【茶包射手日記】jQuery自動完成在IE7無法點選提示項目
 |  | 1 |  |
網友Barry提問,網站套用jQuery AutoComplete Plugin,在IE7下無法用滑鼠點選結果項目,只能透過上下鍵移動選取。
看來得用IE7重現及分析錯誤,此時最痛苦的莫過於沒有IE Dev Tools可用,少了+9雙手劍,只能丟石頭打怪好悲情呀~ 幸好,IE7還有個IE Dev Toolbar可用,拿支小匕首聊勝於無。
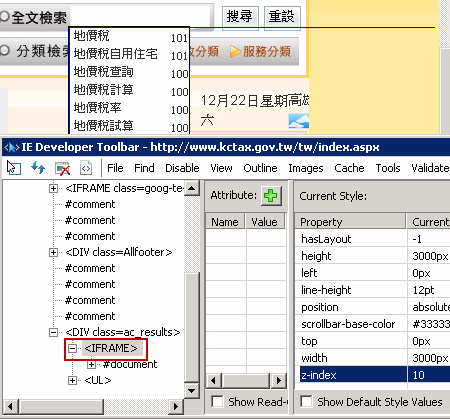
在IE7上重現無法點選提示項目的情境,再開啟IE Dev Toolbar,觀察提示區塊的結構,發現DIV class=ac_reulsts下有一個IFRAME,接著才是列出結果的UL,而我注意到該IFRAME的z-index是10,意思是IFRAME會出現在UL上方,造成UL區被遮蔽,猜想就是導致無法使用滑鼠操作的原因。

追查原始碼,發現插入IFRAME是jquery.autocomplete.js為了處理IE6 SELECT蓋不住問題加入的Hacking:
if ($.browser.msie)
{
// we put a styled iframe behind the calendar so HTML SELECT elements don't show through
$results.append(document.createElement('iframe'));
}
(此時,我才發現同樣的問題在IE8/9也會發生... 登楞! 那我拿小匕首殺怪是為了什麼? 只好用"偶爾懷舊發思古之幽情有益身心"自我安慰。)
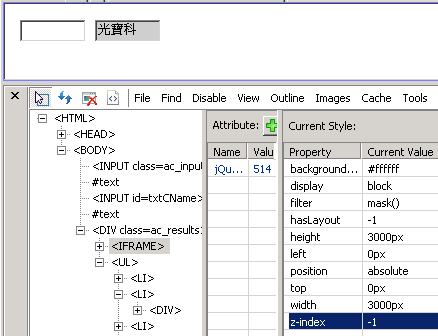
比對了我的範例網頁,同樣有插入IFRAME,滑鼠運作正常,進行交叉比對:

發現差異在於範例的版本z-index為-1,使其被排在<UL>的下方,才不會遮蓋<UL>阻礙滑鼠操作。

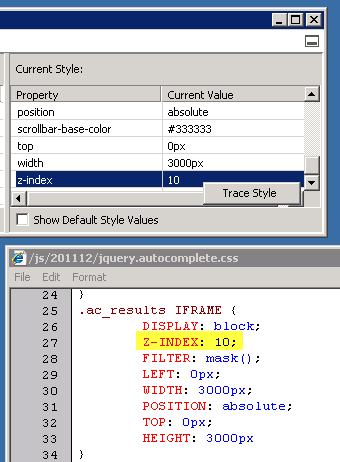
利用Trace Style功能,找到問題網站是因為 /js/201112/jquery.autocomplete.css .ac_results IFRAME將Z-INDEX設為10而導致問題。用IE Dev Toolbar強制將IFRAME z-index Attribute設為-1,再移除div.ac_results的display:none讓隱藏的結果提示區顯現,此時測試滑鼠移動會引發Hover反白效果,也能點選結果,問題排除,全案宣告偵破~
Comments
# by 挖寶樂
Barry: jQuery AutoComplete Plugin,在IE7下無法用滑鼠點選結果項目。 結果在IE8/9也會發生,這是整人節目嗎?