jQuery教學9-15上線
| | | 37 | |
經過長達數月的夙夜匪懈、焚膏繼晷,15集的jQuery教學終於在爆肝前一刻驚險完成...
連結如下,有興趣學習jQuery的朋友可以參考看看。各位大德有任何批評指教,也歡迎在此留言,老衲必當虛心檢討改善。
- 邊做邊學 jQuery 系列 9-jQuery讓網頁動起來
- 邊做邊學 jQuery 系列 10-網頁酷炫之道-jQuery UI
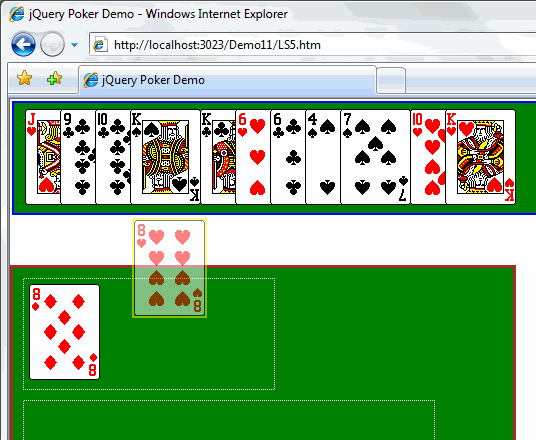
- 邊做邊學 jQuery 系列 11-jQuery UI牛刀小試-刁十三支!
- 邊做邊學 jQuery 系列 12-站在巨人肩膀上-jQuery Plugin
- 邊做邊學 jQuery 系列 13-打造自己的jQuery Plugin
- 邊做邊學 jQuery 系列 14-呼叫總部-jQuery.ajax()
- 邊做邊學 jQuery 系列 15- AJAX式內容管理介面
後面的7集教學中,我用jQuery做了兩個有趣的實作練習,一個是用拖拉"刁十三支"的操作介面(告訴大家一個祕密,我這輩子還沒真的刁過 XD),另一個則是純HTML式的新增修改刪除介面,只配合一隻ASPX作為與資料來源溝通的管道,ASPX可以換成任何Web平台的語言(Java Servlet、PHP,甚至是Perl...)。
這些看似複雜的介面用jQuery做來都是幾十行程式就搞定,簡潔程度令人髮指(如果你有用過JS徒手打造過動態網頁就會舉雙手贊同),我覺得對所有必需染指網頁開發需求的黑手來說,jQuery是絕不可錯過的神兵利器,不要再拿棍子石塊打打殺殺了,快試試這把烏茲衝鋒槍吧!



[2009-06-04更新] 發現邊做邊學 jQuery 系列 15- AJAX式內容管理介面範例程式使用Firefox執行時會發生HTTP 411錯誤,解決方法為修改Default.htm第30列,由
$.post("WebApi.aspx?mode=list", null, bindList, "json");改為$.post("WebApi.aspx?mode=list", "", bindList, "json");即可,並在此致歉。
Comments
# by moli
這一系列評價很高的線上教學,要感謝傑佛瑞的大力幫忙(迷之音:肝養好了別忘了通知我,還有很多記話要做呀)
# by KINK
J大好... 我邊看邊做範例時,對於STOP()的用法不是很瞭解! $("div").animate({ width: "200px" }, 2000).stop(true,true).animate({ height: "200px" }, 3000); 請問J大,stop第一個參數設true是指後面那個3秒的不會跑嗎?
