Azure 雲端練習 - Docker 容器部署與檔案映對
| | | 1 | |
在上篇文章我們將一個 ASP.NET Core 測試網站部署成 Azure App Service 並設定自動擴增及縮減規則,CPU 負載過重時自動增加執行個體數量,負載降低時自動減少,體驗了真正的雲端威力。
上次練習採用的部署方式是將 ASP.NET Core 專案 Publish 結果檔案 ZIP 打包後上傳,但實務上更常將網站做成 Docker 容器。Docker Image 上傳到 Docker Hub 或自建 Docker Registry,不管要部署到本機、企業內部或 Azure 雲端,統一由 Docker Registry 下載 Image 建立容器,方便又好管理。
這篇文章就來練習用 Docker 容器建立 Azure App Service 網站。
首先,我計劃建立一個私人的 Docker Registry 存放 Docker Image,上回介紹過自行安裝 Docker Registry 的做法,這次改試 Azure 提供的現成 Container Registry 服務。
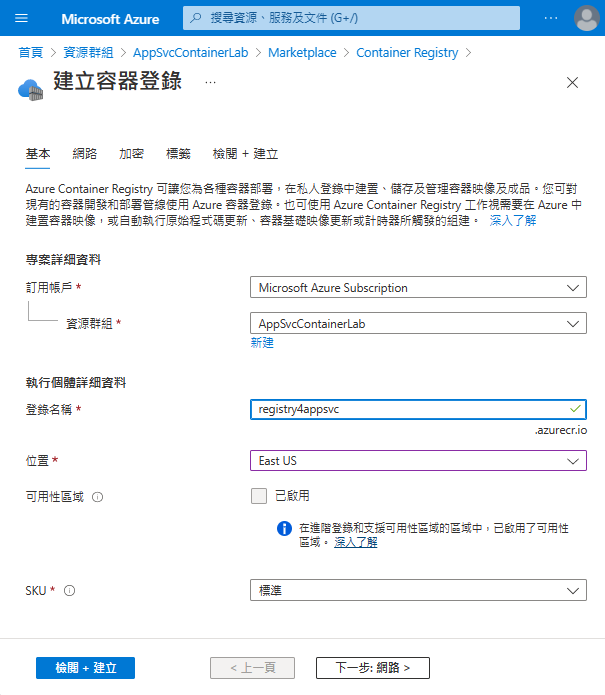
在 Azure Portal 管理介面新建 Microsoft.ContainerRegistry,簡單決定名稱,其他設定用預設值即可:(註:也可使用指令 az acr create --resource-group AppServiceContainerLab --name registry4appsvc --sku Basic)

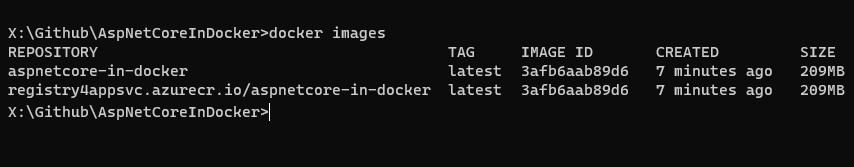
這裡借用 ASP.NET Core Docker 單兵徒手基本教練的範例專案,先在 Docker Desktop 編譯出 Docker Image,再使用自建 Docker Registry介紹過的技巧,加 Tag 將 Image 也指向 Azure Container Registry:
docker build -t aspnetcore-in-docker -f Dockerfile .
docker tag aspnetcore-in-docker registry4appsvc.azurecr.io/aspnetcore-in-docker

