【茶包射手日記】在VS2013修改SCSS後未產生CSS
 |  | 0 |  |
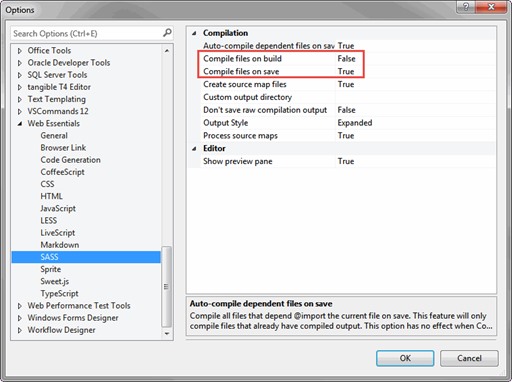
接獲同事報案,在 Visual Studio 2013 發生修改 SCSS 後未更新 CSS 的狀況,檢查確認 WebEssentials 已設定成存檔後編譯(如下),重啟 VS2013 問題未排除。

最後想到一個可能,SCSS 有錯導致編譯失敗,因而沒更新 CSS。回頭檢視 SCSS,果然找到一處宣告變數寫在呼叫處後方的錯誤,修正後 SCSS 就順利編譯產生 CSS了。
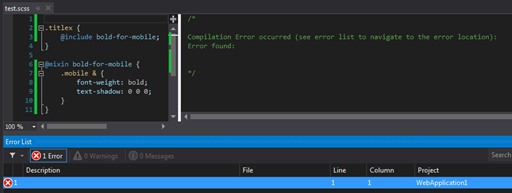
回頭檢討,一開始未考量語法錯誤是因為SCSS 語法出錯時預覽視窗應有明顯提示,很難被忽略,下方 Error List 也會有錯誤項目(雖然不一定會有檔名及錯誤訊息):

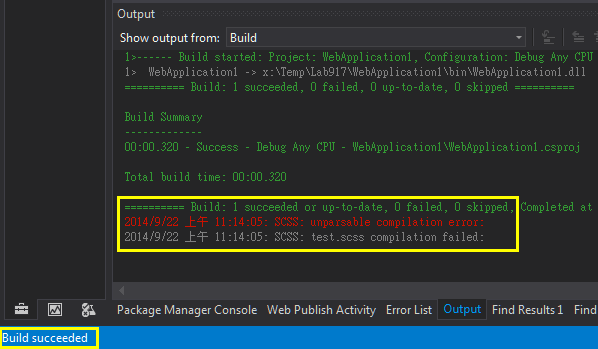
當 SCSS 有錯,編譯網站仍會出現編譯成功訊息(Build succeeded),但 Output 有紅字提醒編譯錯誤:

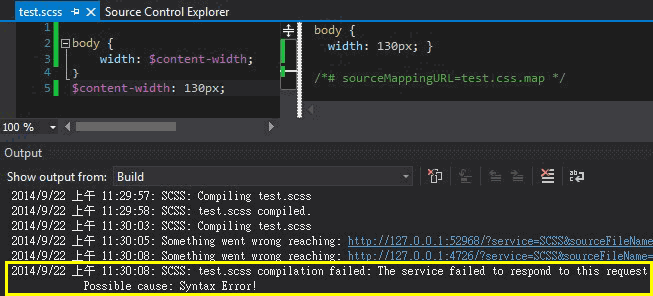
而同事遇到的狀況很不相同,SCSS 右方的 CSS 預覽未出現編譯錯誤訊息,Error List 無錯誤項目,編譯時下方的訊息則為
SCSS: test.scss compilation failed: The service failed to respone to this request. Possible cause: Syntax Error!

SCSS 編譯服務似乎因語法錯誤當掉了,未回報錯誤訊息給 Visual Studio,這可解釋預覽視窗及錯誤清單為何未出現錯誤訊息。由於缺乏明確錯誤提示,必須仔細檢視建置 Log 才能找到線索(甚至沒標成紅字),難怪 SCSS 錯誤被無視。
比對了 VS2013 版本,發現一個關鍵差別:我的環境是 VS2013 Update 2,同事的則為 VS2013 Update 3!在 WebEssentials 的 QA 討論找到幾則關於 Possible cause: Syntax Error 的回報,推測可能為 VS2013 Update 3 與 WebEssentials 版本搭配上的問題。將我的機器升級到 VS2013 Update 3 應可驗證,不過若驗證成功代表我也會遇到 SCSS 編譯錯誤不明顯的狀況,就決定撐著囉~ 順便請使用 VS2013 U3 / VS2013 U2 的朋友熱心回報協助驗證。
Comments
Be the first to post a comment