# by Jeffrey
to KINK, 當多個animate串在一起時,會放在Queue中一個一個播放出來,播完了就從Queue中移除。stop的第一個參數叫stopQueue,意指除了將目前正在播放的動畫停掉,若Queue中還排了一堆沒有播的動畫動作,是否要一併取消。 stop()後一般來說會由其他操作事件觸發,較少如你的例子串在設定animate的過程中。在你的例子裡,stop()先清了width: 200px的動畫,之後才有加上height: 200px的動畫,變高的動畫是會跑的。注意: 在你的程式中,stop()是開始播變寬動畫後"馬上"被呼叫,而不是等兩秒變寬跑完才呼叫,我猜你的迷惑來自這裡。這部分文章中有提到,你可以參考一下callback那段的範例。
# by KINK
回報J大...我應該算清楚了!因為是非同步所以stop前的都會停,是這樣吧:P;另外J大要改變queue:false,是不是在任何一段animate加都是OK的!這樣我對於jquery吃這個animate串串的方式,有很生疏的感覺@@~
# by Jeffrey
to KINK, 有加queue:false的動畫會馬上一起播放,沒加的則還是依老規則乖乖排隊。如以下的例子: $("div") .animate({ width: "50px" }, { duration: 2000, queue: false }) .animate({ marginLeft: "100px" }, { duration: 4000, queue: false }) .animate({ height: "50px" }, 6000) .animate({ marginTop: "100px" }, 2000); 結果會是0-2秒變寬, 0-4秒右移, 0-6秒拉高, 6-8秒下移。你可以想像成,在原本的拉高後下移動作外,再額外立即播放變寬+右移的動畫。
# by KINK
J大...不知道是不是我對動作的理解不夠,怎麼看起來都不像是我預估的XD $("div") .animate({ width: "50px" }, 2000) .animate({ marginLeft: "100px" }, 4000) .animate({ height: "50px" }, 6000) .animate({ marginTop: "100px" }, { duration: 4000, queue: false }); 像是這段,似乎是一起跑吧....是嗎@@眼睛!
# by Jeffrey
to KINK, 剛才實測驗證過,結果會是第0-2秒變寬, 第2-6秒右移, 第6-12秒變高, 伴隨第0-4秒下移。你可以把這堆動作分成兩組,第一組是排隊組,花2秒變寬、接著花4秒右移、接著再花2秒變高;第二組則是插隊組,一開始就跑了,所以會在"變寬, 右移到一半"這4秒期間跑完下移動畫。
# by KINK
J大..的確!我的動作分析能力太差了ˊwˋ
# by Johnny
明儒兄, 你這一系列入門教學真的太精彩了, 又有影音又有文字介紹, 我覺得是我近期看到最棒的系列文章了!
# by Jeffrey
to moli, Johnny, 過獎了,素人級的作品只算得上堪聽勉用而已,一路上得到不少朋友的支持與肯定,非常感動。 其實做這一系列的教學,我好像才是最大的受益人,把一個技術從頭到尾深入地摸過一輪,就算不到精通,至少可說上手了。這陣子的工作在改造一個網頁介面,就三不五時連回自己的文章參考其中範例,感嘆年老腦衰之外,卻也印證文章裡的東西還算實用,希望能對大家也有相同的助益,算是小弟向Open Source Community的丁點回饋。
# by intersense
不错! 最近也在用jQuery,学习了。
# by DD04
您好, 我想請問一下...在教學中的(14-呼叫總部)裡面有提到「$.ajaxSetup({ cache: false });」這個設定,我有查一下網路上的說明,是說讓網頁不會儲存快取的設定(不知道這部份有沒有錯誤!!?) 但是不太了解為什麼需要特別設定這一段呢?? 如果不設定的話會造成什麼問題呢?? 不知道黑暗大大有沒有範例,可以讓小弟更加瞭解這個部份的設定差別!!以上~~希望黑暗大大幫小弟解答,感謝!!
