NG筆記3-使用TypeScript
| | | 22 | |
用Angular維護的SPA專案重頭戲都在前端,為避免JavaScript愈寫愈亂,失控長成哥吉拉的災難上演,決心在專案改用TypeScript,期望靠著強型別編譯檢查保平安。這裡就以上一篇文章的簡單NG程式為例,示範如何用Visual Studio 2013 Update 2 + TypeScript開發出相同的程式。
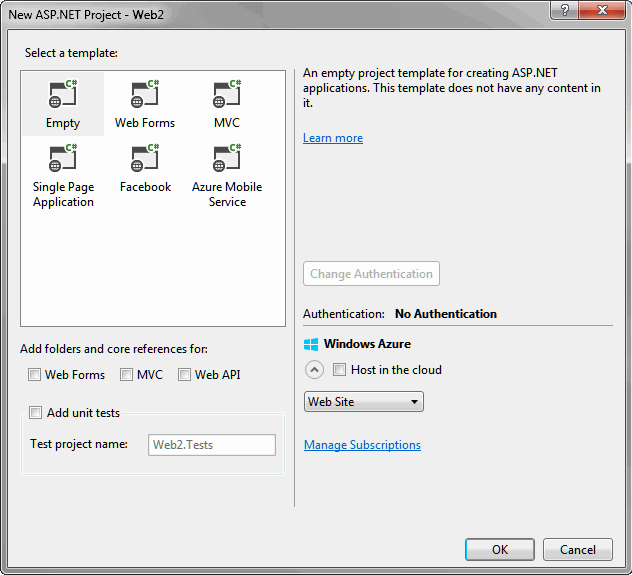
步驟1: 建立一個空白ASP.NET專案。(選空白(Empty)即可,WebForms, MVC, Web API都可以不用勾)

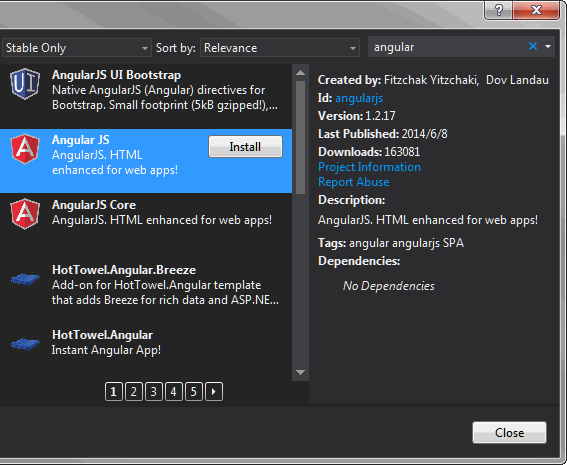
步驟2: 使用NuGet下載AngularJS及jQuery。

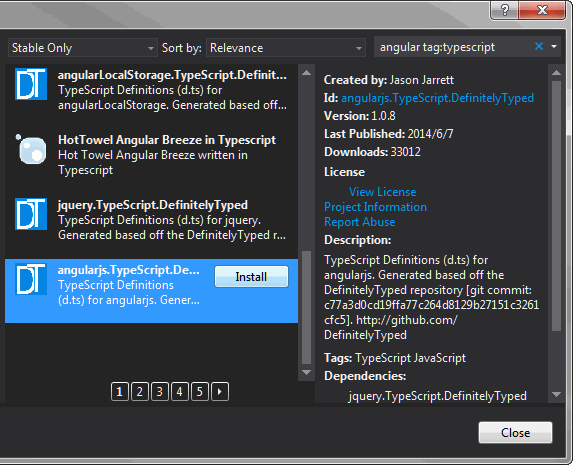
步驟3: 使用NuGet下載jQuery及Angular的TypeScript定義檔(TypeScript Definition,.d.ts) 用"angular tag:typescript"查詢,找到angularjs.TypeScript.Definitely.Typed安裝即可,它會透過相依關係一併裝好jQuery定義檔。

此時,在Scripts/typings應可看到jquery及angular兩個子目錄及多個.d.ts檔案
步驟4: 新增Scripts/vms/User.ts,宣告做為ViewModel的User類別。
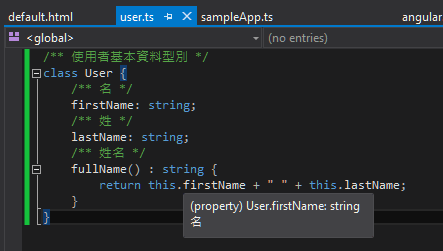
/** 使用者基本資料型別 */ class User { /** 名 */ firstName: string; /** 姓 */ lastName: string; /** 姓名 */ fullName() : string { return this.firstName + " " + this.lastName;
}
}
順手加上JSDoc註解,如下圖所示,VS2013不但提供Intellisense,連中文說明都會一併帶出。

