JavaScript 快顯通知套件 - NOTY
 |  | 5 |  |
當遇到狀況,網頁要顯示訊息的形式有很多種,最無腦最粗暴的做法是 alert():

標題、位置、樣式沒得選,也談不上與網頁風格一致,但系統內建不必花腦筋,程式碼可中斷等使用者回應再繼續,用起來超簡單是它最大優點。
但如果你的網站要拿來換錢錢或分數,簡陋的 alert()/confirm() 很容易讓你被貼上不專業不用心的標籤。別擔心,網路上有許多美觀好用的現成程式庫可用,例如之前介紹過的 SweetAlert2:

SweetAlert2 不依賴 jQuery,跟 jQuery、React、Angular、Vue.js 都能和平相處,擴充性及可客製化彈性都不錯,沒什麼好挑剔的。
但像 alert() 或 SweetAlert2 都具強制性,使用者必須關閉才能繼續,像作業成功、更新完成之類的訊息,性質更偏向通知,被忽略亦不致有嚴重後果,強迫使用者中斷動作確認接收,就像所的信件一律要寄掛號,說來也不合情理。
隨著手機介面發展,出現另一種較人性化的通知方式,術語叫做 Toast Notification,我採用微軟 UWP 文件的譯名,叫它「快顯通知」。
快顯通知有幾點特色:出現在畫面固定位置(例如:手機直式螢幕上下側、視窗右上角)、顯示常帶有動畫效果以吸引使用者注意、訊息會在數秒後會自動消失。如此,快顯通知既能達到通知效果,又不干擾使用者手上的操作,很適合通知性質的訊息。
不意外地,想在網頁加上快顯通知,最困難的不是研究原理寫程式,而是從琳琅滿目的選項挑一個合用順手的。爬文參考了一些評比整理:
- 10 Best Toast Notification jQuery/JavaScript Plugins (2022 Update)
- 10 Best Toast Notification JavaScript Libraries (2022 Update)
總之,歷經一段掙扎,忍受「選擇困難症」發作的煎熬(喵的,比自己造輪子還痛苦),我最後選了 - NOTY。
NOTY 原本是個 jQuery 套件,V3 版起不依賴其他 JavaScript 程式庫,只需一個 js 一個 css 搞定,甚至支援 IE10+,在 Github 上獲得超過 6700 顆星,算是主流選項,而簡便性與擴充性感覺也不錯。就決定是你了。
依自己常用情境,整理初步試用心得:
- NOTY 有 CDN,或者也可以
npm i noty@3.1.4由 node_modules\noty\lib 取得 - 我的起手式:
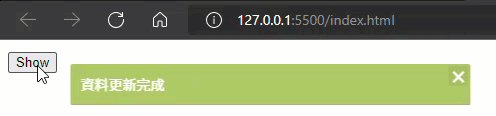
上述範例展示了 NOTY 基本應用,timeout 設定 3 秒自動關閉,closeWith 指定點擊訊息區塊或 X 鈕可關閉。設定 timout 時,訊息下方有倒數時間條,若文字多來不及讀完或想暫停做確認,滑鼠移到訊息上便會停止倒數,還蠻貼心的。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="lib/noty/noty.css" rel="stylesheet" /> <script src="lib/noty/noty.min.js"></script> <style> #noty_layout__topRight { width: 400px; } </style> </head> <body> <button onclick="test()">Show</button> <script> function test() { new Noty({ //alert,success,warning,error,info type: 'success', text: '資料更新完成', timeout: 3000, closeWith: ['click','button'] }).show(); } </script> </body></html>

