ASP.NET MVC Style Bundle 打包路徑傳回 HTTP 403
| | | 0 | |
今天抓出一個蟄伏近一年的 Bug。
有一個元件使用 ASP.NET MVC 的 Script/Style 打包壓縮功能 封裝 Kendo UI 的客製樣式 CSS。

由於 kendo.utopia.css 使用相對路徑指向圖檔(例如:background-image: url('./utopia/editor.png')),因此 StyleBundle 打包名稱要設成 ~/Content/kendo/blah,相對路徑才會正確,我沒多想就取名為 ~/Content/kendo/utopia。
bundles.Add(new StyleBundle("~/Content/kendo/utopia").Include(
"~/Content/kendo/kendo.common.css",
"~/Content/kendo/kendo.utopia.css"));
引用寫法如下:
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/kendo/utopia")
</head>
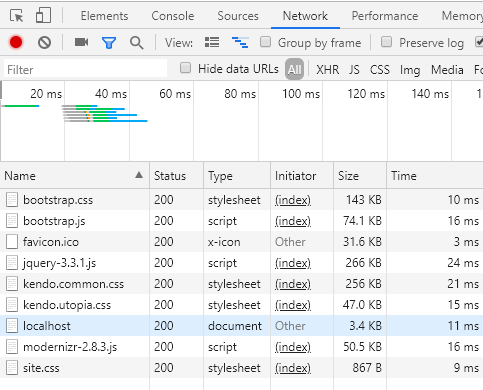
元件大部分用於測試環境或內部網路,在偵錯模式下(<compilation debug="true" >),.css 以原始檔案形式載入,一直運作正常:

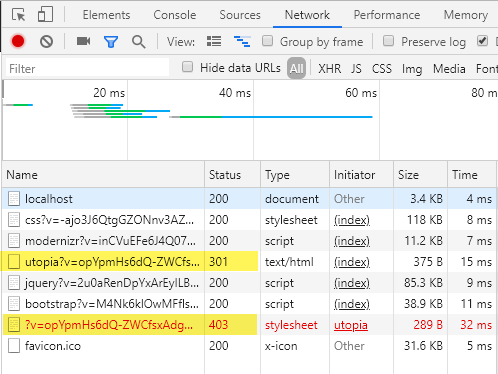
因緣際會想測試打包效果,這才發現 GG 了:CSS 打包路徑 /Content/kendo/utpoia?v=opYpm... 會被 301 導向 /Content/kendo/utopia/?v=opYpm...,得到 HTTP 403。

原因是我取的 StyleBundle 名稱 ~/Content/kendo/utopia 剛好也是實體資料夾路徑踩到地雷。要避免很簡單,換個名字避開真實存在的路徑就好。 更名為 bundles.Add(new StyleBundle("~/Content/kendo/utopiacss") 後問題排除,再學到一個經驗。
Tips of avoid naming StyleBundle as same as path existing physically.
Comments
Be the first to post a comment