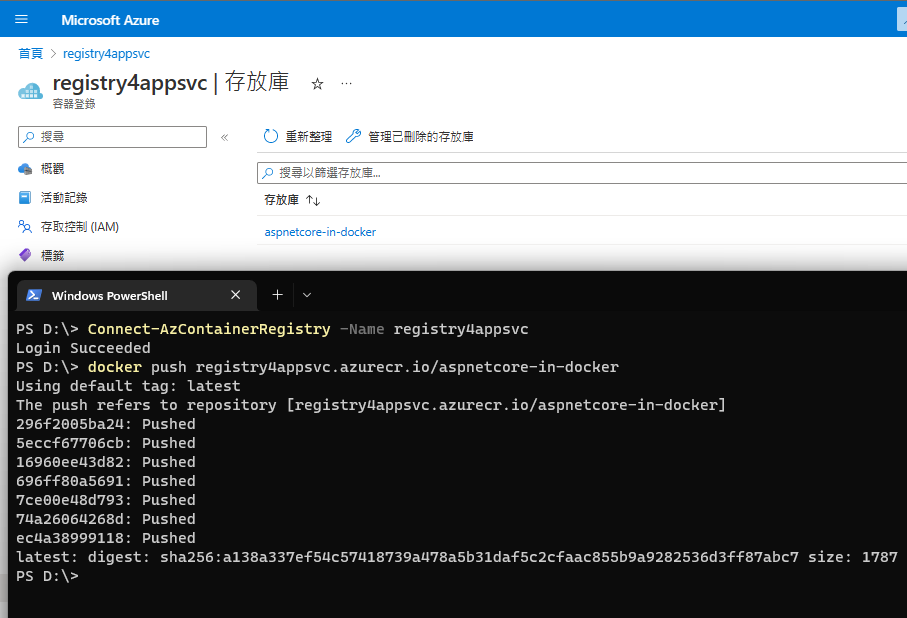
接下來在 PowerShell 操作,先 Connect-AzContainerRegistry 登入 Azure Container Resitry,再使用 docker push 便能將 Image 推送上去:

另外,由於 Azure Container Resitry 需登入才能存取,要開放 Azure App Service 下載 Image 建立容器,我們需要啟用管理者帳號,PowerShell 指令為 Update-AzContainerRegistry -Name registry4appsvc -ResourceGroupName AppSvcContainerLab -EnableAdminUser。
建立容器前還有個問題要解決。之前自建 VM 裝 Linux 跑 Docker,如要長期保存資料可以映對到 Linux 主機目錄寫成檔案,避免資料隨著容器關閉消失。當跑成 Azure App Service 網站可能有多台,不適合也無法將資料保存在某台 VM。除了改用資料庫保存,另一個解決方案是使用雲端儲存體 - Azure Storage。
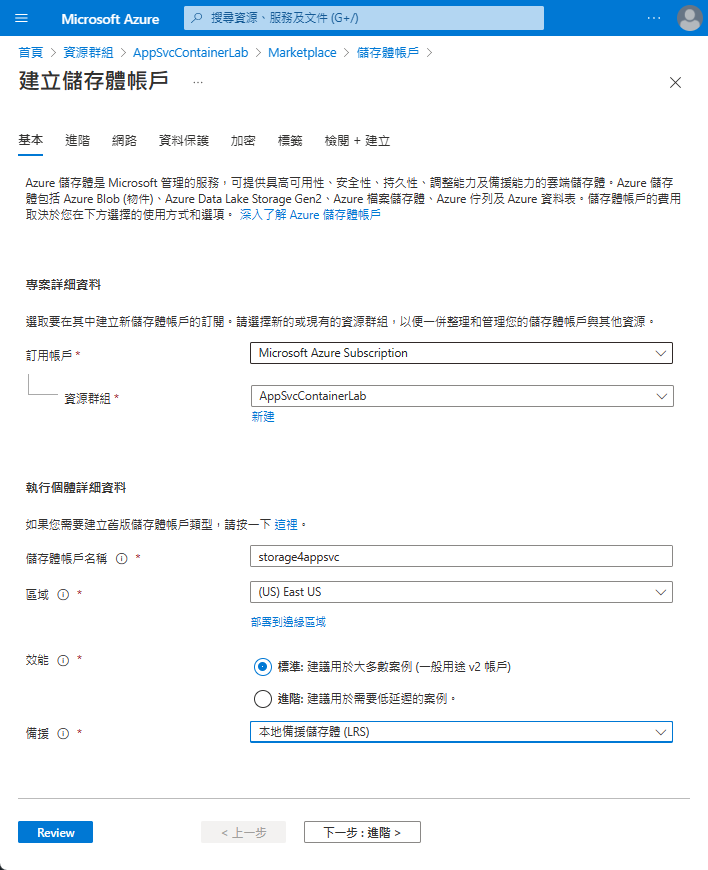
要使用 Azure Storage 需先建立儲存體帳戶:

