【茶包射手日記】在IE6下隱藏TR,SELECT卻持續顯示
| | | 2 | |
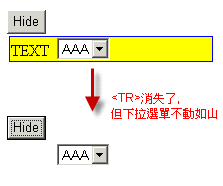
翻修一個古老網頁,在IE6下撞鬼: 以jQuery隱藏<TR>後,整列<TR>元素都消失了,唯獨其中<SELECT>屹立不搖!
將有問題的HTML擷取出來,用刪去法一一排除嫌犯,花了半小時才抓出原因,看來是IE6的Bug。但這年頭,執意使用IE6的人,不論是格式錯亂版面不同、程式當掉還是發現臭蟲,都像硬選了蒼蝿滿天的路邊攤吃冰,隔天烙賽就算拉到兩眼金星,也不會有人寄予同情。只會換來一句: 老師有講,你有沒有在聽?? IE6它是害人精,趕快丟到天王星... (氣到我都忍不住開始Rap了)
遇到這種鳥事,只能化悲憤為力量,PO文記錄之,萬一有無法擺脫IE6的朋友也誤踏此陷阱,可以來此求解兼取暖。
我把重現Bug的程序縮到最精簡:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>WTF IE6 SELECT</title>
</head>
<body>
<input type="button" id="b" value="Hide"
onclick="document.getElementById('a').style.display = 'none'"/>
<table>
<colgroup>
<col width="200" />
</colgroup>
<tr id="a" style='background-color: Yellow'>
<td style='border: 1px solid blue'>
TEXT
<select style="margin-left: 4px">
<option value="AAA">AAA</option>
</select>
</td>
</tr>
</table>
</body>
</html>

要避免以上問題,不要用<colgroup>就可以囉!
唉~ 網頁要相容IE6,好像養到忤逆不孝子,三天兩頭被他氣到爆血管,卻又不能把他活活掐死(雖然超想),各位Web Developer們自求多福吧!
Comments
# by 大牛
遇到同樣的情況, 移除colgroup還是無效, 最後處理方法是將控件也設為 hide一併隱藏, 才解決問題。
# by Jeffrey
to 大牛,(取暖取暖) 聽起來很有趣,不知有沒有辦法包成一個Bug Reproducer丟出來大家研究一下?