jQuery 樹狀勾選選單 - jquery.checktree.js
 |  | 3 |  |
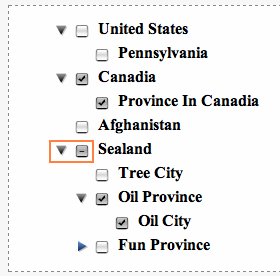
最近一個網頁需要讓User以樹狀展開選取階層式的多重選項,Survey了一下,最後挑中了jquery.checktree.js,它是JJG由Matt Wood的版本延伸的,並支援部分選取的狀態顯示(子選項中有部分勾選部分沒勾選時,在Window Form中常以灰色的勾選Icon顯示)。

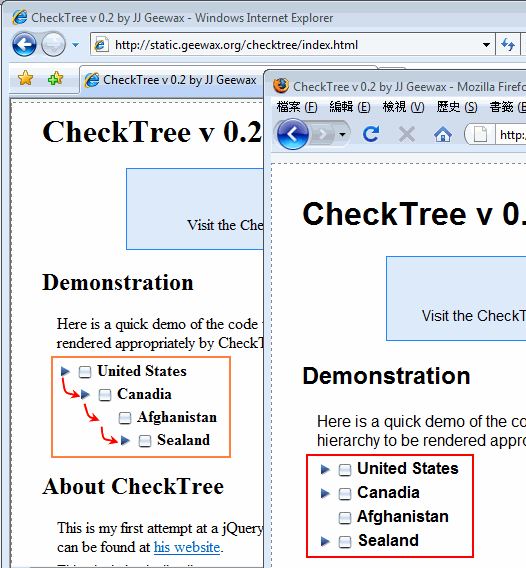
不過,我發現網站上提供的CSS,在IE下會有選項逐層向後退的情況: (Firefox, Chrome, Safari, Opera都沒問題,只有IE被排擠)

本來打算修改js因應,幸好有看到網站上的網友留言(Mark White的那一則),
ul.tree li .arrow 加上
margin-left:-40px;
position:fixed;
ul.tree li .checkbox 改為
margin-left:-20px;
修改Style後就搞定囉!
Comments
# by tyler
我有試過版大的方式, 一開始的排列是正常了, 但開始點選後, 排列就會亂掉.. 還好在google上有找到一個解決方法, ul.tree li { padding: 4px 0 0 0; margin: 0; clear: left; } 就改以上的地方就行了, 版大可以試試看喔...
# by Lucky
有一個版本已經把問題修正,還加強了一點功能 jQuery Plugins – CheckTree(ycTIN Edition) http://blog.yctin.com/archives/jquery-plugins-checktree/
# by 克雷斯
請問一下有how to use 的說明嗎