- API 未提供寬度參數,預設值偏窄,可透過 CSS #noty_layout__topRight 設定。
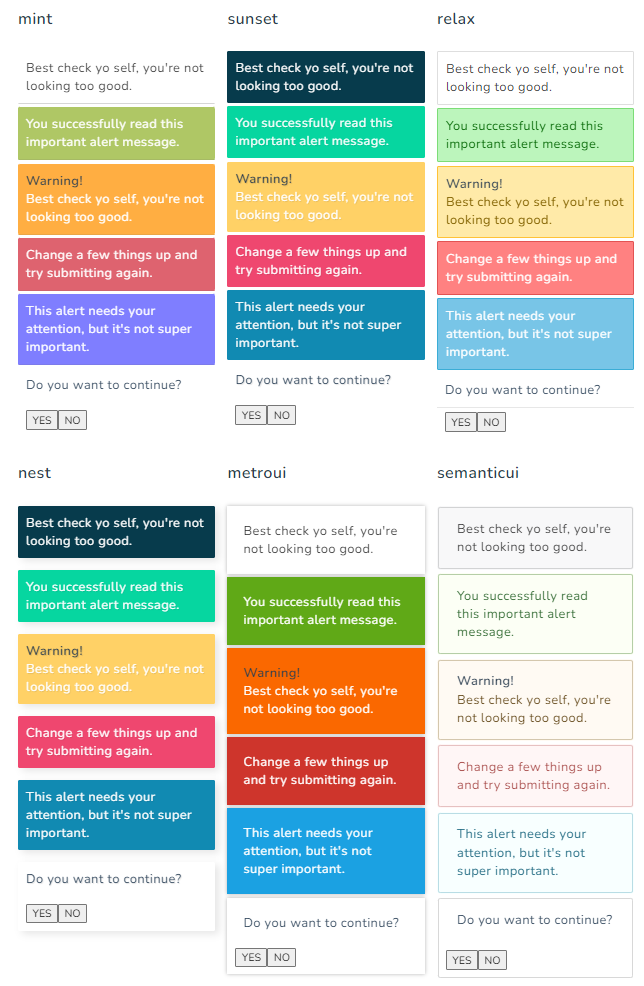
- NOTY 有內建六組主題,個人覺得偏樸素不夠精緻,但反正實際應用多半會依網站整體風格自訂 CSS,算不上問題。

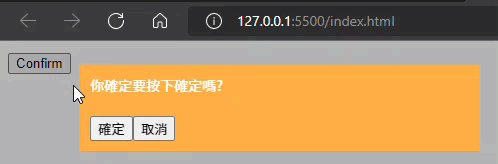
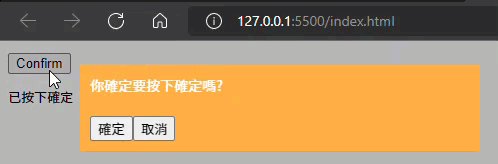
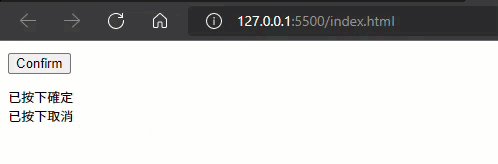
- NOTY 也提供選擇鈕功能,要不要將確認對話框統一移進 NOTY 處理可自行衡量。但內建 API 未提供 Promise 串接確認、取消後續動作,要自己串一下,範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="lib/noty/noty.css" rel="stylesheet" /> <script src="lib/noty/noty.min.js"></script> <style> #noty_layout__topRight { width: 400px; } </style> </head> <body> <button onclick="testConfirm()">Confirm</button> <pre id="log"></pre> <script> function notyConfirm(text, yesText, noText) { return new Promise((resolve, reject) => { const n = new Noty({ text, type: 'warning', modal: true, animation: { open: null, close: null }, buttons: [ Noty.button(yesText || 'Yes', 'ok-css-name', function () { resolve(); n.close(); }), Noty.button(noText || 'No', 'cancel-css-name', () => { reject(); n.close(); }) ] }); n.show(); }); } function testConfirm() { let logger = document.getElementById('log'); notyConfirm('你確定要按下確定嗎?', '確定', '取消') .then(() => logger.insertAdjacentText('beforeend','已按下確定\n')) .catch(() => logger.insertAdjacentText('beforeend','已按下取消\n')); } </script> </body> </html>
前端軍火庫再添機槍一挺。
Introduce to the no-dependency toast notification library - NOTY.
Comments
# by ms
不過這個套件一進去就看DEPRECATED This repository is no longer supported, please consider using alternatives.
# by demo
我慣用的是這套 https://codeseven.github.io/toastr/
# by Jeffrey
to ms, demo, 感謝。 選了半天,沒想到...(抱頭) 難怪我愛造輪子。來研究一下是否該換牌。
# by Pi
我Toast也是用Sweetalert2的,感覺簡潔舒服
# by ishowlife
https://tw.ishowlife.com/home.php