KO範例3 - 動態新增下拉選單選項
 |  | 2 |  |
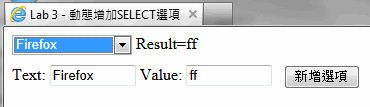
在範例2中提到<select> data-bind的options選項若繫結到ko.observableArray(),可實現動態新增選項效果,範例3就來測試這項特性。

ViewModel中宣告一個selectOptions屬性,為一ko.observableArray()物件,並將其設為<select>的options下拉選項資料來源,再用兩個<input>分別輸入Text及Value,按鈕後將輸入內容新增成selectOptions的元素,此時就可看到下拉選單出現新增的選項內容。
<!DOCTYPE html>
<html>
<head>
<title>Lab 3 - 動態增加SELECT選項</title>
<script src="../Scripts/jquery-1.7.2.js"></script>
<script src="../Scripts/knockout-2.1.0.debug.js"></script> <script>
function MyViewModel() { var self = this;
//用以存放選取結果的屬性 self.result = ko.observable("ie"); //希望陣列結果變動時能馬上回饋到UI上,則使用ko.observableArray() //宣告時先放入一個選項,之後再動態增加 self.selectOptions = ko.observableArray([
{ "text": "IE", "value": "ie" } ]);
}
$(function () { var vm = new MyViewModel();
ko.applyBindings(vm);
$("#btnAddOpt").click(function () {
//使用observableArray push()增加陣列元素,可即時反應到繫結元素上 vm.selectOptions.push({ "text": $("#txtOptText").val(),
"value": $("#txtOptValue").val()
});
});
});
</script>
<style>
#txtOptText,#txtOptValue { width: 80px; } </style>
</head>
<body>
<div>
<select id="selOptions" style="width: 120px"
data-bind="options: selectOptions, optionsText: 'text', optionsValue: 'value', value: result">
</select>
Result=<span data-bind="text: result"></span>
</div>
<div style="margin-top: 10px">
Text: <input id='txtOptText' value="Firefox" />
Value: <input id='txtOptValue' value="ff" />
<input type="button" value="新增選項" id='btnAddOpt' />
</div>
</body>
</html>
[KO系列]
http://www.darkthread.net/kolab/labs/default.aspx?m=post
Comments
# by Dino
self.result 指定值用new ko.observable(ko.observable = new ko.observable('ie') 而上一篇KO範例2指定則是直接用ko.observable(self.result = ko.observable('nb')) 兩個差在一個有new,一個則沒有 測試後兩個皆可正常運作 想請問黑暗大,這兩個是否有差別,又或者是有特別的用途? 謝謝
# by Jeffrey
to Dino, ko.observable()函數會return Observable物件,並不需要以以instance方式建構應用,故加入new是多餘的(雖然結果相同,只差在contructor,良葛格有一篇簡單扼要的解析: http://www.javaworld.com.tw/roller/caterpillar/entry/javascript_function_memo),已修正本文,謝謝提醒。