【茶包射手日記】RadAsyncUpload上傳檔案跳出網頁登入對話框
 |  | 2 |  |
接獲報案,某專案使用Telerik RadControl的RadAsyncUpload元件,在選取檔案後隨即出現網頁登入對話框,輸入正確密碼後,元件的上傳進度Icon持續閃黃燈,若按上傳鈕甚至在某些機器上導致IE Crash。
據說問題只發生在某些User的機器上,但數量不少,偏偏資訊部門的機器都無法重現問題,最後總算追查到一位行政同仁的PC曾有相同問題,如獲至寶! 重演一次操作,幸運地狀況還在,射茶包時,重現問題是成功的一半!
實際觀察問題,推斷是選取檔案後網頁抛出某個需求,導致IIS再次要求認證身分。想開Dev Tools檢測,卻發現是IE8,好樣的... 懷疑此問題與IE8有關,或可解釋為何資訊部門大部分的機器都沒遇到類似問題。
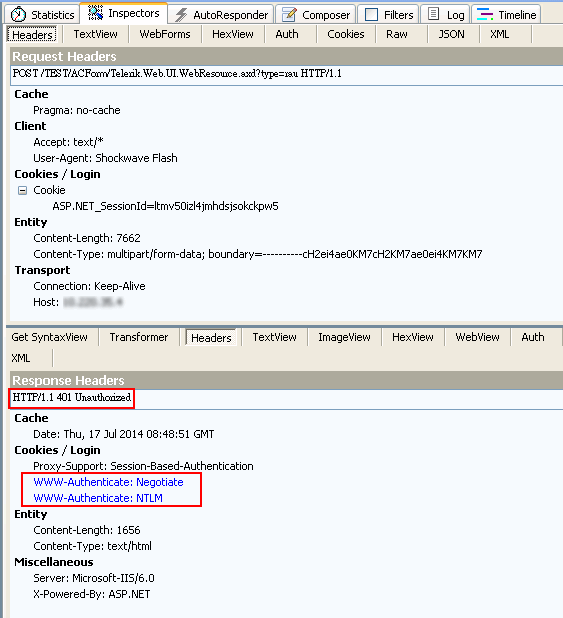
用我自己的IE8 VM測試,也成功重現問題! 下一步便是追出是哪個Request收到HTTP 401,呼叫Fiddler登場:

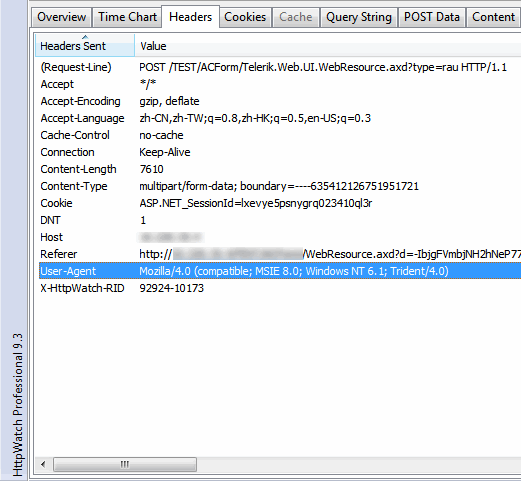
而在IE9+,即便啟動IE8相容模式,由User-Agent字串及Referrer判斷是透過傳統網頁POST方式上傳。

使用關鍵字爬文找到相關討論提及在SharePoint網站上有類似狀況,而SharePoint網頁一定會啟用Windows認證,與我的情境相似。依循Telerik Support的建議,修改web.config開放Telerik.Web.UI.WebResource.axd匿名存取:
<location path="Telerik.Web.UI.WebResource.axd">
<system.web>
<authorization>
<allow users="*" />
</authorization>
</system.web>
</location>
我的IE8 VM與行政同事的IE8的狀況解決! 以為茶包順利成擒準備收拾書包回家去,使用者端卻傳來不幸消息: 有部分User的狀況解除,有部分User問題仍在,有些User遇到Silverlight的安裝提示,而有部分User還在用IE7也有問題。(啊,冰斗啦!!)
先前的討論文章提到RadAsyncUpload提供了三種上傳模組,啟用順序為 Silverlight > Flash > 純HTML。因IE版本及使用者環境複雜,決定停用Silverlight/Flash上傳回歸最保險的純HTML路線,在網頁中加入:
Telerik.Web.UI.RadAsyncUpload.Modules.Flash.isAvailable =
function () { return false; };
Telerik.Web.UI.RadAsyncUpload.Modules.Silverlight.isAvailable =
function() { return false; };
問題終告解除~
Comments
# by 小鬼
敢問黑大,Telerik RadControl 是否需要錢錢?
# by Jeffrey
to 小鬼,RadControl是付費元件(http://www.telerik.com/purchase/individual/aspnet-ajax.aspx),但可考慮它的套餐,包含Web Forms, MVC, WPF, WinForm, Windows 8 App, Windows Phone, Kendo UI控件組,不管用什麼平台開發都有控件可用。