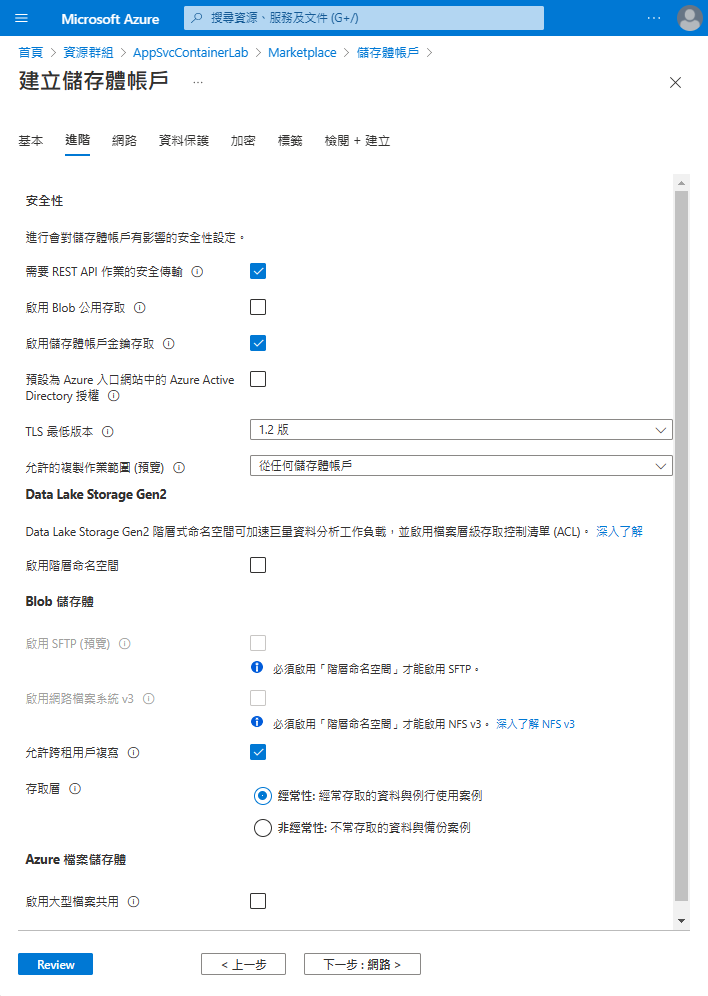
儲存資料我打算只供 App Service 的容器使用,故安全設定部分我停用 Blob 公用存取,依據文件,Azure Storage 供 App Service 使用時有不少限制,像是不支援 FTP/SFTP(需用 Azure Storage Explorer 瀏覽)、不能對映 / /home /tmp、不支援 Docker Composer... 等:

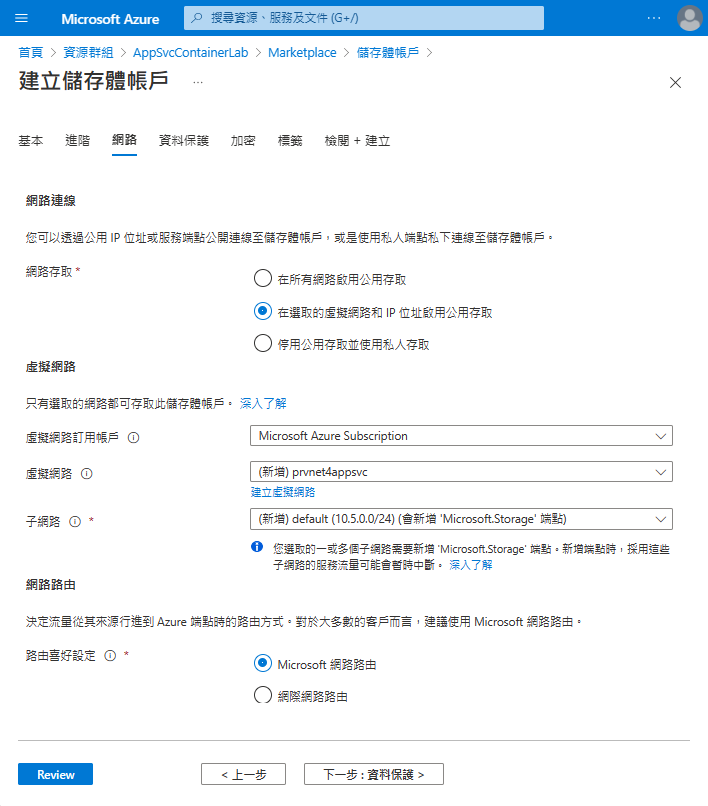
網路部分我決定使用虛擬網路(vNet),讓 App Service 走內部網路存取 Storage 比較安全:

