【笨問題】CSS 超長文字斷行
 |  | 1 |  |
部落格被 Google Search Console 糾正部分排版不適合行動裝置閱讀。
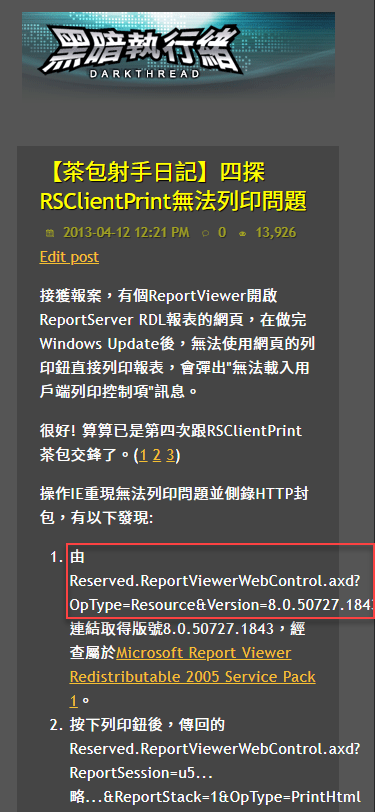
檢視問題頁面研判是文章出現過長英文字串超出邊框,造成文章區塊變窄造成。導致問題的文字通常是 Namespace 加型別名稱,URL、檔案路徑等,共同特色是長度長且其中不包含空白或標點符號:

解決這類問題,腦海中只有一招強制斷字換行 CSS word-break: all:

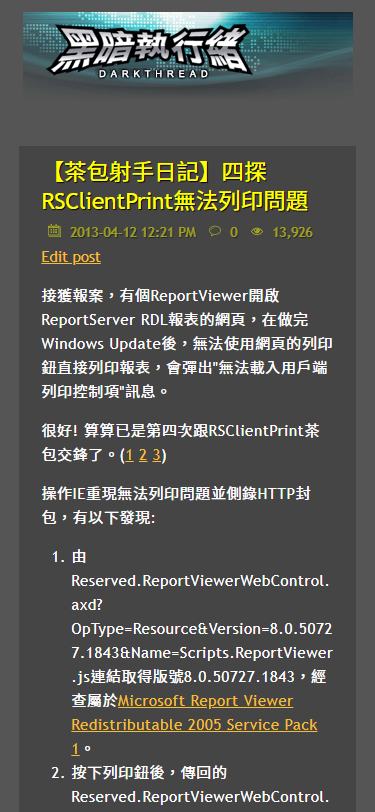
文字依容器寬度切齊了,但英文斷得慘不忍睹,RSClie...Client,WebContr...ol.aspx,Repo...rtViewer.js,OpT...ype,這種切法應該沒人能接受。
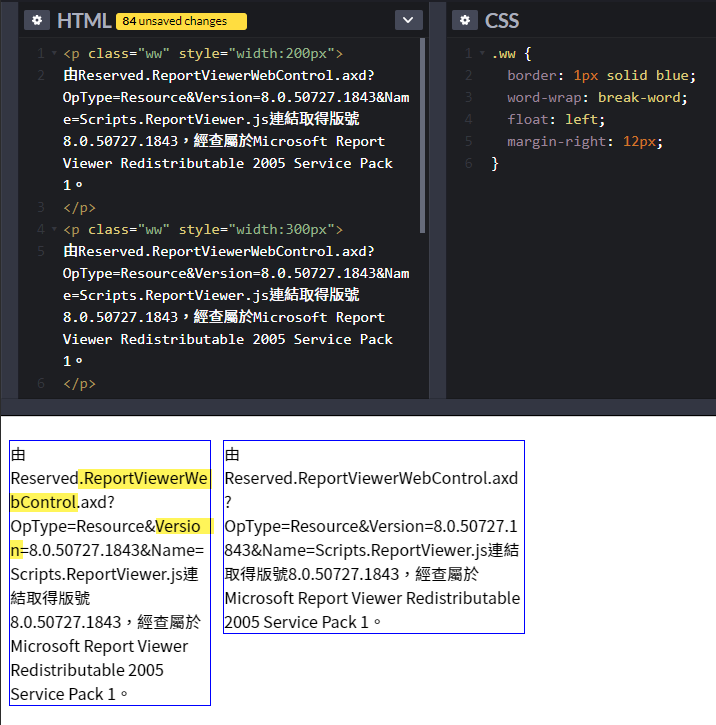
心想這算常見需求,應有更完善的解法,試了一下,找到 word-wrap: break-word:

在上圖案例中,連續無空白文字允許從「.」「?」等符號斷開換行,避免撐開寬度。但依寬度及文字匹敵,英文單字仍可能會被硬切(如下圖黃底),與完全不折行或 break-all 亂切一通相比,這結果雖不完美,已可被接受。

寫這篇文章找資料時爬到自己的舊文,發現自己 11 年前就知道它了,但當時的結論是「word-wrap 是 IE Only」,故腦海只記下 word-break: all。如今幾乎所有瀏覽器都已支援 word-wrap,MDN 文件提到這個微軟發明的規格後來被納入 CSS3 規範並重新命名為 overflow-wrap,但保留 word-wrap 做為別名,故更正統寫法應該是 overflow-wrap: break-word。
Tips of using overflow-wrap: break-word to wrap long strings in web page.
Comments
# by John
感謝分享,網站被那個長長又切不斷的網址困擾了一陣子,終於解決了!