【茶包射手日記】使用IE Dev Tools追查Javascript效能問題
| | | 1 | |
同事回報某個網頁出現"在IE8下,使用jquery.blockUI遮蔽某個div後,<input type="text">輸入時,每打一個字都要等1-2秒字元才會顯示"的問題。
開啟VM使用IE8可重現問題;而同樣網頁在IE9下則運作正常。針對此一IE下的JavaScript茶包,決定交由JavaScript效能茶包一哥--IE Dev Tools Profiler工具進行獵殺!
使用IE8開啟問題網頁,按下F12啟用IE Dev Tools,故意觸發blockUI遮蔽重現輸入回應緩慢問題,此時選取IE Dev Tools的Profiler頁籤,按下"Start profiling",輸入幾個字元後,再停止側錄。
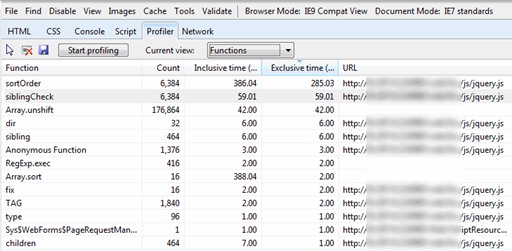
結果顯示,簡單幾個按鍵動作觸發了六千多次的sortOrder、siblingCheck以及高達17萬次的Array.unshift,頗為異常;而未使用blockUI遮蔽時則無此狀況。其中sortOrder耗用了數秒執行時間,疑似導致效能不彰的元兇。
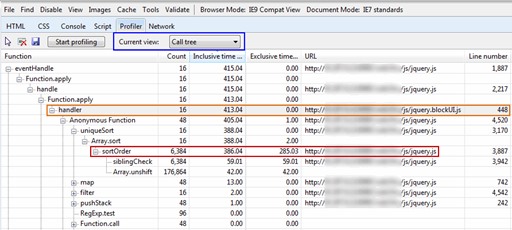
使用IE9進行相同測試,得到相近結果: 一樣在幾秒內連續觸發成千上萬次的sortOrder、siblingCheck及Array.unshift,唯一不同的是IE9並未因此發生輸入回應遲緩的現象。我推估是同樣的指令在IE9環境中執行方式有異或是IE9大幅提升了JavaScript Engine的執行效能,因而執行次數相近,卻只耗用了386ms(如下圖),未明顯影響效能。

為追查導致異常大量呼叫的來源,將Current view切換為Call tree(下圖藍框處),可看出一連串的sortOrder呼叫源於jquery.blockUI.js第448行。

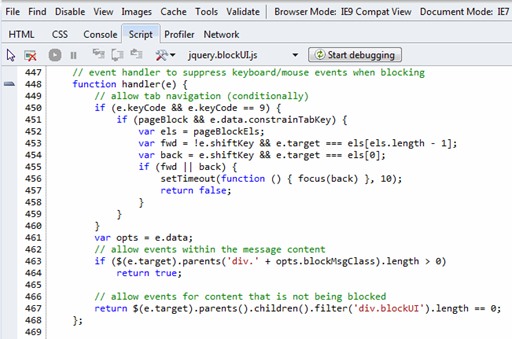
雙擊上圖橘框處,可直接帶至相對的程式碼位置,由邏輯推斷疑似呼叫$(e.target).parents("div." + opts.blockMsgClass)這段所引發。

懷疑是blockUI舊版Bug或blockUI與jQuery版本匹配問題,比對了jquery.js及jquery.blockUI.js版本,發現blockUI已是最新版,而jquery.js則還是1.4.4,版本偏舊。試著將jquery.js換成1.4.2或1.7都不會引發問題,因此推測屬版本匹配問題。決定將jquery.js換為1.7.1版並確認其他功能未受影響後,問題排除~
Comments
# by 小黑
版主好威,來拜一下