謙卑式jQuery檢核-動態訊息
 |  | 4 |  |
在先前介紹過的Unobtrusive Validation(謙卑式檢核)寫法,我們都是用data-val-ruleName="檢核失敗訊息"的方式指定檢核失敗時要顯示的訊息文字。但在實務情境下,檢核訊息常需依使用者選擇或輸入的內容不同而顯示不同的訊息,以提高介面親和力。(例如: "您輸入的字串過長,請刪去5個字元"、"12345不是一個有效的使用者名稱"、"2011/99/31是哪門子鬼日期,再亂搞信不信老子劈死你!"... 等等,訊息中搭配使用者輸入內容,更能精確陳述問題所在。)
針對遠端檢核及自訂規則,jQuery Validation本來就支援動態訊息。在遠端檢核時,可透過回傳雙引號包覆的字串,覆寫原有的錯誤訊息,達到動態變動訊息內容的目的(細節可參考舊文);而自訂規則要使用動態訊息,只需做點小調整就好: (自訂規則的細節也請參考舊文)
- 指定規則Attribute時,設為data-val-ruleName="*",因訊息是由規則邏輯決定,這裡填入*或任意非空白字串均可。 (但不可填空白或空字串,否則檢核不會被啟用)
- 在規則邏輯中,以this.settings.messages[elem.name]指定動態產生的失敗訊息
以下是一個範例,模擬多幣別運費輸入欄位的檢核。當幣別為台幣、美金、歐元時,各有1000, 30, 25元的上限,我們希望在使用者輸入超過上限時,可顯示"超過某幣別金額上限nnnn"的失敗訊息。
<!DOCTYPE html>
<html>
<head>
<title>動態檢核訊息</title>
<script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.validate.js"></script> <script src="Scripts/jquery.validate.unobtrusive.js"></script> <script src="Scripts/jquery.validate.inline.js"></script> <link href="Content/validationEngine.jquery.css" rel="stylesheet" type="text/css" />
<script>
jQuery.validator.addMethod("custValdRule", function (value, elem, params) {
var $curr = $("#curr option:selected");
var maxValue = parseFloat($curr.data("maxValue"));
if (value > maxValue) { //動態變更檢核訊息內容 this.settings.messages[elem.name] = "超過" + $curr.text() + "金額上限" + maxValue;
return false;
}
return true;
}, ''); jQuery.validator.unobtrusive.adapters.add(
"custChk", [], function (options) { options.rules["custValdRule"] = true;
options.messages['custValdRule'] = options.message; });
$(function () { $("#form1").makeValidationInline(); $("#curr").change(function () {
//利用focusout()觸發檢核 $("#amount").focusout(); });
});
</script>
<style>
body,table,input { font-size: 9pt; } td { border: 1px solid gray; padding: 5px; } </style>
</head>
<body>
<form id="form1" method="get" action="">
<table style="margin-top: 30px;">
<tr>
<td style="width: 80px; text-align: right; vertical-align: baseline;">
運費設定
</td>
<td style="width: 150px">
<select id='curr'>
<option value="TWD" data-max-value="1000">TWD</option>
<option value="USD" data-max-value="30">USD</option>
<option value="EUR" data-max-value="25">EUR</option>
</select>
<input type="text" id="amount" name="amount" size="4" maxlength="4"
style="text-align: right"
data-val = "true" data-val-required="請填寫金額" data-val-custChk="*" />
</td>
</tr>
</table>
<input type="submit" value="送出" />
</form>
</body>
</html>
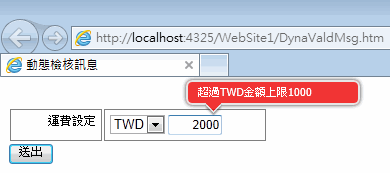
執行結果如上,很簡單吧!

PS: 圖中檢核訊息以紅底白字浮現在右上角的效果來自ASP.NET MVC Inline Validation Plugin。
Comments
# by arthas
黑大好 請問一下可單獨提供 jquery.validate.inline.js 這個檔案嗎? 謝謝!!
# by Jeffrey
to arthas, 你有在用Visual Studio嗎? 最快取得文章套件相關程式的做法是透過NuGet,你可以搜尋"aspnetmvcinlinevalidation"進行下載安裝,接著在Scripts目錄就可以找到相關JS檔案,如果取得有困難歡迎再提出來。
# by Thomas
黑大好:使用jQuery.validator.addMethod後,jquery.validate.inline就會不正常
# by Jeffrey
to Thomas,能否試著在Plunker重現你說的問題?https://plnkr.co/