模擬iPhone瀏覽網頁
| | | 0 | |
先前介紹過用Windows Mobile模擬器測試網頁的做法。但依目前市場的態勢,評估行動裝置上網卻漏了iPhone,就像炒菜鍋行銷企劃只找辣妹做問卷調查、卻不去了解歐巴桑的偏好一般可笑。(謎之聲: 你該不會以為舉這種酸溜溜的比喻,WM市場就會變大,只會.NET的老頭就會變值錢吧? 黑暗: 沒辦法,誰叫我是謝團長...)
依我的了解,iPhone模擬器只能在iMac機器上執行,沒投資硬體就想模擬? 門都沒有!! 不過,幸好我們只需模擬iPhone瀏覽網頁,問題比較單純。簡單在網路上找了一下,發現善心人士提供的工具:
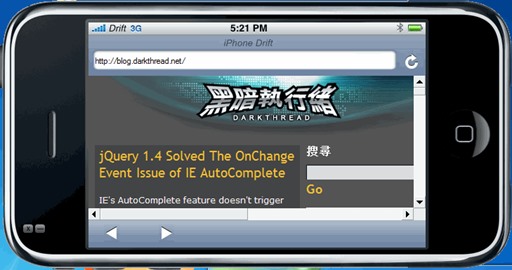
- iPhone Drift
模擬了iPhone的Safari、YouTube、Google Maps,還可以旋轉檢視橫向效果,功能挺齊備的,而程式有一個不到1M的執行檔,用起來很方便。
- iBBDemo
由於iPhone的Safari與Windows版Safari都是用Webkit作為核心,因此作者透過客製的CSS Extension,就能在Windows上模擬出iPhone Safari的瀏覽效果。比較特別的是它還模擬了iPhone的螢幕鍵盤輸入畫面,但純示意罷了,無法真的用來輸入。[展示影片]
- 也有線上版本的iPhone瀏覽器模擬,例如: TestiPhone.com
透過上述的方法,就可以在Windows上測試iPhone Browser的瀏覽效果囉~~
【補充】
- iPhone的Safari不支援Flash、Java等,我測試的結果iPhoneDrift會攔下Flash但Java Applet則闖關成功、iBBDemo則是擋了Java放行Flash,小心此點對結果正確性的影響。
- 模擬器在Windows上的執行速度不會跟實體機器一致(多半效能會比手機好),在評估操作流暢度時建議納入考量。
Comments
Be the first to post a comment