部落格小調整: 新增推文區~
| | | 2 | |
前幾天路人喵留言建議在文章介面上增加推文到Facebook或Plurk的功能。
網友有心幫忙推文,身為Blogger居然連推文鈕都不提供,要讀者自己剪貼網址全程DIY,明顯招待不周,有被天打雷霹的可能。所以:

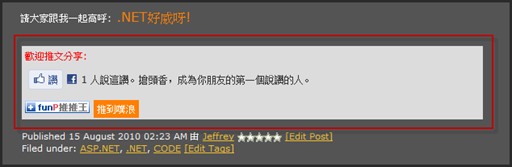
文章下方我增加了一個推文區,方便大家利用。這樣子,若文章有幸對味,要說讚或發浪發噗就簡便多了。順便程式碼(雖然是胡亂寫的)也跟大家分享: (推推王的鈕要Includehttp://funp.com/tools/js/funp_button.js才能使用,另外,我先宣告了一個<div id="dvFacebook"></div>定義Facebook推文列的位置)
var href=location.href;
if (href.indexOf("#") > 0) href = href.split('#')[0];
funp_genButton(href, 12);
var plurkButton = "<a style='padding-bottom: 4px; background-color: #ff7f00; padding-left: 4px; padding-right: 4px; color: #ffffff; margin-left: 5px; cursor: pointer; text-decoration: none; padding-top: 4px' href='http://www.plurk.com/?qualifier=shares&status=' + encodeURIComponent('推文: ' + href) + '+(' + encodeURIComponent(document.title) + ')' target='_blank'>推到噗浪</a>';
document.write(plurkButton);
var fbBookmark = '<iframe style='border-bottom-style: none; border-right-style: none; width: 550px; border-top-style: none; height: 35px; border-left-style: none; overflow: hidden' src='http://www.facebook.com/plugins/like.php?href=' + href + '&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35' frameborder='0' allowtransparency='allowtransparency' scrolling='no'></iframe>';
document.getElementById("dvFacebook").innerHTML = fbBookmark;
if (href.indexOf("#") > 0) href = href.split('#')[0];
funp_genButton(href, 12);
var plurkButton = "<a style='padding-bottom: 4px; background-color: #ff7f00; padding-left: 4px; padding-right: 4px; color: #ffffff; margin-left: 5px; cursor: pointer; text-decoration: none; padding-top: 4px' href='http://www.plurk.com/?qualifier=shares&status=' + encodeURIComponent('推文: ' + href) + '+(' + encodeURIComponent(document.title) + ')' target='_blank'>推到噗浪</a>';
document.write(plurkButton);
var fbBookmark = '<iframe style='border-bottom-style: none; border-right-style: none; width: 550px; border-top-style: none; height: 35px; border-left-style: none; overflow: hidden' src='http://www.facebook.com/plugins/like.php?href=' + href + '&layout=standard&show_faces=false&width=600&action=like&font=verdana&colorscheme=light&height=35' frameborder='0' allowtransparency='allowtransparency' scrolling='no'></iframe>';
document.getElementById("dvFacebook").innerHTML = fbBookmark;
PS: 這次還加了自動內嵌YouTube影片的Script,順便來個測試:
影片: 紋白蝶的羽化過程
Comments
# by 小熊子
之前我遇過 Funp 負載過重反應很慢,導致blog整個頁面載入會卡住,後來我用了延遲載入 iFrame 後解決。
# by 路人喵
黑暗老大...你的blog...只有funP....怎麼不加上plurk?...好吧,我承認,其實是我想把你的文章plurk上去.... 還有,那個facebook的贊還有分不需要ID的和有提供ID的差別,有提供ID的facebook會有[贊]的管理後台