CSS 練習 - 美化 Checkbox 清單
| | | 1 | |
網頁介面的複選選項,大家第一個想到的都是 <input type="checkbox">,配合 <label> 能做到點選文字或勾選方塊都能選取的效果 (用 <label> 包住 <input type="checkbox"> 或是用 <label for="the-checkbox-id"> 指定對映的 Checkbox ),例如:線上展示

程式很簡單:
<html>
<body>
<label>
<input type="checkbox" value="C#" />
<span>C#</span>
</label>
<label>
<input type="checkbox" value="JavaScript" />
<span>JavaScript</span>
</label>
<label>
<input type="checkbox" value="jQuery" />
<span>jQuery</span>
</label>
<label>
<input type="checkbox" value="Vue.js" />
<span>Vue.js</span>
</label>
<hr />
<button onclick="checkResult()">Check Result</button>
<div class="result"></div>
<script>
function checkResult() {
var list = [];
var chked = document.querySelectorAll("[type=checkbox]:checked");
for (var i = 0; i < chked.length; i++) {
list.push(chked[i].value);
}
document.querySelector(".result").innerHTML = list.join(', ') || "none";
}
</script>
</body>
</html>
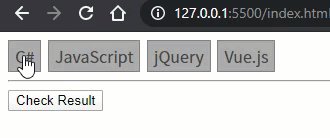
不過,由於瀏覽器內建的 Checkbox 外觀常被嫌棄,這篇來介紹如何加入簡單的 CSS 設定來美化它:線上展示

HTML 跟 JavaScript 部分完全不必修改,只要加上一段 CSS Style 就能改頭換面:
<style>
label {
padding: 0;
margin-right: 3px;
cursor: pointer;
}
input[type=checkbox] {
display: none;
}
input[type=checkbox]+span {
display: inline-block;
background-color: #aaa;
padding: 3px 6px;
border: 1px solid gray;
color: #444;
user-select: none; /* 防止文字被滑鼠選取反白 */
}
input[type=checkbox]:checked+span {
color: yellow;
background-color: #444;
}
</style>
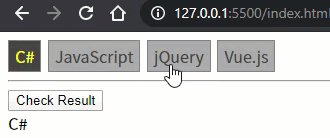
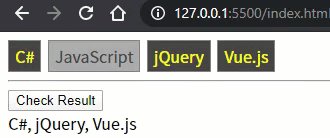
原理是用 display:none 隱藏 <input type="checkbox"> ,Checkbox 雖然消失,藉由點擊 Label 文字仍可勾選或取消它;至於勾選與否的顯示變化,則是 input[type=checkbox]+span 中的 Adjacent Sibling Combinator 選擇器「+」 鎖定 Checkbox 後方的 Span 修改其樣式,而 input[type=checkbox]:checked+span 可進一步限定「已勾選的 Checkbox」後方的 Span,藉此讓勾選與未勾選的 Span 顯示不同外貌。
還有一種常見需求:客戶仍想用勾選方塊,但瀏覽器內建的太醜,用 IE 或 Chrome 看長的還不一樣,統一形式再弄漂亮點,請前端攻城獅調調不過分吧?
(壓抑拿鍵盤敲客戶頭的衝動) 不過分,不過分,這小問題,馬上改。
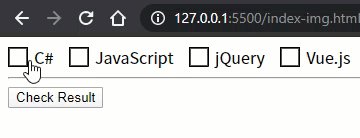
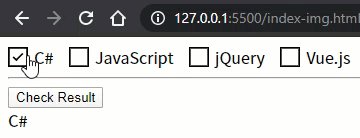
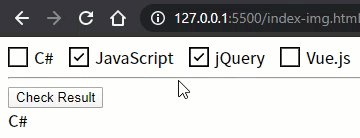
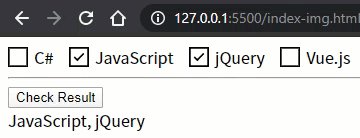
沿用前面提到更換勾選方塊後方 Span 樣式的技巧,Span 的 background 用 Uri(圖檔) 放上勾選及未勾選方塊的圖檔,配合 padding-left 讓文字右移避開背景圖,自訂勾選方塊 Checkbox 清單 就完成了:線上展示

CSS 範例如下:
<style>
label {
padding: 0;
margin-right: 12px;
cursor: pointer;
}
input[type=checkbox] {
display: none;
}
input[type=checkbox]+span {
display: inline-block;
padding-left: 26px;
line-height: 20px;
background: url(cbx-off.svg) no-repeat;
user-select: none;
}
input[type=checkbox]:checked+span {
background: url(cbx-on.svg) no-repeat;
}
</style>
上面用 CSS 美化 Checkbox 的做法可能會遇到一個小問題,這裡先賣個關子,留待下篇討論。
Tips of how to using CSS style to beautifying chebkbox list on web page.
Comments
# by ByTIM
前端攻城獅 <<差點... 是不是禁用之後啟用,顯示異常的問題?