瀏覽器 HTTP 301 導向記錄清除
| | | 2 | |
前篇文章提到 HTTP 重新導向有 301, 302, 307, 308 幾種形式,其中 301/308 為「永久重新導向」,意思是原網址宣告作廢,請客戶端未來一律改連新址。而各家瀏覽器都忠實貫徹這個精神,一旦接獲伺服器回傳 301 將銘記在心,下回使用者再連到該網址,瀏覽器將省略「連接舊址 -> 接收 301/302 轉址 -> 轉往新址」的過程,自行接轉連新網址。
用以下實驗證明。web.config 加入以下設定,指定將 httq://myserver/darkthread 轉址到 http://blog.darkthread.net:
<location path="darkthread">
<system.webServer>
<httpRedirect enabled="true" destination="http://blog.darkthread.net"
exactDestination="true" httpResponseStatus="Permanent" />
</system.webServer>
</location>啟用設定後,以 Chrome、IE、Edge、Firefox 連上 httq://myserver/darkthread,將會被轉連到本部落格。
接著我們再修改 web.config,將上述設定的 enable="true" 改成 enable="false",或是乾脆將整個 <httpRedirect>設定刪除。這時再用瀏覽器連 httq://myserver/darkthread,將會發現即使設定已停用或刪除,瀏覽器仍記得先前的永久轉址要求。
之前測試專案不小心敲錯新網址,糗了,被瀏覽器記下來,想改都沒得改,於是我被迫研究清除瀏覽器轉址記憶的方法。
改用無痕視窗可避開記憶的轉址設定,一般瀏覽模式如果要抺去記憶,需清理快取或瀏覽歷程,各家做法不一,實測如下:
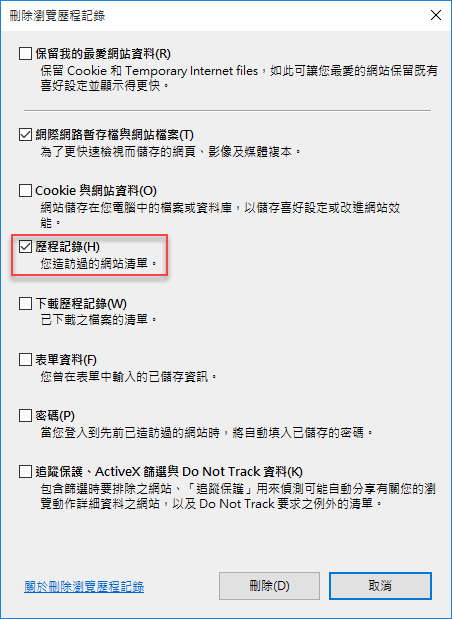
IE 要清歷程記錄:

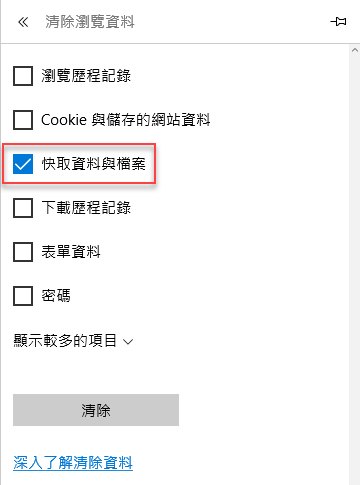
Edge 要清快取資料與檔案:

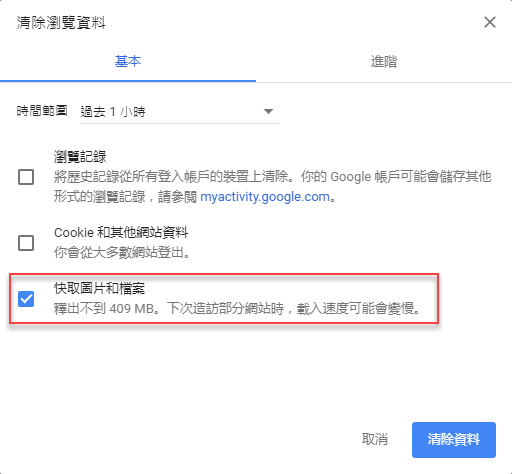
Chrome 記錄在快取圖片和檔案:

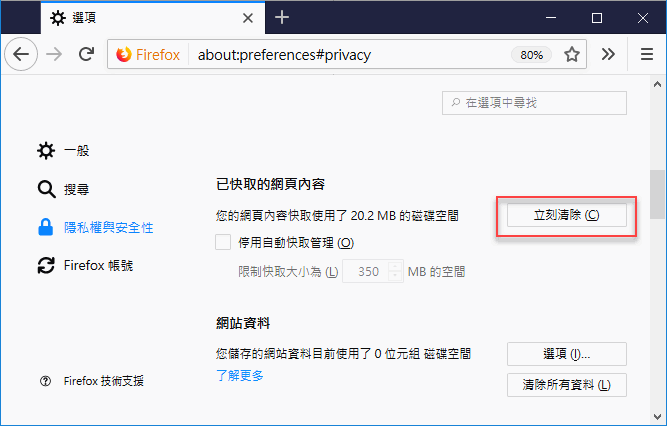
Firefox 放在已快取的網頁內容:

自己的瀏覽器還能洗白,但如果給錯新網址的 HTTP 301 是被訪客瀏覽器或搜尋引擎記住,客人都會像變了心的女朋友,再也回不來惹,使用 HTTP 301 務必要謹慎。(有個保險做法是先設 302 運行一陣子,確認沒問題再改成 301。)
Tips of how to clear HTTP 301 redirect cache from IE, Chrome and Edge.
Comments
# by 陳阿胖
清掉紀錄很痛的,太多紀錄沒存成書簽
# by Keith
很實用的說明,感謝~