網頁元素異動在IE9出現延遲顯示現象
 |  | 0 |  |
在IE9遇到一個問題: 透過Knockout text繫結變更SPAN內容,IE9無法立即顯示更新結果,但開啟IE Dev Tools要開始偵查時才回神連忙顯示。切到IE8/7相容模式時不會發生,在其他版本IE(IE10、IE8)或Chrome、Firefox也不曾遇過,推測是IE9渲染(Render)引擎的Bug。
KO範例7剛好可以用來重現問題。理論上勾選最前方的Checkbox,後方的"完成!"字樣應立刻顯現、取消勾選應立即消失,但如以下示範,使用IE9測試時必須要將滑鼠移至後方文字處點擊一下,"完成!"文字才會顯示或消失。(猜想是點擊觸發了Repaint之類的事件,強迫IE重新產生內容)

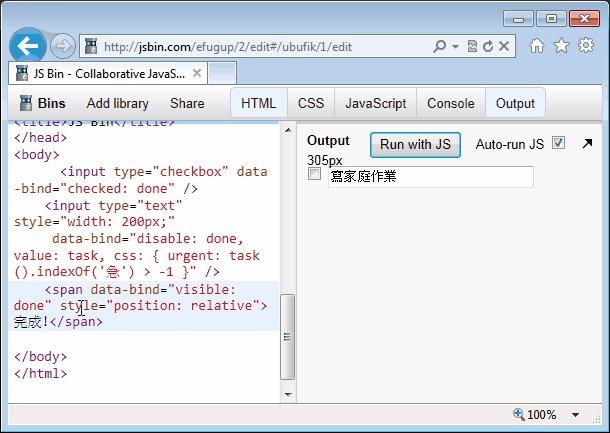
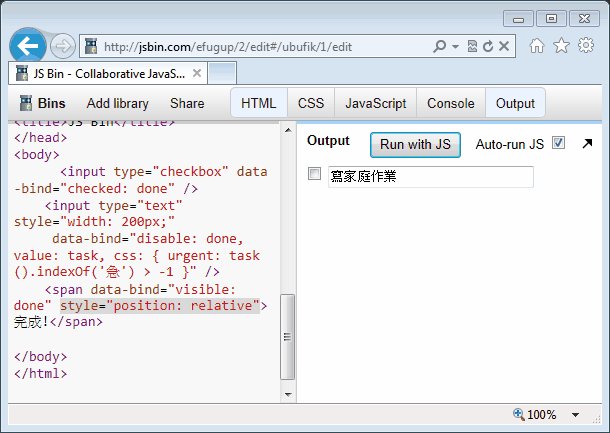
嘗試後,找到一個簡單的Workround – 將<SPAN>設為position: relative,顯示結果未變但IE渲染運算的邏輯有別,似乎就避開有Bug的程式碼,問題就消失囉~
Comments
Be the first to post a comment