【茶包射手日記】XHTML 老網頁 IE 踩雷記
 |  | 0 |  |
今天踩到一個詭異 IE 問題,耗去近一個小時,抽絲剝繭才理出頭緒。
改寫某個 IE Only 老網頁,改完用本機 IIS 測試是壞的,原以為程式被我改壞,因為修改前的版本在測試台 IIS 是好的。退回修改前的版本總可以了吧?沒想到程式仍然不正常,讓我當場傻眼,拼命想找出測試台跟本機檔案的差異,但確認兩邊檔案完全一致。
沒辦法,只好打開 F12 逐行偵錯,一步步追到錯誤源頭,發現有段 $('.selector')[0].SomeAttr 寫法有問題,預期該傳回 Attibute 值,在本機跑時傳回 undefined。
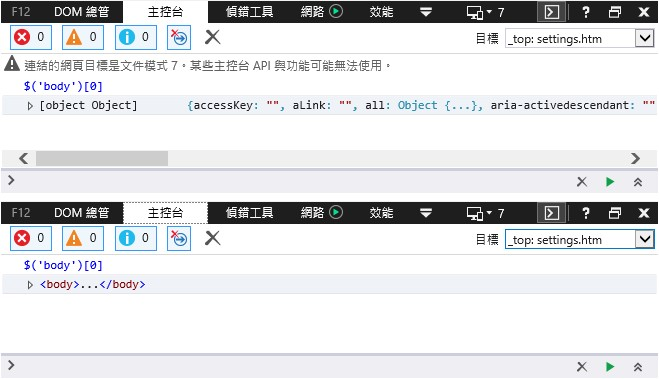
深入比對找到關鍵(如下圖),上面測試台正常執行的結果,下面是本機出錯的狀況。正常執行時會有個「連結的網頁目錄是文件模式 7。某些主控台與功能可能無法使用/The attached page targets document mode 7. some console apis and features may not be available.」警示訊息,此時 $('body')[0] 似乎是個 JavaScript 物件;出錯時則有文件模式警示,$('body')[0] 看起來是 DOM 元素,用 Chrome/Edge 測試也會是這種結果:

傳回 JavaScript Object 可用 object.AttributeName 方式存取 Attribute 值,傳回 DOM 元素則不行,決定了程式正常與否。
進一步研究,發現這個老網頁是個 XHTML,上方還有 XHTML 1.0 Transitional 宣告,所以我可以用一個簡單的例子重現問題:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
</head>
<body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
</body>
</html>
將網頁放在測試台會出現文件模式 7 警示,放在本機則不會有,足以解釋為何同一網頁在測試台 OK,在本機不行。我改用 127.0.0.1 連也 OK,眼看要得出用 IP 會有文件模式 7 警示,用 localhost 則不會的結論,但重新整理幾次,這個假設又被推翻了。
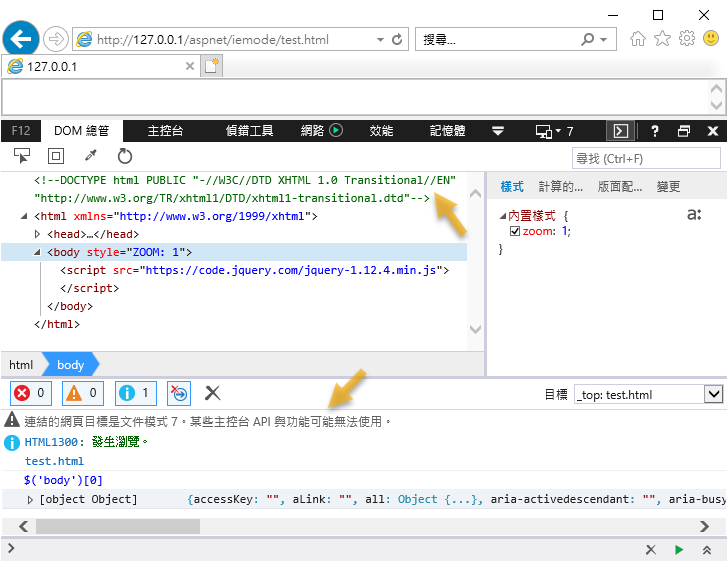
同樣是 127.0.0.1,可能出現兩種狀況,第一種會出現「連結的網頁目錄是文件模式 7。某些主控台與功能可能無法使用」警示,上方的 DOCTYPE 被 IE 加上 <!-- ... > 註解掉:

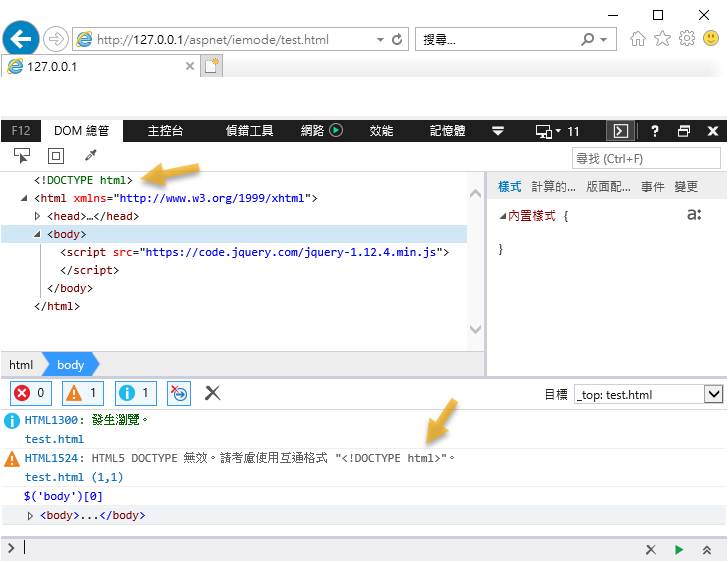
多重新載入幾次,有時文件模式 7 警示會消失,出現「HTML1524: HTML5 DOCTYPE 無效。請考慮使用互通格式 "<!DOCTYPE html>"。」,而最開始的 DOCTYPE 被 IE 換成 <!DOCTYPE html>:

IE 已是末日黃花,不想再花時間深究了,把 $('.selector')[0].SomeAttr 非正規寫法改成 $('.selector').eq(0).attr('SomeAttr'),避開這個鬼問題繼續前進。
A case of XHTML 1.0 page changing diffent document after refresh in IE.
Comments
Be the first to post a comment