【茶包射手日記】網頁 TextArea 編輯長文字時反應極慢
 |  | 2 |  |
使用者回報問題:某個使用 HTML 編輯器元件編輯 HTML 內容的網頁,遇到內容較長(約 250KB),操作會卡頓, CPU 飆高(四核電腦吃掉 25%),點個滑鼠或移輸入游標都要等上十幾秒,甚至會冒出網頁無回應警示。
我的開發機器 CPU 比使用者快 (i7 vs i5),沒能重現無回應警示,但 CPU 飆高跟操作卡頓狀況明顯,捲動時會空白一陣子(如以下示範),在文字位置點滑鼠要等上五六秒游標才移過去:

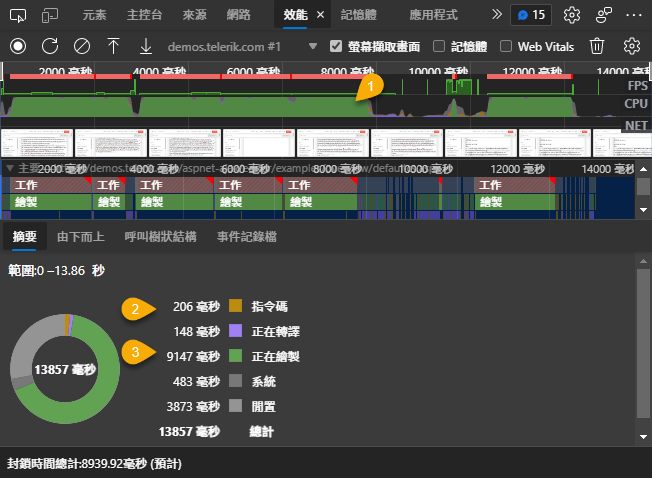
先懷疑是 HTML 編輯器元件的限制,文字長度超出可負荷上限,但追查發現文字編輯區只是單純 <textarea>,更重要的證據,用 F12 分析效能,觀察到每次點選捲動操作後確實會有一波 CPU 100% 高原([1] 所指的綠色突起),但 CPU 耗用比例中 JavaScript 只用了 0.2s、Rendering 則用了 9s,推測效能瓶頸出在瀏覽器,與程式無關:

使用者還補充了兩則線索:
- 同一篇 HTML 剛好有中文版跟英文版可對照,中文版只是偏慢,英文版則完全卡死冒出網頁無回應警示。
- 如果操作速度夠快,開網頁、全選、貼上、儲存一氣喝成,則不會遇到阻礙。如果每個步驟做完等一陣子,便會陷入無窮盡的等待。
用 textarea slow 關鍵字爬文,查到一篇拼字檢查導致 textarea 編輯變慢的回報,我感覺被掉下來的蘋果打到頭, 就是這個!
瀏覽器在處理 TextArea 內容時進行即時拼字檢查,拖累了效能,而拼字檢查會在欄位出現一段時間後才啟動。這完美解釋了為什麼英文慢的情況比中文嚴重,動作夠快趕在拼字檢查啟用前完成操作就可以成功!
不囉嗦,直接在 body 加上 <body spellcheck="false">,讓全頁繼承停用拼字檢查,TextArea 操作就流暢起來,之前的卡頓問題煙消雲散!
不管你寫了多少年,永遠都會有新發現,哈。
Case of Chrome spellcheck feature makes textarea extremely slow while editing long text.
Comments
# by pham
謝謝分享,光看標題我還真沒想到是spellcheck的問題
# by Vinix
感謝,長見識了!