JavaScript 檔壓縮工具 - UglifyJS
| | | 3 | |
我有個特殊需求,需要一個壓縮(Minify) JavaScript 檔的指令列工具。JavaScript 壓縮工具多如牛毛,從線上轉換網站、Visual Studio 擴充套件,到 GUI 軟體工具都有,而 Gulp/Grunt 等打包工具也都有內建,由於每次只處理單一檔案,我希望安裝跟操作步驟愈簡單愈好。查到一篇頗完整的整理 - 15个最好用的JavaScript代码压缩工具,其中有 Minifier、UglifyJS 二者都可用 npm 下載,以命令列方式呼叫,UglifyJS 富有盛名,是大部分人的選擇,拿香跟著拜準沒錯。
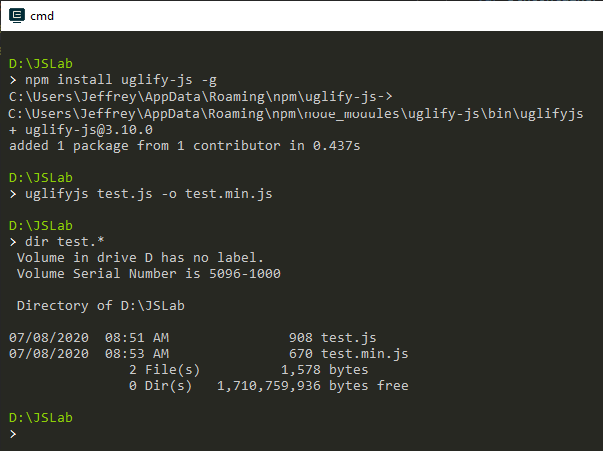
在有安裝 node.js 的環境下指令 npm install uglify-js -g 安裝,在 DOS 視窗或 Cmder 輸入 uglifyjs 原始js檔名 -o 壓縮後檔名 就 OK 囉。我寫了一個簡單 test.js 測試,原始大小為 908 Bytes,壓縮後減少到 670 Bytes:

UglifyJS 調控參數蠻多的,但很多屬於進階功能,這裡介紹我常用的兩個基本選項。
若原始 test.js 長這樣:(908 Bytes)
//程式範例
(function () {
//新增操作鈕
var btnContainer = document.createElement("div");
btnContainer.setAttribute("style",
"position:fixed;top:6px;left:6px;z-index:9999;opacity:0.8");
btnContainer.innerHTML = "<button id=bSimp>排版簡化</button> <button id=bNoPhoto>移除照片</button>"
document.body.appendChild(btnContainer);
//功能
function hideElements(selector) {
document.querySelectorAll(selector).forEach(function(el) {
el.style.display = "none";
});;
}
function simplifyLayout() {
hideElements("[role=menu],aside");
}
function hidePhotos() {
hideElements("figure");
}
//加上按鈕事件
document.getElementById("bSimp").addEventListener("click", simplifyLayout);
document.getElementById("bNoPhoto").addEventListener("click", hidePhotos);
})();
若不加額外參數,預設uglifyjs test.js -o test-m.min.js的壓縮結果如下:(670 Bytes)
(function(){var btnContainer=document.createElement("div");btnContainer.setAttribute("style","position:fixed;top:6px;left:6px;z-index:9999;opacity:0.8");btnContainer.innerHTML="<button id=bSimp>排版簡化</button> <button id=bNoPhoto>移除照片</button>";document.body.appendChild(btnContainer);function hideElements(selector){document.querySelectorAll(selector).forEach(function(el){el.style.display="none"})}function simplifyLayout(){hideElements("[role=menu],aside")}function hidePhotos(){hideElements("figure")}document.getElementById("bSimp").addEventListener("click",simplifyLayout);document.getElementById("bNoPhoto").addEventListener("click",hidePhotos)})();
-m (Mangle Names,修飾名稱) 可將內部變數更名成單字元,是有效的減量技巧,uglifyjs test.js -m -o test-m.min.js,空間可再減少到 533 Bytes:
(function(){var t=document.createElement("div");t.setAttribute("style","position:fixed;top:6px;left:6px;z-index:9999;opacity:0.8");t.innerHTML="<button id=bSimp>排版簡化</button> <button id=bNoPhoto>移除照片</button>";document.body.appendChild(t);function e(t){document.querySelectorAll(t).forEach(function(t){t.style.display="none"})}function n(){e("[role=menu],aside")}function o(){e("figure")}document.getElementById("bSimp").addEventListener("click",n);document.getElementById("bNoPhoto").addEventListener("click",o)})();
-c (Compress,壓縮),將程式改為等效簡短寫法節省空間。uglifyjs test.js -m -c -o test-m.min.js:
!function(){var t=document.createElement("div");function e(t){document.querySelectorAll(t).forEach(function(t){t.style.display="none"})}t.setAttribute("style","position:fixed;top:6px;left:6px;z-index:9999;opacity:0.8"),t.innerHTML="<button id=bSimp>排版簡化</button> <button id=bNoPhoto>移除照片</button>",document.body.appendChild(t),document.getElementById("bSimp").addEventListener("click",function(){e("[role=menu],aside")}),document.getElementById("bNoPhoto").addEventListener("click",function(){e("figure")})}();
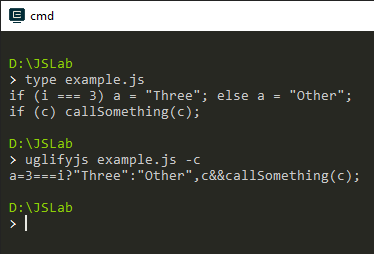
這個案例能靠換寫法瘦身的地方不多,只降低 7 Bytes 縮到 526 Bytes。另外補個示範,-c 壓縮可使用 if (cond) a=1; else a=2; 轉成 a = cond ? 1 : 2,if (boolCond) doSomething() 轉成 boolCond&&doSomething() 等常見 JavaScript 程式簡化技巧強力瘦身:

UglifyJS 還有很多進階控制,例如物件屬性更名、排除特定變數或函式名稱不被更名(若程式壓縮後壞掉時就很有用),完整介紹可以參考文件。
Tips of using UglifyJs to minify .js with command line.
Comments
# by acep2
如果還需要進一步瘦身程式碼的話推薦使用RegPack進行打包 線上測試:http://siorki.github.io/regPack.html 經過處理後 測試碼可以從 526Bytes 再降到 449Bytes
# by Jeffrey
to acep2, 感謝分享。
# by 1
1