升級Visual Studio 2013 Update 4後無法編譯SCSS
 |  | 0 |  |
開開心心升級到VS2013 Update 4,對我而言,最大的好處是檢視網頁時VS2013不再對HTML裡的Angular語法鬼吼鬼叫,噴出成百上千條警告。
Support for custom elements, polymer-elements and attributes.
We no longer validate unknown attributes for custom elements, because there can be many custom-made tags in different frameworks. There will no longer be squiggles under the unknown elements. 參考
升級VS2013U4後,系統提示需一併升級成Web Essentials Update 4。更新完畢,先來個聞腋青年標準拉筋姿勢,打開專案準備接續昨天的工作,才加了兩行SCSS,SCSS就被搞壞了,編譯預覽視窗出現錯誤訊息:
/*
Compilation Error occurred (see error list to navigate to the error location):
*/
在錯誤清單找到眼睛快脫窗也沒看到足以導致編譯失敗的原因,更重要的,我發現就算取消今天的修改,仍無法通過編譯,感覺到事情不單純。很快地,我在套件討論區找到解答:

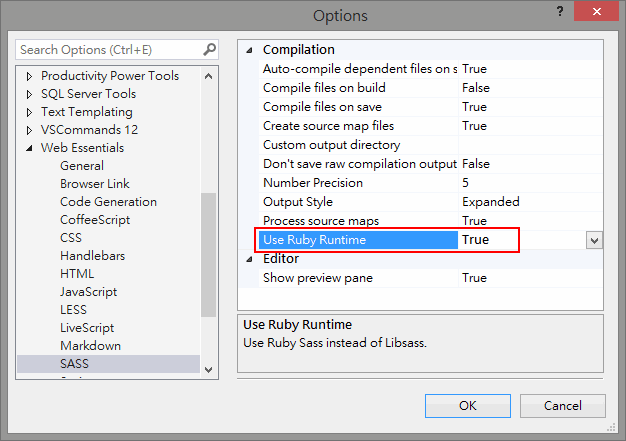
如圖,將Use Ruby Runtime設為True,問題消失!(PS:討論區有人提到,某些SASS仍會有問題)
Comments
Be the first to post a comment