【茶包射手日記】IIS Express 無法啟動錯誤
 |  | 13 |  |
不知道是不是水星逆行影響,最近茶包特別多...
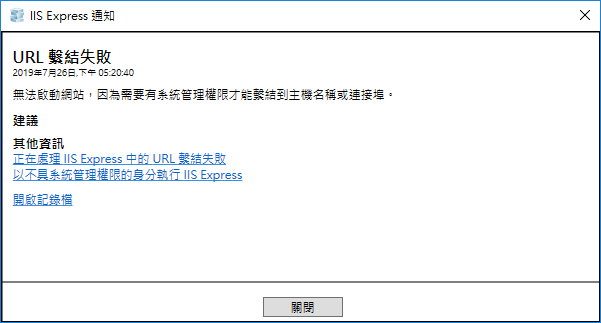
開了 Visual Studio 2019 在改網頁程式,接到使用者通報用 VS2019 再開另一個專案查問題,改好程式按 F5 測試卻噴出以下錯誤:

開啟記錄檔看到的詳細訊息如下:
Unable to launch the IIS Express Web server.
Failed to register URL "http://localhost:63211/" for site "SITE NAME" application "/". Error description: Access is denied. (0x80070005).
在 Stack Overflow 查到類似案例,但狀況有些差異。 該專案前一天跑 IIS Express 測試還正常,URL 應該老早就註冊好了。跑 netstat 檢查,Port 也沒被其他程式佔用。 IIS Express 無法啟動冒出上圖錯誤訊息後,桌面右下角的系統列管理員圖示消失,無 GUI 可檢查狀況。 重新啟動 Visual Studio 也無效,討論區提到手動砍 Microsoft.VsHub.Server.HttpHost.exe, 試過錯誤依舊。登出 Windows 再重新登入,仍然無法改善。
最後試了 3R (Restart、Reboot、Reinstall) 第二式 - 重新開機後一切正常,問題彷彿沒發生過。筆記備忘。
[2022-10-20 補充]
IIS Express 無法啟動有另一常見原因是 TCP Port 被宣告保留,此時可使用以下指令重啟 WINNAT 服務解決
NET STOP WINNAT
NET START WINNAT
TCP Port 被佔用狀況之診斷方式及說明可參考這篇:清除 Windows TCP Port 保留區段,感謝讀者 Weikeup、whpai、SkyDai 分享相關案例。
A weird experience of VS2019 failed to launch IIS Express caused by URL registration denied. The problem disappeared after reboot.
Comments
# by jk
之前是直接瀏覽 Webform 專案時一直冒出蝌蚪文 XD . 查了一下發現是 PORT 被某軟體占用 Orz
# by ChenYuan
我參考這篇解決了~ 引用內文.. To be clear, I was missing a key called ListenOnlyList in for the ip address "::" in HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\services\HTTP\Parameters. The fix is to run the following command from an admin cmd prompt: netsh http add iplisten ipaddress=:: 原文 https://developercommunity.visualstudio.com/content/problem/556100/iisexpress-failed-to-register-url-for-site.html
# by Bill Ho
我這邊重開機沒用orz 後來使用ChenYuan的方式真的能work,真是神奇...感謝!
# by MARCO
刪除Documents\IISExpress\裡的config後,重開vs2019l就可以了
# by MARCO
刪除USERS\Documents\IISExpress\的config資料夾,重開vs2019就可以了
# by mickey
重開N次不行 ChenYuan 說的那篇也試過不行 然後防火牆也都開了 netstat -aon|findstr port 查看無人占用 最後直接換 Port 就可以-.-"
# by Weikeup
樓上所有方法我試了都沒用,後來找到這個方法就解決了! 用管理員開啟CMD,然後執行以下指令來重啟 Windows NAT Driver Service: > net stop winnat > net start winnat 完成 來源:https://stackoverflow.com/a/66290952
# by whpai
不幸碰到同樣問題,最後用 Weikeup 提供方式解決,謝謝
# by SkyDai
近幾個月經常遇到,透過Weikeup可解。
# by Martin
碰到同樣問題,最後用 Weikeup 提供方式解決
# by Phil
不幸碰到同樣問題,最後用 Weikeup 提供方式解決,謝謝 !
# by Zoe
遇到同樣問題,最後嘗試Weikeup提供的方法解決,非常感謝!
# by EllaL
碰到同樣問題,最後用 Weikeup 提供方式解決,非常感謝