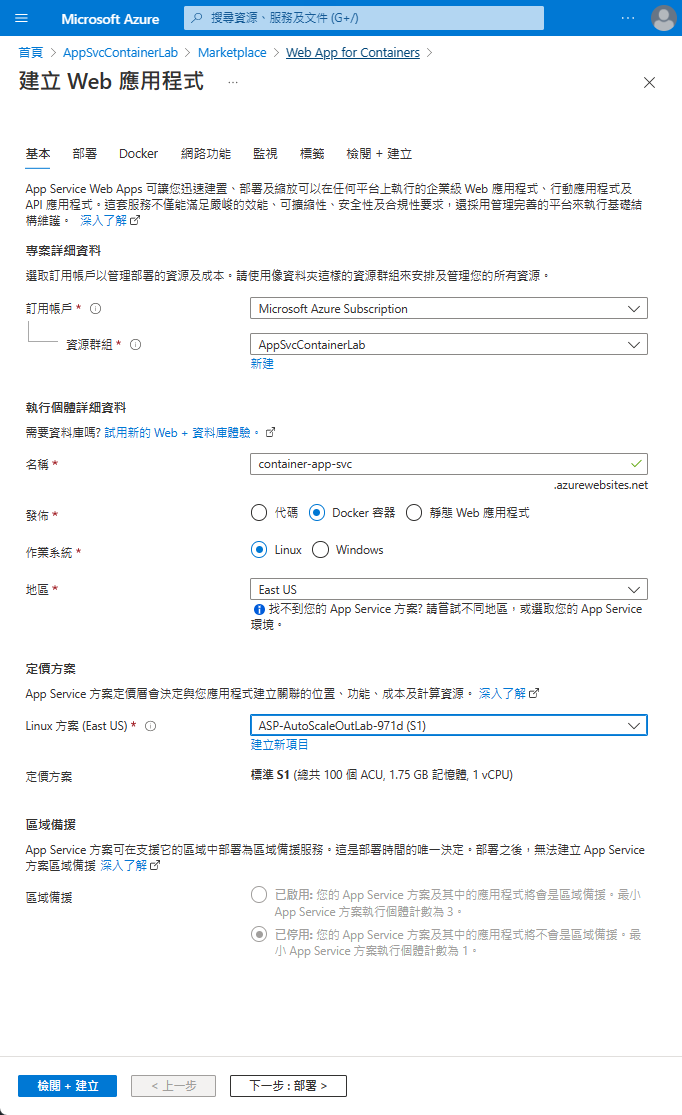
準備工作就緒,接著就可以開始建立 App Service,發佈記得選 Docker 容器:

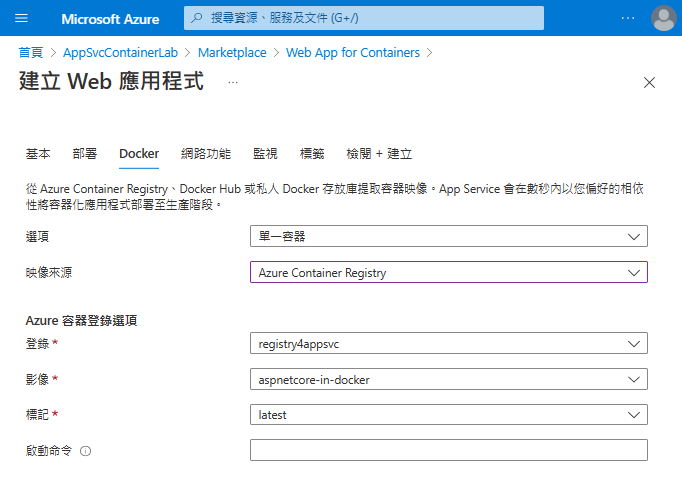
Docker 頁籤用來指定 Image 來源及容器設定。Azure App Service 支援單一容器也支援 Docker Compose,但後者限制較多,像是不支援掛載 Azure Storate,也不能使用虛擬網路。而映象(Image)來源則有 Azure Container Registry、Docker Hub、私人登錄(自建的 Docker Registry)等選項,使用 Azure Container Registry 時,可使用下拉選單選取 Image 及特定 Tag (記得啟用管理者帳號):

網路部分則需開啟「啟用網路插入」並選取剛才 Azure Storage 建立的虛擬網路:

