TIPS-Hide <select> On IE6
 |  | 4 |  |
前幾天我寫了篇帖子介紹利用高z-index+半透明Filter DIV做為HTML元件防點防選防編遮片的點子,不過留了個尾巴: 在IE6上,<select>是誰都蓋不住的!
事實上,IE Team自己也知道這個問題,並高興地在Blog中宣佈在IE7中總算做了改善(http://blogs.msdn.com/ie/archive/2006/01/17/514076.aspx),可是,使用IE6的User不在少數,總不能強迫所有User都升級IE7吧?
這幾天,認真地考慮將它用在我的專案中,在前端作出防編輯的效果。為了解決頭痛的IE6 <select>,在Google上用力地找了一番,結果找到一個天才發現的方法(http://www.hedgerwow.com/360/bugs/css-select-free.html),利用iframe z-index:-1; filter:mask(),可以在IE6中將<select>藏起來。只是有點可惜,<select>在遮罩下會完全消失,而無法呈現半透明刷暗或刷淡的效果,就看看這個"將就"的方案能不能被User接受了。
我將上次介紹的Script改成以下的做法:
maskStyle.height=tgt.offsetHeight+"px";
mask.innerHTML = "<iframe style='display:none;display:block;position:absolute;top:0;left:0;z-index:-1;filter:mask();width:"+
tgt.offsetWidth +"px;height:" + tgt.offsetHeight + "px;'></iframe>";
document.body.appendChild(mask);
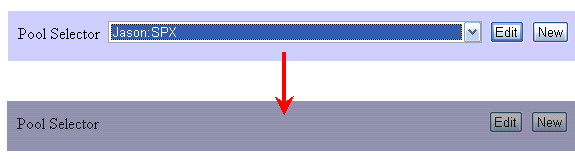
產生的遮蓋效果如下,算不算折衷的解決方案? 就見仁見智了。

Comments
# by Mr ooXx
謝謝你的分享! ^^ 這是個很棒的資訊!
# by jamin
您好! 請教您 如果考慮在div遮住之前將select的style 用javascript設定為display="none" 是不是也達到一樣效果呢? 您的做法是不是還有其他考量呢? 謝謝您
# by Jeffrey
to jamin, 我想你的方法也是可行的,但有兩個問題要克服--必須要能掌握<div>會覆蓋的範圍大小,再把範圍內的<select>藏起來;還有,若<div>剛好只蓋掉<select>的上半截,則把整個<select>隱藏在視覺上有些瑕疵。 這樣想下來,用<iframe>似乎較省事,它也幾乎是太家搞定這個IE6問題的不二手法。
# by aladdin
element.style.visibility='hidden';