使用 Nginx 將 ASP.NET Core 掛為子網站
| | | 0 | |
之前已介紹過在 Linux 執行 ASP.NET Core,並透過 Nginx 反向代理對外提供服務。(參考:ASP.NET Core + Nginx on CentOS 安裝筆記)
先前的做法都是透過 /etc/nginx/conf.d/xxx.conf 定義 server_name www.xxx-domain.net 將 80 Port 進來的 Request 依網址 URL 網域主機名稱(Host Name)導向同主機的 5000、5001 等 Port,例如將 httq://xxx.domain.net/ 根目錄對應到 httq://localhost:5000/ 根目錄。
使用這種做法,每個 ASP.NET Core 網站需要一個獨立網域名稱 xxxx.domain.net, yyy.domain.net,將增加 DNS 管理工作甚至SSL 憑證成本。對於未必需要獨立網域名的小型應用,可比照 IIS 同一站台建立多個網站應用程式,掛在 www.domain.net/xxx、www.domain.net/yyy、www.domain.net/zzz 下執行即可。
Nginx 支援 location 宣告,允許將 /xxx、/yyy 分別導向不同上游主機,再配合 rewrite 修改路徑移除 /xxx、/yyy 對映到 localhost:500x 的根路徑,例如: httq://www.domain.net/xxx/abc 對映成 httq://localhost:5000/abc。利用 location + rewrite 可達成將 ASP.NET Core 掛成子網站的目標。
以下範例將 httq://www.doamin.net/xxx/aaa 導向 httq://localhost:5000/aaa,將 httq://www.domain.net/yyy/aaa 導向 httq://localhost:5001/aaa,達到同網域名稱站台跑兩個子網站的效果:
server {
listen 80 default_server;
server_name www.domain.net;
location /xxx {
rewrite /xxx/(.*) /$1 break;
proxy_pass http://localhost:5000;
#...省略...
}
location /yyy {
rewrite /yyy/(.*) /$1 break;
proxy_pass http://localhost:5001;
#...省略...
}
}
延伸閱讀:
不過,將 httq://www.doamin.net/xxx/aaa 對應到 httq://localhost:5000/aaa 實務上可能會踩到 ASP.NET MVC "~/..." 基準路徑的地雷。
在 .csthml 裡我們已很習慣用 <script src="~/dist/main.js" > 自動對映路徑,執行時 "~" 會自動對映 IIS 網站應用程式的根路徑。當網站在 httq://localhost/aaa 時 /dist/main.js 會轉成 /aaa/dist/main.js;掛在 httq://localhost/bbb 時則轉成 /bbb/dist/main.js。而當 ASP.NET Core 以 Ketrel 跑成 httq://localhost:5000 時,/dist/main.js 則是 /dist/main.js。
但在 Nginx 反向代理時,我們連上 httq://www.doamin.net/xxx/Home/Index,被 Nginx 導向 httq://localhost:5000/Home/Index,ASP.NET Core 認知自己跑在 httq://localhost:5000,"~/" = "/",於是 Index.cshtml 傳回 <script src="/dist/main.js" > 送至客戶瀏覽器,瀏覽器試著由 httq://www.doamin.net/dist/main.js 下載 JS (應該要是 httq://www.doamin.net/xxx/dist/main.js),得到 HTTP 404。
以 ASP.NET Core 2.x 版來說,這個問題最簡單的解決方法是用 UseBasePath() 方法指定 "~/" 對應的路徑,而為保留維運彈性,路徑不應寫死,需開放透過參數修改。故建議做法是修改 Startup.cs Configure() 加入 app.UsePathBase(Configuration["pathBase"] ?? "/cea"); ("/cea" 是我網站的預設子網站路徑名稱,為外界未指定時的預設值,請自行修改) :
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseWebpackDevMiddleware(new WebpackDevMiddlewareOptions
{
HotModuleReplacement = true
});
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UsePathBase(Configuration["pathBase"] ?? "/cea");
app.UseStaticFiles();
加入後,使用 httq://locahost:5000/ 或 httq://localhost:5000/cea 都可連上網站,Index.cshtml 裡的 <link href="~/dist/vendor.css" rel="stylesheet" >,以 httq://localhost:5000/ 連上時指向 /dist/vendor.css,以 httq://lcoalhost:5000/cea 連上時指向 /cea/dist/vendor.css。

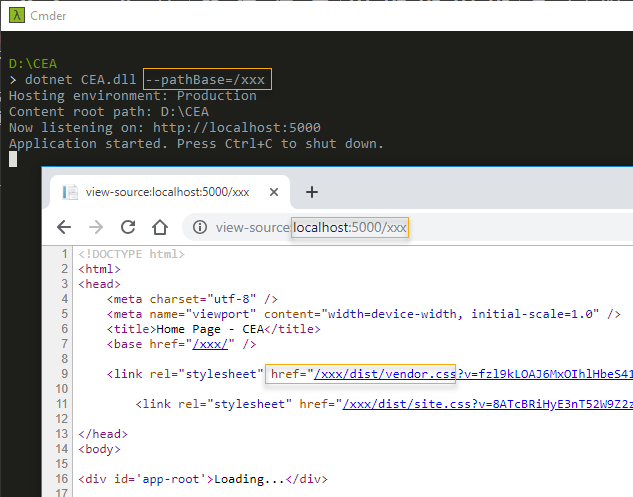
若要修改基準路徑,執行時可加上 --pathBase=/xxx 參數進行變更:

在 ASP.NET Core 支援 /xxx 作為基準路徑後,Nginx 設定裡 rewrite 就可以移除,直接寫成:
server {
listen 80 default_server;
server_name www.domain.net;
location /xxx {
proxy_pass http://localhost:5000;
#...以下省略...
}
location /yyy {
proxy_pass http://localhost:5001;
#...以下省略...
}
}
以上就是 ASP.NET Core 搭配 Nginx 掛成子網站的技巧分享,謝謝收看。
參考資料:.NET Core hosted on subdirectories in Nginx
Tips of how to setup Nginx and ASP.NET Core web to host under subdirectory.
Comments
Be the first to post a comment