如此,以 Docker 容器運行的 App Service 就建好了。但還有一步,我們要將容器的 /app/data 資料夾對映到 Azure Storage 以長期保存寫入的檔案。
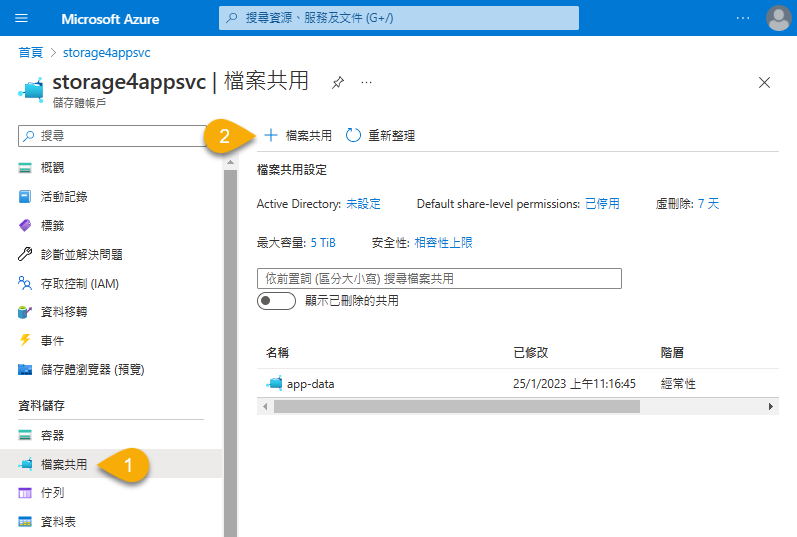
進入 Storage Account 管理介面的「檔案共用」,新增檔案共用設定 app-data:

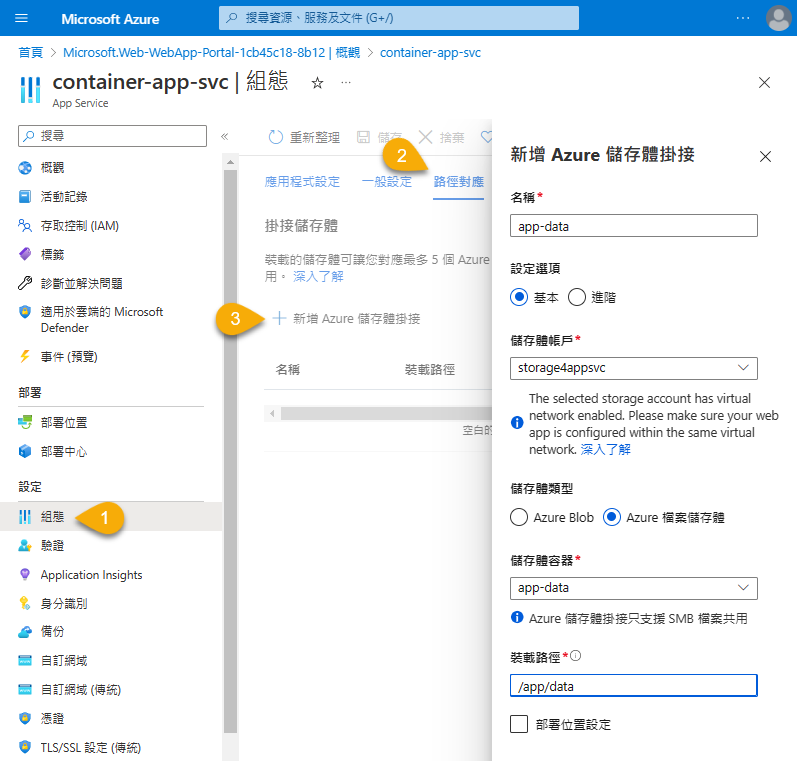
回到 App Service 管理介面,在「組態/路徑對應」新增 Azure 儲存體掛接,選取 Storage Account,類型選 Azure 檔案儲存體(可讀寫,Blob 則是唯讀的),將剛才建立的 app-data 對映到 /app/data,以便 ASP.NET Core 程式寫資料到 /app/data/logs.txt (注意:實際應用要考慮同時多個網站寫入同一檔案可能衍生的問題,本例僅為展示忽略):

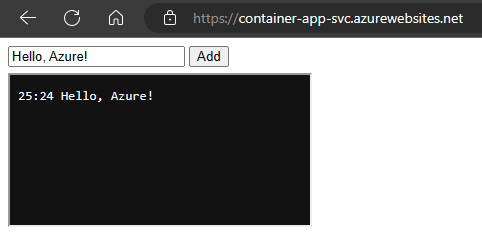
呼,大功告成!

在今天的練習中新學到了 Azure Docker Registry、Azure Storage、檔案共用、虛擬網路(vNet)... 說難不難,但繁瑣細節不少,學習起來比預期來得費力(還是因為我老了? Orz),但雲端是值得投資的方向,繼續前進。
Tutorial of creating Azure App Service from Docker Image and mounting Azure Storage.
Comments
# by quintos
太太太麻烦了。