下載檔案時為什麼要設計一頁顯示「檔案下載即將開始」?
 |  | 2 |  |
相信大家都有過這種經驗,在網站下載檔案沒有直接開始下載,而是跳轉到另一個網頁顯示「檔案下載即將開始 / Your download will start shortly」。點完直接下載不是比較乾脆?花功夫多做一個中間頁的用意是什麼?這在我心中一直是個謎。
以下是我隨便蒐集到的範例:
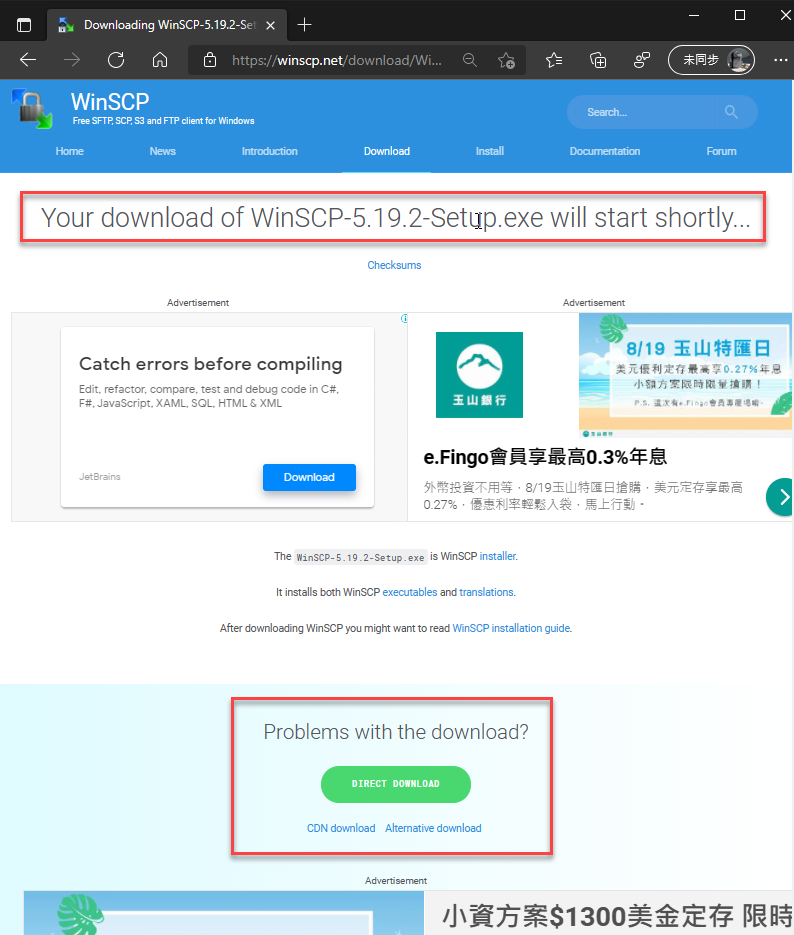
免費軟體 WinSCP 下載頁:

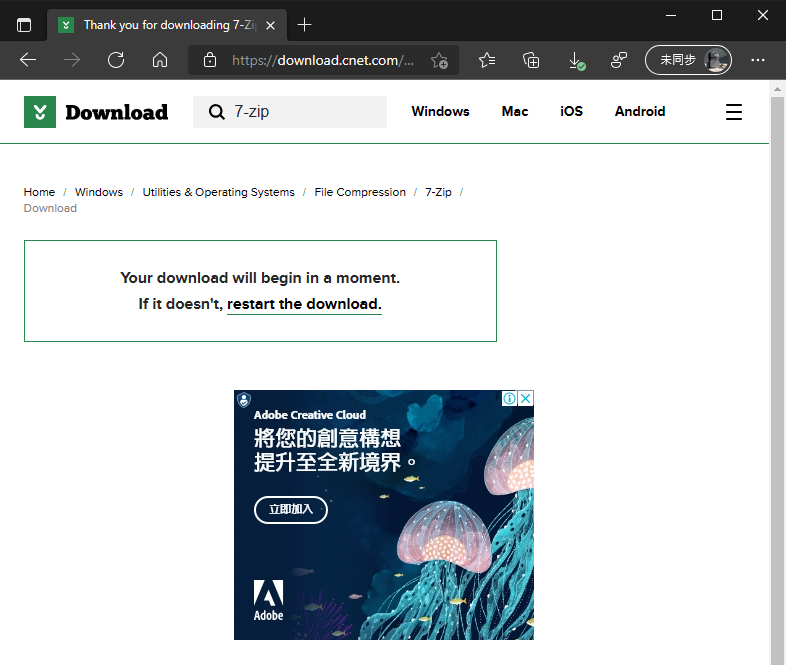
CNET 的軟體下載區:

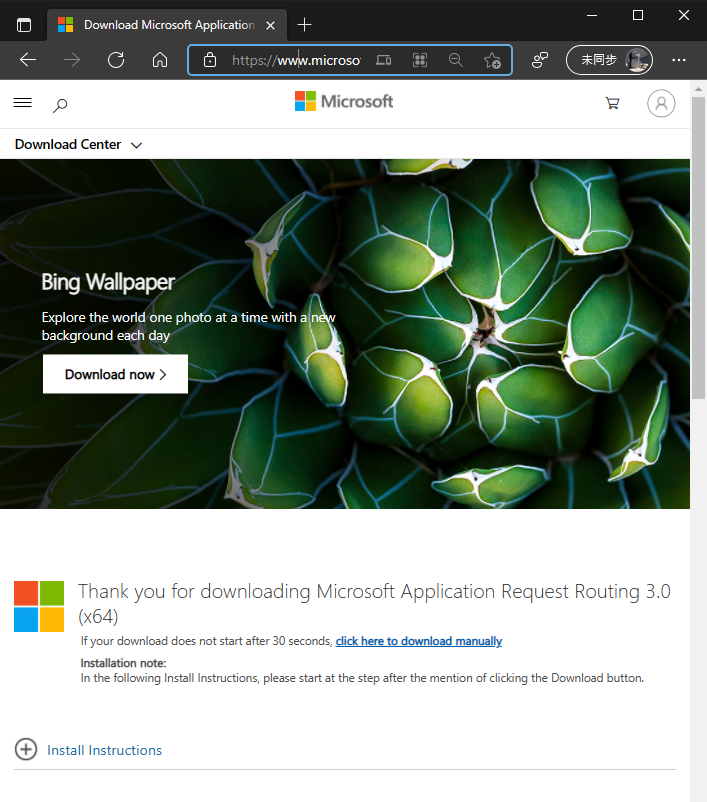
微軟的檔案下載:

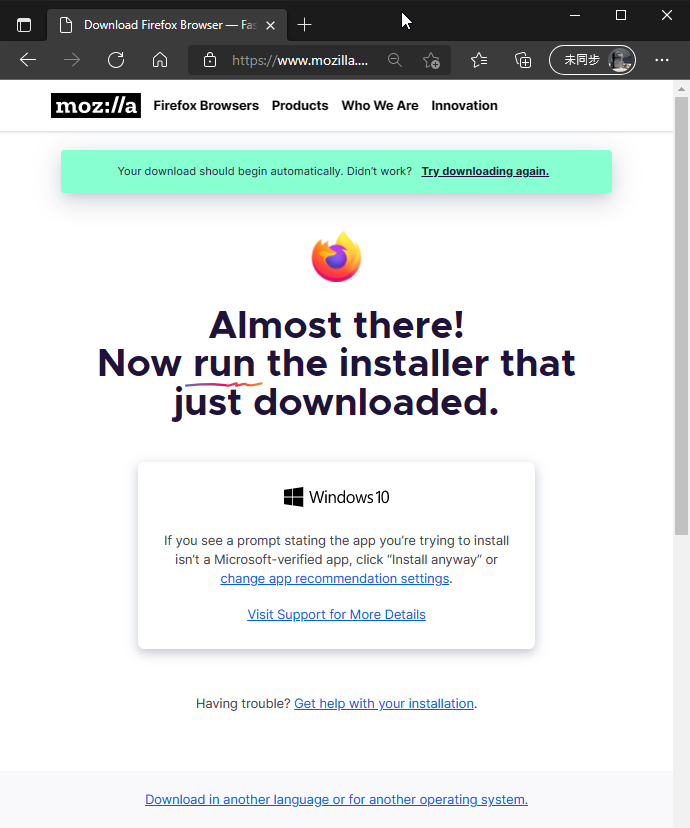
Firefox 下載:

看了範例查過資料,我歸納出以下可能的答案:
- 瀏覽器下載檔案的動作發生在背景,從開啟連線到顯示下載進度條之前,操作介面上沒有明顯提示,若不幸網路速度慢一點,使用者會搞不清楚下載鈕到底有沒有按成功,甚至會再多按幾下,莫名產生重複下載請求浪費資源。加入等待下載頁可以有效改善使用者體驗,收到下載要求後先提供明確回饋,告知伺服器已經收到要求,請稍安勿躁。這跟前陣子說的 PowerShell 進度條會拖累作業速度但能提高滿意度」異曲同工。
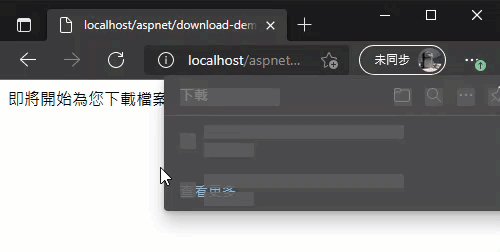
以下用一小段 ASPX 程式示範兩種做法的差異,點【直接下載】瀏覽器會進入一段無反應等待期(頁籤的轉圈圈圖示是唯一線索),使用者可能因焦慮再多點幾下;若點完【等待下載頁】馬上進入另一個頁面說明下載即將開始,作業進度回饋明確許多。

- 許多網站會在下載頁放廣告、行銷或宣導資訊,使用者等下載期間閒著也是閒著,加減賺一些點閱或收入。(主打免費下載服務的網站,這反而是最重要的原因)
- 下載頁有時會提供主要下載來源失敗時的備援方案,增加友善度,提高下載成功率。
- 延遲幾秒再開始,萬一使用者馬上發現下載錯檔案,有機會在開始前退回上一頁,可省去一次無效下載。
又解開一個疑惑。
【參考資料】
- What is the benefit of the “download will begin shortly” page? from StackExchange
- Why is it that whenever you download some file from a website, most sites say "Your download will begin shortly in X seconds..."? from Quora
Study of the benefit of "the download will begin shortly" page.
Comments
# by Jackson2731
你為什麼不裝 ad block 外掛...
# by Alan
還好黑大的截圖沒有一些怪怪的廣告XDD