# by Jeffrey
to DD04, 我寫了一個範例說明效果,請參考: http://blog.darkthread.net/blogs/darkthreadtw/archive/2009/06/03/about-jquery-ajax-cache-option.aspx
# by sam
關於邊做邊學 jQuery 系列 15- AJAX式內容管理介面 我打開發現有錯 , 不能動耶 firefox 說: 111 行 $("#ulCatgTree").setCheckTreeValues(elem.val().split(',')); 有錯誤. 你的範例是把資料存在XML嗎? 還是要放在service上, 2. jQuery可以直接與sqlite連接, 當資料庫使用嗎? 如果可以如何實現 , 或者哪裡有清楚的文件可參考, 謝謝 我的mail:samrise.wor.k@gmail.com
# by Jeffrey
to sam, 問一下是只有Firefox會出錯還是IE、Firefox(或Chrome)都會出錯? 範例ZIP中附的jquery.checktree.js是我修改過的版本,才支援setCheckTreeValues這個額外API,你的專案中是沿用內附版本嗎? jQuery只是Client端的Library,要連接資料庫,只要能寫出對應的Server端程式,技術上絕對可行。至於SQLite,我沒有接觸過,你可透過Google去找看看有無相關文件或範例可參考。
# by sam
1. 我是在微軟下載你的範例, 直接執行Default.htm檔案, 各家瀏覽器皆不能執行, 我用firebug看到那行錯誤訊息. 有正常版本可分享給我嗎 ~ 正在學習中, 謝謝
# by Jeffrey
to sam, 微軟下載的範例是正確可用的,但因為需要動用Server端的程式,因此需要掛在IIS上或以VS2005/2008開啟才能正確執行,你可以參考教學影片中的示範操作(第15集在1分45秒有示範以VS2008開啟專案)。
# by DD04
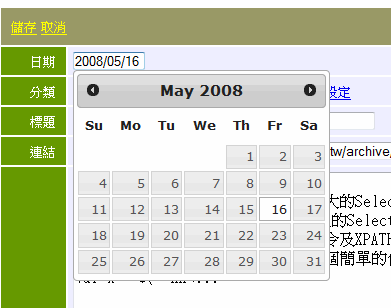
您好, 最近開始在學習使用 JQuery UI, 但是發現了一個小問題(或許這跟本不算問題...@@), 還是想跟您請教一下!! 就是我在使用 datepicker 這個 JQuery UI 的時候, 每當我選取日期後, 在IE7 的標籤頁上總會出現小圓圈一直在轉動, 而網頁下方的狀態列就一直顯示"正在下載圖片 xxx.png"(xxx.png 就是 ui-datepicker 裡面所用到的某個小圖), 雖然使用的功能上都很正常, 但是 IE 瀏覽器卻一直顯示在下載圖片的訊息, 是不是我哪邊有設定錯誤呢!? 再麻煩您解答一下~~感謝!!
# by DD04
您好, 想再請問個問題~~就是當我頁面去呼叫 $.ajax() 的時候, 若當呼叫的那隻程式出錯了, 有辦法可以追蹤是什麼樣的錯誤嗎?? 有像是 C# 裡面的 try...catch... 那樣的方法可以自訂錯誤的原因嗎!? 再麻煩您幫忙解答~~感謝!!
# by Jeffrey
to DD04, error事件裡所看到的是HTTP 404, 500這類HTTP觀點的錯誤。要將程式裡的錯誤帶出來,我多半會用try .. catch抓住ASPX端的錯誤,再以字串或其他方式傳至前端。只前後端約定好,用XML、JSON或是純字串傳遞成功失敗的結果都是可行的。
# by 雷
你好, 我想問一下 有關系列4中 有一行 $("#myTbl td:even").css("background-color", "black"); 是將偶數td 塗黑 , 但 run的結果卻是奇數塗黑 如果下奇數 $("#myTbl td:odd").css("background-color", "black"); 則變偶數塗黑 是不是怪怪的 @@
# by Jeffrey
to 雷, odd, even是依元素在結果陣列中順位決定的,而陣列是由0開始起跳, 也就是我們習慣說的第1欄,在陣列中index=0,依程式的觀點是偶數。 不知你的困惑是否源自於此?
# by yang0218
感謝
# by 嵐曦
您好 有個關於dialog 和tabs 的問題想請教 範例- http://www.megaupload.com/?d=IDKJDXHK 請問 如何讓Test3 和Test4 的dialog 顯示置中 不要有畫面出現在螢幕下方的現象? 還有 如果在tabs 顯示第二或第三頁時關掉dialog 那再點選其他Test 時 tabs 會顯示在剛才關閉那頁 有辦法讓每次按下Test 時都顯示在第一頁嗎?
