ASP網頁IE9相容拉皮筆記
 |  | 0 |  |
整合清代ASP的工作持續進行,上回提過用IFrame內嵌ASP網頁時,父網頁與IFrame必須為同樣的IE模式,若父網頁要採HTML5時代寫法,就得考量各程式庫的IE最低版本要求,例如:KendoUI為IE8以上、AngularJS 1.3+需要IE9,再加上XML Data Island最後的支援版本為IE9、VBScript只到IE10,算下來IE9是基本要求。
初試幾個老ASP網頁切到IE9大致可行,但要改的小地方挺多,這篇先整理從IE5拉到IE9標準遇到的幾個CSS問題。
我把狀況整理成一個問題大全:
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=5" >
<style>
body { background-image: url(".\imgs\background.png"); }
table { width: 320;
margin: 6px;
background-color: 444444;
}
td { color: orange;
padding: 6px;
}
</style>
</head>
<body>
<div style="text-align: center;">
<table border="1">
<tr><td>標題</td><td>作者</td></tr>
<tr><td>黃鶴樓送孟浩然之廣陵</td><td>李白</td></tr>
<tr><td>楓橋夜泊</td><td>張繼</td></tr>
</table>
</div>
</body>
</html>
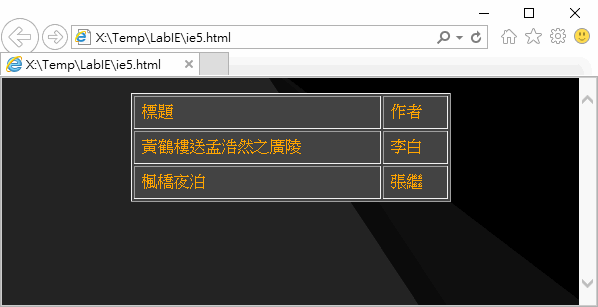
它在IE5模式本來長這様:

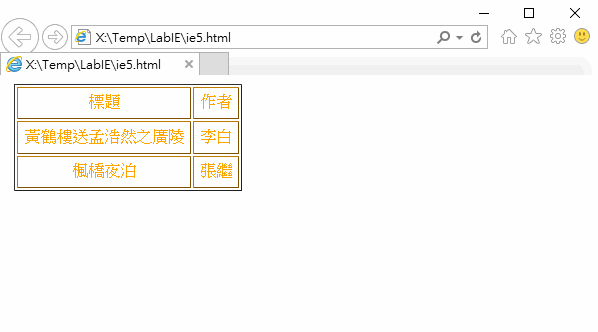
一旦切成IE9模式立刻面目全非:

整理上述網頁CSS寫法問題如下:
- 背景圖不見
原本寫法 background-image: url(".\imgs\background.png") 用了倒斜線,需修正為斜線 - 表格未置中
父容器的text-align: centert寫法對<table>無效,改成設定width再用margin: 6px auto置中 - 表格欄位繼承置中
在IE7之後,<div>的text-align: center會繼承到<td>,需另設text-align:left拉回來 - 表格寬度不對
width: 320少寫了"px",古代會自動補上px,現代則視為無效尺寸 - 表格背景色無效
IE5(Quirks)規格允許#rrggbb色碼省略"#",要走新標準得補回
修改結果如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=Edge" >
<style>
body { background-image: url("./imgs/background.png"); }
table { width: 320px;
margin: 6px auto;
background-color: #444444;
}
td { text-align: left;
border-color: white;
color: orange;
padding: 6px;
}
</style>
</head>
<body>
<div style="text-align: center;">
<table border="1">
<tr><td>標題</td><td>作者</td></tr>
<tr><td>黃鶴樓送孟浩然之廣陵</td><td>李白</td></tr>
<tr><td>楓橋夜泊</td><td>張繼</td></tr>
</table>
</div>
</body>
</html>
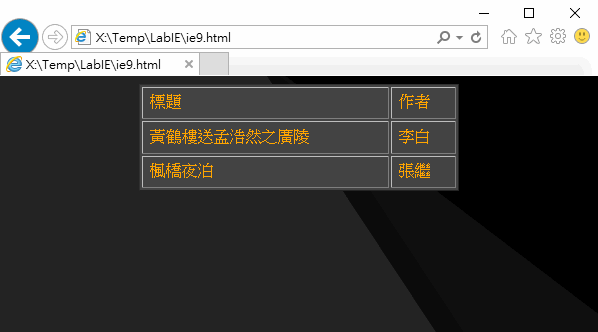
修改後,除了邊界位置有些出入,在IE9/IE10/IE11均可正常顯示,拉皮成功!

Comments
Be the first to post a comment