步驟5: 新增Scripts/ctrls/sampleApp.ts
/// <reference path="../typings/angularjs/angular.d.ts" /> /// <reference path="../vms/user.ts" /> angular.module("sampleApp", []) .controller("mainCtrl", ["$scope", function ($scope) {
var model: User = new User();
model.firstName = "Jeffrey"; model.lastName = "Lee"; $scope.model = model;
}]);
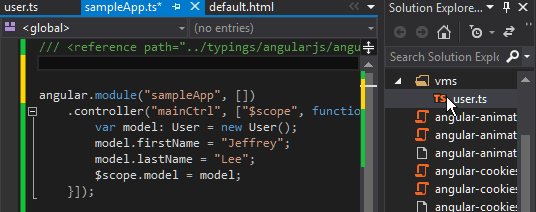
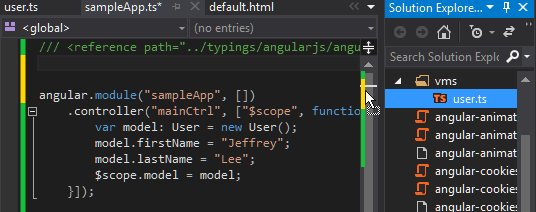
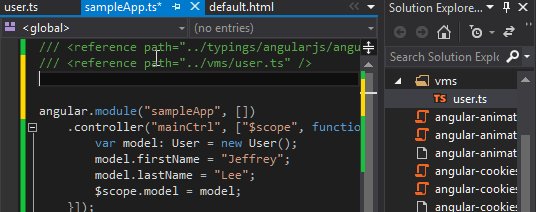
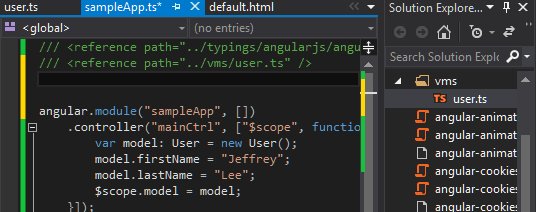
寫Controller時需引用Angular以及剛才定義好的User型別,故TS最上方要加入Angular定義檔及User TypeScript檔的參照。不要傻傻地用手敲,直接從Solution Explorer拖拉過去就成了,Visual Studio身為地表上最強開發工具,這種貼心設計是一定要的。

步驟6: 新增/default.html
<!DOCTYPE html>
<html ng-app="sampleApp">
<head>
<title>Lab 1 - 計算型屬性(TypeScript版本)</title>
<script src="Scripts/jquery-2.1.1.js"></script>
<script src="Scripts/angular.js"></script> <script src="Scripts/vms/user.js"></script> <script src="Scripts/apps/sampleApp.js"></script>
</head>
<body>
<div ng-controller="mainCtrl">
<input type="text" ng-model="model.firstName" />
<input type="text" ng-model="model.lastName" />
<br />
<span ng-bind="model.fullName()"></span>
<br />
<span>{{ model.fullName() }}</span>
</div>
</body>
</html>
HTML這邊沒什麼學問,只要將參考到的JS拉進來,包含User.ts及sampleApp.ts。記得寫<script src="…">時,副檔名要用.js而不是.ts,如果嫌麻煩,直接把.ts拖到HTML上,Visual Studio會自動插入<script>並聰明地將.ts改成.js。
就這樣,我們就成功用TypeScript寫出AngularJS前端囉~
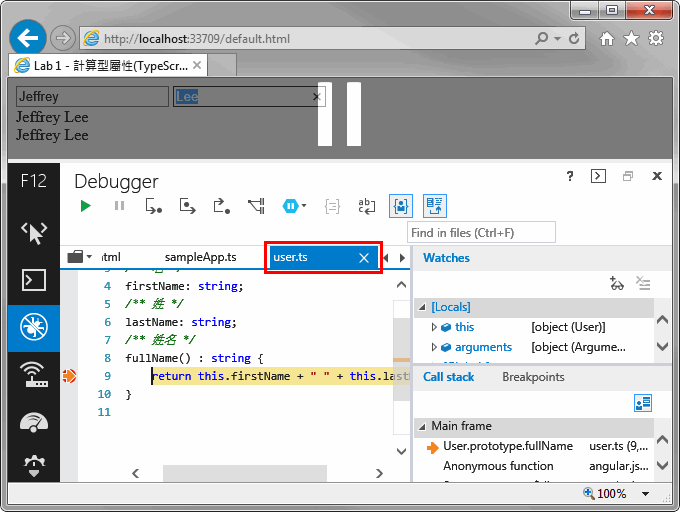
最後來點洋葱! 用IE11開啟DevTools,在Debugger驚喜地發現IE11直接讓我們用user.ts及sampleApp.ts偵錯,可以直接在TypeScript程式設定中斷點,就跟用JavaScript偵錯一樣方便,很感動吧? (背後的魔法靠的是上回講過的Source Map)

