jQuery教學6-8集 in MSDN
 |  | 19 |  |
我的邊做邊學jQuery又有三集新內容上線。其實上週就上線了,但最近忙昏頭,拖到現在才貼文宣傳。順便廣告一下,不想錯過MSDN網站最新線上教學或市場新書資訊的人,可以訂閱MSDN Taiwan的Twitter RSS。偶爾還會有天上掉下來的贈書活動,想要撿好康的人可以留意一下。(不知將來會不會送XBOX 360當獎品?)
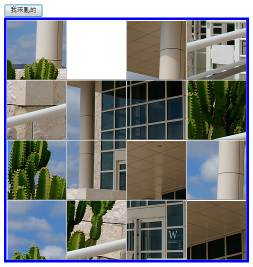
這次的三集內容主要著重於DOM元素的新增修改搬移刪除,以及事件處理,第8集則在HTML+CSS+JS不到100行的前題下,做了一個可以玩(但不怎麼好玩,呵)的拼圖遊戲,有興趣的人可以參考看看。

Comments
# by tomexou
我的jQuery應用就是看Jeffrey的教學video入門的 感謝你的貢獻,繼續努力喔...
# by SCCY_ITSD
大大您好: 我想請問您一下,jQuery可以存取Session嗎? 該如何下語法呢? 謝謝喔~
# by SCCY
大大您好: 我想請問一下,jQuery可以存取Session嘛? 語法該怎麼下呢? 謝謝喔~
# by Ark
有用過存取cookie的 session 的話一般可用 PageMethods 去讀或存
# by Jeffrey
to SCCY, 你是說ASP/ASP.NET的Session嗎? 它們存在於Server端,而jQuery是在Client端執行的,因此沒有直接存取的語法。我一般會將Session的資料設法放入WebControl中(例如: Label、TextBox,不想顯示出來的話可以放入HiddenField),這些WebControl在HTML裡會化成jQuery可存取到的一般HTML元素,再依一般的做法處理。
# by SCCY
謝謝大大解說~ 這樣我了解了
# by 小楼
很不错的Blog
# by Alex
黑暗大,早上有在採柿行中留言請教jQuery問題,現在跳到這裡來,應正確了~ 在邊做邊學第六集,http://msdn.microsoft.com/zh-tw/asp.net/dd560561.aspx 中 為什麼點選下方的方塊div為dvWorkBench,會觸發下列事件,程式碼不是寫"#dvPool .Square ,應該是上方的方塊才會觸發,我是否有那些觀念要釐清? $("#dvPool .Square").click(function() { var newSquare = $(this).clone() .click(function() { //取消目前的焦點方塊 $(".Focus").removeClass("Focus"); //點選者設成焦點方塊 $(this).addClass("Focus"); }); //有焦點物件時,加在其後方 if ($(".Focus").length > 0) $(".Focus").after(newSquare); //否則就直接加在最後一個 else $("#dvWorkBench").append(newSquare); });
# by Jeffrey
to Alex, 不好意思,"為什麼點選下方的方塊div為vWorkBench,會觸發下列事件"這句話看不是很懂? 我只能先猜你想問的是"為什麼dvWorkBench中的有顏色方塊點選也會有反應",是由$(this).clone().click(...)這段程式複製一個方塊並掛上點選事件,稍後再把這個已掛了點選事件的方塊加入dvWorkBench。
# by Alex
黑暗大,謝謝,您的理解力真是超強,完全命中我要表達的意思,另外想請教,我要如何觀看事件產生後"網頁的原始碼"(有方塊加入後的網頁原始碼),我看原始碼都是一開始的初始頁面的,div中都沒有什麼東西..謝謝您的指導
# by Jeffrey
to Alex, 看來我的通靈能力小有進步,呵呵。要看即時的HTML結構,建議用IE8的Dev Tool (http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/06/08/ie8-devtool-profiler.aspx) 或是 Firefox的Firbug,應該可以滿足你的需要。
# by Alex
謝謝回覆,但在第8集http://msdn.microsoft.com/zh-tw/asp.net/dd560585.aspx 最後的洗牌有行程式不了解 //找出空格所在位置,並取得其相鄰圖塊 var toMove = getNearPos(cells.index($("#Pic0")[0])); -->這行我懂 cells.eq(toMove[ //由空格的相鄰圖塊擇一挪動 parseInt(Math.random() * toMove.length) ]).click(); -->不懂 為什麼.eq的屬性就會有空格相移的效果,eq不是只有取回的動作嗎?
# by Alex
賀黑暗大闖關遊戲破關成功~ 留言是邊做邊學系列,第九集以後的範例都不能下載啦~ 另外,黑暗大可以分享一下您如何學一門新技術的嗎?您的技術紮實又豐富,應該有學習的方法之類可以指導 謝謝
# by Jeffrey
to Alex, $(".PicCell").click(...)那一段賦與了圖塊一個特性,在被點選時,會尋找其四周是否有空格,若有則與其交換位置。所以,洗牌時是反過來的,先找出空格旁的圖塊,用亂數選一個,cells.eq(亂數選出的鄰近圖塊序號)是用來指向被選中的圖塊,模擬點擊它,則它就會依前述的邏輯找到空格並交換位置。 第九集後不能下載的問題我會向微軟通報,感謝你熱心提醒。 至於學習新技術,我倒覺得自己沒有太多神妙的學習法門,只是很愛自己訂題目,設法用新技術把它實作出來,過程中就會很紮實地學會運用的技巧,如此而已。
# by Ike
看到大家討論得這麼熱烈讓我好忌妒,黑暗大也來關照一下我嘛~ 麻煩請往這裡來… http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/02/24/jquery-1-3-2.aspx#5588
# by Alex
謝謝回覆
# by David
請教黑暗大,我依照您的方法把session放入<p>裏面,然後用下列式子去比對,可是不管字串是IT Dept. or Reception都是只會執行第一個if,請問是哪裏出問題嗎? if ($("p :contains('IT Dept.')")){ alert('IT'); $(".IT").show(); }else if ($("p :contains('Reception')")){ alert('Reception'); $(".Reception").show(); }
# by Jeffrey
to David, 我猜你的原意是若含IT Dept顯示.IT,若含Reception顯示.Reception。但依Javascript的if判斷標準,if ($("any selector"))會永遠為true,改寫成if ($("...").length) 才會有"找到為true,找不到為false"的效果。
# by David
一語驚醒夢中人! 感謝您的提示!