【茶包射手專欄】IFrame中的TextArea、TextBox無法輸入文字
 |  | 9 |  |
被一個問題搞到暴怒!
我寫的一個網頁採用BlockUI的方式顯示一個嵌在IFrame裡的子網頁,以進行一些額外的資料輸入操作,操作完成後則以$.unblockUI()收掉子網頁,將控制權交回原網頁。
起初有一個使用者跟我抱怨,IFrame子網頁裡的Textarea,在重覆開啟關閉後,子網頁的Textarea、Textbox就都無法輸入文字(點選後不會顯示文字輸入游標)。試著在自己公司的電腦上進行過同樣的操作,並沒有發生無法輸入的狀況,加上其他使用者都無人回報類似錯誤,因此被我判定為少數Client環境問題怪異的個案,未再深究。
不料,今天在家裡寫網頁時,家裡的Vista x64+IE8也冒出同樣狀況: 重覆開啟子網頁後,Textarea、Textbox便無法再取得焦點輸入文字。使用FF、Chrome開啟該網頁操作,並不會有任何問題... orz
媽呀,這個設計模式已被我應用在好幾個專案裡,要是IE用起來有問題,對我來說將是一埸災難。更何況,網頁其他操作正常,就只有TextArea、TextBox在搞自閉,這是什麼鳥狀況,虧IE8可以搞出來。
讀到這裡,想必眾多Web Developer已然義憤填膺,對IE的新仇舊恨湧上心頭,蘊釀好情緒,準備要和我一起高聲吶喊 "我操你X的IE" 了吧?
且慢,李組長眉頭一皺,覺得案情並不單純...
深入做了幾個實驗,發現無法輸入的Textarea,click事件是活著的,disabled/readonly屬性也未被設定;而同網頁上的Button、Checkbox、Radio Button盡皆正常,這實在太詭異了。
於是我將可以重製問題的網頁盡可能簡化以利研究,變成以下的樣子:
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<title></title>
<script src="../js/jquery.js" type="text/javascript"></script>
<script src="../js/jquery.blockUI.js" type="text/javascript"></script>
<script type="text/javascript"> function ShowIFrame(url) { var frmHtml =
"<iframe style='width: 100%; height:100%;' src='" + url + "'></iframe>";
$.blockUI({ css: { width: '200px', height: '200px' }, message: frmHtml
});
}
$(function() { $("#btnShow").click(function() { ShowIFrame(location.href + "?x=2"); });
$("#btnClose").click(function() { parent.eval("$.unblockUI();"); });
if (parent.window != window) $("#btnShow").hide(); else { $("#btnClose").hide(); $("#ta").hide(); }
});
</script>
</head>
<body>
<input type=button value='Open SubWin' id="btnShow"/>
<input type=button value='Close SubWin' id="btnClose"/>
<textarea id="ta"></textarea> </body>
</html>
一開始我寫成ShowIFrame(location.href),結果遇上了IE的IFrame遞迴防呆而失效。說來好笑,這個意外讓我因禍得福,在研究為什麼IFrame裡一直是一片空白的過程中,我用IE8 Dev Tools在空白頁的HTML Source中看到一個可疑的註記!
<META content=WIMRCAXYME name=SKYPE_FRAMEID>
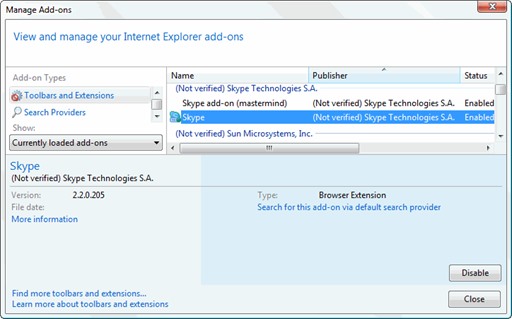
Skype? 我的網頁被Add-on加料了! 會不會TextArea的問題也與Add-on有關? 要驗證這個問題最快的方法就是開啟Accessories/System Tools/Internet Explorer (No Add-ons),在沒有Add-on的狀態下開啟IE,再試了一次問題網頁,欄位無法輸入的症狀不藥而瘉。如此,便可確定問題出在Add-on身上。
很快地找到Skype Add-on,予以停用,苦惱數小時的TextArea失效問題迎刃而解。

換句話說,在本次事件中,IE無罪,問題出在Add-on上;若沒有李組長明察秋毫(遠目),IE恐怕會承受這不白之冤。不過我想,IE此刻的心情應該像被罵慣了的何大人,山西布政司放的屁算他頭上也懶得辯解吧... (話雖如此,IE常跟其他瀏覽器行為不同,還是讓我很想揍它)
原本提供擴充應用空間的Add-on設計美意,隨著各家廠商開發出五花八門的外掛,安裝在各式各樣的環境組合中,常演變出難以預期的結果。依微軟自己的統計,有很大的比例,IE的Crash主因常出在外掛上,而非IE本體,這也是為什麼程式集中會特別提供一個IE無外掛執行模式的原因。
因此,大家未來在遇到IE有光怪陸離行為時,記得先用無外掛模式執行一次,先排除Add-on是元凶的可能性,再對IE爆粗口繼續追查,應可事半功倍。
Comments
# by citypig
我也在 IE 遇過這問題,但是只要在彈出的網頁裡,於 onLoad 時將任一個 Textbox 設為取得游標的 focus 即可
# by wangaguo
開發人員真是辛苦又可憐,有太多太多的鳥問題。
# by Tim
太讚了大大! 這問題也困擾了我很久呢!!
# by 路過的貓
看到這篇文章,我想到一個困擾許久的問題 有個附加元件在IE執行的時候,會不定期的當掉 (以前在IE6時期不曾遇過,我自己的開發機也不曾遇過) 有懷疑過是有人電腦裝了其他TOOLBAR 這TOOLBAR去跟自己寫的附加元件不合..... 本以為也是IE亂加META TAG,但找了一下沒發現蹤跡 又不可能叫使用者使用無附加元件的模式執行 因為本來就是要測這個我們自己寫的附加元件為什麼會當掉.... 不知前輩有甚麼靈感或是DEBUG的方法呢?
# by asdasdas
asdasdasd
# by mark
IE8里, Iframe blockUI() 启动了,没法关, timeout也无效,汗!!!
# by Jeffrey
to mark, 你可以如文中將問題簡化成一個可重現狀況的HTML嗎? 若可以提供"茶包標本",大家可以幫忙看看。
# by bob
我试过了,用No add-ons 模式还是一样。我是在ext的window里面有iframe.
# by Yogi
我是用blockui來呈現一個iframe彈跳視窗取代開新視窗(為了iOS上的chrome不認得opener),但是unblockui後,原來網頁上的textbox就無法點入了(但onclick事件有被觸發),當然也無法keyin,而且是一半機率,目前也只有幾台電腦的IE8如此,感覺被一層layer遮住了,神奇的是,在網頁上按右鍵,點選「全選」後,就可以了,或是在unblockui時,用程式去focus到網頁上某個textbox也會可以,這問題快抓破頭了....還是想不出來,無add-on IE試過也一樣....比較特別算是這幾台電腦用的都是IE8.0.6001.18702IC 的怪版本