Django Hello World 練習
| | | 0 | |
Django (D 不發音,讀音類似「堅狗」) 也是 Python 常用的網站框架之一,跟之前玩過的 Bottle、聽過的 Flask 兩個輕量級網站框架相比,Django 採用 MVT 架構,與 MVC 一樣講求觀注點分離結構嚴謹,適合發展較複雜或中大型應用。抱著沒吃過豬肉也要看看豬走路的心情,我決定練習在 Django 寫個簡單網頁,至少做到接收 URL 參數並動態改變 HTML 內容,作為我的 Django Hello World 範例。(關於 Bottle、Flask、Django 三者的比較,我找到一篇淺顯說明 - Bottle vs. Flask vs. Django — For Python Developers)
我主要參考 MDN 文件的一系列 Django 教學介紹,寫得頗詳細,照著 架設 Django 開發環境的步驟順利裝好必要模組,新增虛擬環境、跑 django-admin startproject PyWeb 建立網站框架,py manage.py runserver 啟動網站,沒多久便能在瀏覽器看到剛出爐的 Django 網站:(我的測試網站名稱叫 PyWeb)

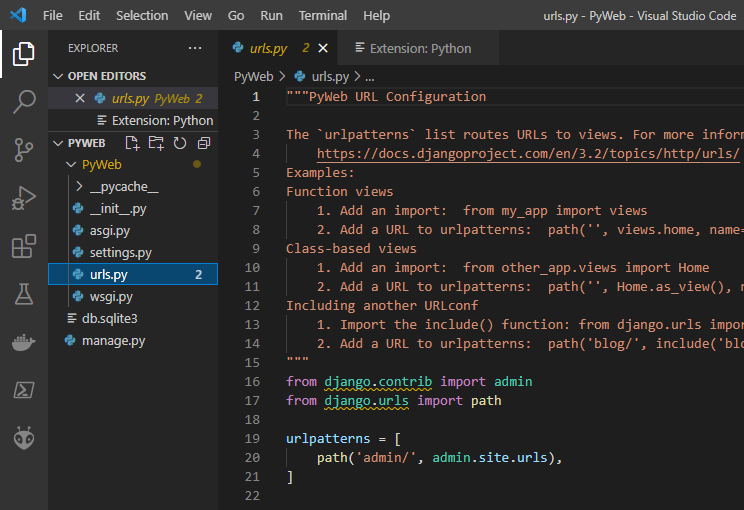
新建立的 Django 專案檔案基本結構如下:

接著我要在 Django 上寫個接受 QueryString 輸入參數動態顯示內容的網頁。
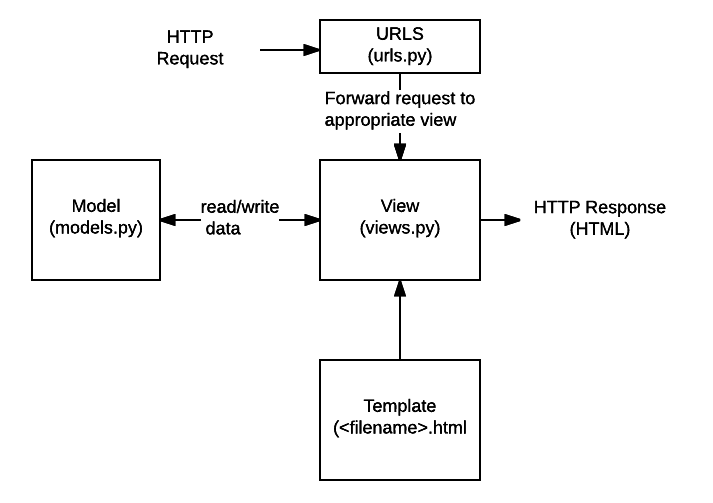
開始前先了解 Django 的 Request 處理流程,如下圖,urls.py 負責處理路由、views.py (Django MVT 架構中的 View 類似 MVC 的 Controller + View 角色),呼叫 models.py 取得資料,依據模版產生 HTML:

(圖片來源:MDN)
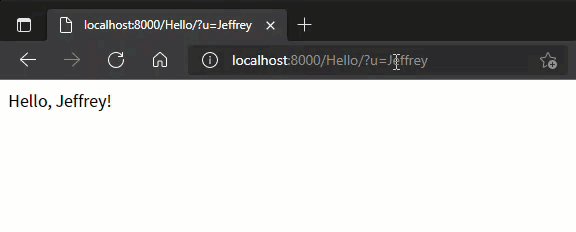
我打算寫一個網頁,接受「?u=姓名」參數後在網頁顯示 "Hello, 姓名!" (這樣夠 Hello World 吧?)
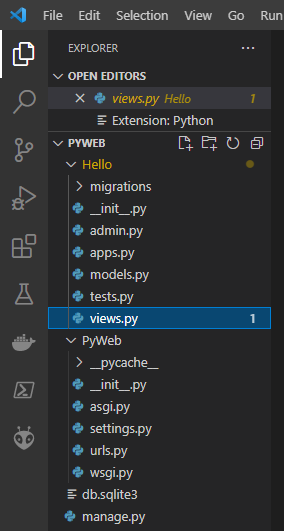
剛建好的 Django 網站是個空框架,等待我們加上一個個「應用」。用 py manage.py startapp Hello 建立名為 Hello 的應用,Django 會新增名為 Hello 的子資料夾,在其中有前面所說的 views.py、models.py,HTML 範本(Template) 慣例會放在 Hello/templates 目錄下:

步驟 1 定義路由
修改 PyWeb/urls.py,將 /Hello 導向我們新增的應用,Hello 下的路由由 Hello/urls.py 定義,並將 / 導向 /Hello。
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
from django.views.generic import RedirectView
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
path('Hello/', include('Hello.urls')),
path('', RedirectView.as_view(url='/Hello/', permanent=True)),
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
接著新增 Hello/urls.py,定義 Hello 應用下的路由,預設將 Hello/ 導向 views.py 中的 index 函式:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
步驟 2 伺服器端邏輯
修改 Hello/views.py,加入 index 函式,顯示部分則套用 index.html 輸出。這裡我是用 request.GET.get('u', 預設值) 簡單取得 ?u= 參數,但也可在 urlpatterns 設定解析規則由路徑取得參數,直接當成 index 函式的輸入參數(參考):
from django.shortcuts import render
# Create your views here.
def index(request):
context = {
'name': request.GET.get('u', 'Friend')
}
return render(request, 'index.html', context=context)
步驟 3 設計 HTML 範本
在 views.py 中我們宣告使用 index.html 做為 HTML 範本,Django 將在應用目錄下的 templates 尋找 index.html,但有個小眉角,要修改 PyWeb/settings.py,在 INSTALLED_APPS 加入 'Hello',Django 才知道要在 Hello/templates 找 index.html:
INSTALLED_APPS = [
'Hello',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Hello/templates/index.html 長這樣,超簡單,就不多解釋了。
<!DOCTYPE html>
<html>
<head>
<meat charset="utf-8">
</head>
<body>
Hello, {{ name }}!
</body>
</html>
Django 也支援多網頁共用範本(類似 Razor 的 _Layout.cshtml),定義區塊供各頁面自訂內容(類似 Razor @section Scripts)等機制,但估計我暫時不會寫這麼複雜的 Django 網站,待未來用到再研究。
實測結果,成功!

雖然沒什麼營養,專案我還是放上 Github 了,給未來的我或有需要的同學參考。
My first Django project to create very simple Hello World example.
Comments
Be the first to post a comment