Comments
# by ivanlee
請問TypeScript Definition 是Angular 官方提供 , 還是第三方的library ?
# by Jeffrey
to ivanlee, 目前d.ts定義檔多來自開發社群的貢獻,官方會一併推出定義檔的例子不多。 DefinitelyTyped(https://github.com/borisyankov/DefinitelyTyped)是定義檔的大本營,常用的JavaScript程式庫幾乎都能在DefinitelyTyped找到定義檔。
# by ivanlee
感謝你的回覆, Angular + typescript 的組合的確很吸引 。 對於新一代的WEB application 設計, 其實我自己一直有個想法, 就是 (1) server side 只是把 View (不包含DATA) 送到client side 。 (2) client side 接過view 後, 才再向server 拿 data , 而 data format 則用上 JSON 。 (3) 最後Data 回來後, 再以MVVM 的方式運作。 而工具我會選用 (1) server side : ASP.net MVC / webapi , MVC 是負責 html template 而 webapi 則是 data 。 (2) client side : angularJS + typescript + kendoUI , angularJS 會是重心, typescipt則是方便組織和維護 , 而KendoUI則喜歡上它的美觀而實用的Components。 不知筆者的想法如何 ? P.s 記我我學第一代的 web development時 , 是用上 asp 3.0 加上com services (Com 還是用VB6 寫的) ; 然後是用asp.net webform (後期再加上自欺欺人的 ajaxtoolkit); 直到今日擁抱大量client side technology, 真想不到今日的技術已經進化到這地步!
# by Jeffrey
to ivanlee, 目前的專案,計劃採用的也是AngularJS + TypeScript + KendoUI + ASP.NET MVC架構,跟你幾乎相同。我額外多的部分是一個程式碼產生器專案,將ViewModel規格轉成JavaScript(未來會改成TypeScript)及C#兩種版本的類別以及UI所需的設定資料。如此在Client及Server端會有一致的Strong Type ViewModel可用,規格更動時重跑程式就可同步更新。
# by kcw
Debug中更改firstName or lastName時,每個使用fullName() 的元素會呼叫 fullName() 2次,超出自已的認知(汗)。 請問Jeff 知道為甚麼會這樣嗎?
# by Jeffrey
to kcw, 謝謝你的問題,讓我釐清一個重要觀念,請參考: http://blog.darkthread.net/post-2014-07-02-angular-notes-10.aspx
# by Kevin
在開發angular with typescript時, 可以考慮搭配grunt。 可以增加開發效率.
# by Jeffrey
to Kevin, 謝謝你的補充。
# by Ark
黑暗大可以分享程式碼產生器專案的小範例嗎?, 即將ViewModel規格轉成JavaScript(未來會改成TypeScript)及C#兩種版本的類別以及UI所需的設定資料, 小弟最近也想做類似的事情, 不過卻無從下手阿
# by Jeffrey
to Ark, 容我排進Queue裡,之後分享。
# by Ark
感謝, 期待黑暗大的大作^^
# by Saint
請問黑大,依你的程序做,出現下列問題 http://saintchang-blog.logdown.com/posts/426403-typescript-angular-vs2013 百思不得其解,還請開示,謝謝
# by Jeffrey
to Saint, 感覺是定義檔(angular.d.ts)沒有成功載入,在VS環境輸入"angular.",Intellisense有帶出可用的屬性、方法清單嗎?
# by Saint
報告黑大 有,但就沒有module,已有同步圖片更新到blog上,還請黑大再抽空看看,開發環境是VS2013 Express 謝謝你
# by Jeffrey
to Saint, 你留意一下第三張圖Intellisense帶出來的項目後方有標註來源(例:angular-animate.js),我猜你看到的提示項目都來自不同的angular-*.js而不是angular.d.ts。我有個建議,先開一個極簡單專案,只加angular.d.ts(先不加任何js),開一個blah.ts,不要加任何<reference path="...">,看看這様angular有沒有Intellisense。
# by Saint
謝謝黑大這麼幫忙,不過這個問題是否有可能是IDE本身造成的呢? 已經又更新了兩張圖,目前沒有intellisense 出現
# by Jeffrey
to Saint, 沒刻意去找VS2013 Express,我裝了VS2015 Community測試是OK的。http://darkthread.logdown.com/posts/432135-vs-typescript-intellisense-issue
# by saint
黑大好 謝謝你還特地試了程式,可以跟你要這個測試code嗎?想比較看看和我的差在那,謝謝 saint.chang@gmail.com
# by Jeffrey
to Saint, 專案檔案在此 https://d.pr/f/ejeM , 試試。
# by Saint
黑大好 經過AB TEST,找到問題出在那,就是TypeScript 沒有update,才會造成困擾我的問題,再次感謝黑大的熱心~感恩 ^__^
# by Jeffrey
to Saint, 謝謝你的經驗分享,已筆記。
# by Saint
對了~黑大,你最後新增html時,那個路徑和之前路徑不一樣,你看一下sampleApp