# by Jeffrey
to 嵐曦, 1) 我測試Test3/4的dialog是置中的 2) 可加上選取第一個tab的程式碼: $("#dialog").dialog('open').find("#tabs").tabs("select", 0); http://docs.jquery.com/UI/Tabs#method-select
# by 嵐曦
關於dialog 跑掉的問題 我在幾台電腦測試都有這種現象~"~ 只要是必須移動網頁捲軸才能點到的Test 那麼按下之後 捲軸就會自動往上跳 導致dialog 沒法呈現在整個畫面 必須自己再去調動捲軸才行 不知道J大點選Test3/4 時必須移到捲軸嗎? 我還特地把每個連結隔很開..
# by Jeffrey
to 嵐曦, 試了一下你說的狀況,我懷疑是ui.dialog.js裡的moveToTop函數有Bug,在不修改官方檔案的前題下,我會選擇把options.stack及modal都設成false避掉有問題的程式碼: $("#dialog").dialog({autoOpen: false, width: 620, stack: false, modal: false }); 你參考看看吧!
# by 嵐曦
真的非常感謝J大的幫忙^^
# by osama
請問j大能夠提供其他方式的影片連結嗎? 我每次看都覺得下載很慢,若有看不懂的地方要回去重看好像又要等 不曉得是不是因為Silverlight的關係? 如果可以的話是不是也請j大放一份在youtube呢? 謝謝
# by Jeffrey
to osama, 我放了一份影片在SkyDrive: http://cid-34a34dc8eacf9f63.skydrive.live.com/browse.aspx/jQueryTutorial 如有需要請自取
# by osama
感謝j大的分享 這一整份的教學對我很有幫助 再次感謝您 謝謝
# by Frank
Hi Jeffrey大大 我也是剛學jQuery的beginner,拜讀了您的教學影片以及Demo,發現一個細微可改善之處,因此上來討論 在Demo11 刁13支的程式碼中 //發13張 var cardPool = $("#dvCardPool"); $.each(cards, function (i, v) { if (i >= 13) return; cardPool.append(getCard(v)); }); 如果改成以下 var cardPool = $("#dvCardPool"); $.each(cards, function (i, v) { if (i >= 13) return false; cardPool.append(getCard(v)); }); 可以讓迴圈 i >= 13時,直接跳出each,不用再跑剩下的14~51次,是否邏輯上會較佳
# by Frank
(延續上篇) 噢我看到您Demo 11, LS2以前的檔案是寫return false LS3以後的是寫return
# by Jeffrey
to Frank, Yes, you are right, return false較有效率。LS3之後的檔案false不見了,可能與當時受水星逆行影響…(誤 XD)
# by Frank
Hi Jeffrey 關於demo 11我還有一處一直不太了解想請教,我直接貼上一段程式碼 //利用圖片座標位移顯示特定牌面 function getCard(cardId) { var pos = cardId.split("-"); return $( "<a href='javascript:void(0);' id='C" + cardId + "'>" + "<div class=clsPokerFrame>" + "<img src='poker.gif' style='margin-left:" + (parseInt(pos[1]) - 1) * -71 + "px;margin-top:" + (parseInt(pos[0]) - 1) * -96 + "px;' /></div></a>"); } 當中我了解<a>標籤是為了mouse hover的時候顯示黃色邊框,但您加了一段href='javascript:void(0)' 的用意是什麼呢,我曾嘗試刪除這個href似乎沒什麼影響?
# by Jeffrey
to Frank, 算是時代的眼淚吧,古早曾流行的做法,加上javascript : void(0) 是避免其<a>原本的行為被觸發。參考:http://blog.xuite.net/vexed/tech/25193980 以今天的觀點,我會以<div>再搭配CSS取代<a>。
# by Frank
Hi Jeffrey 我懂你的意思了,感謝~!