Chrome認定內嵌HTTPS IFrame未使用安全連線
| | | 0 | |
同事回報:在HTTP網頁中使用IFrame內嵌HTTPS網頁,檢視框架資訊時,可看到HTTPS網站的SSL憑證資訊,但卻出現連線未加密。
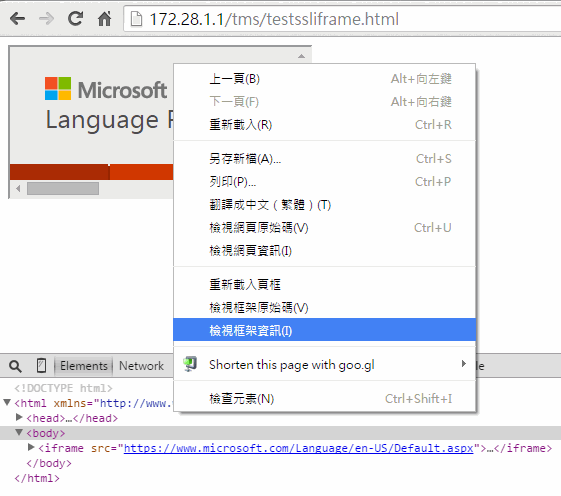
我做了一個實驗:在172.28.1.1網站放一個測試網頁,其中放入IFrame連向https://www.microsoft.com/language ,以Chrome 43.0.2357.124 m 版本檢視,在IFrame按右鍵選取「檢視框架資訊」:

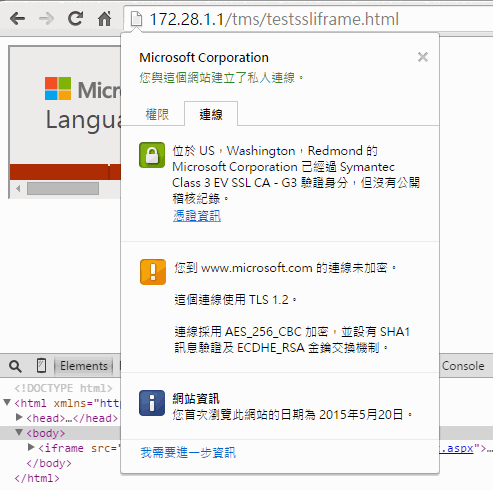
框架資訊表示「您與這個網站建立了私人連線」,但連線狀態卻是「您到 www.microsoft.com 的連線未加密」,接著又說連線使用TLS 1.2,矛盾得很。

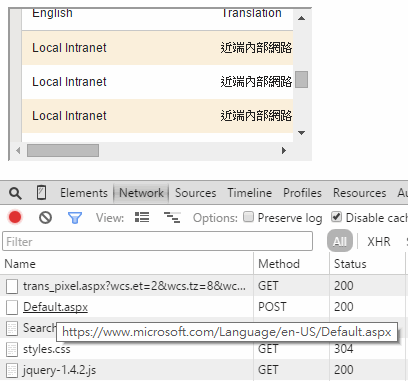
使用F12開發者工具監看傳輸內容,確實是走HTTPS沒錯。

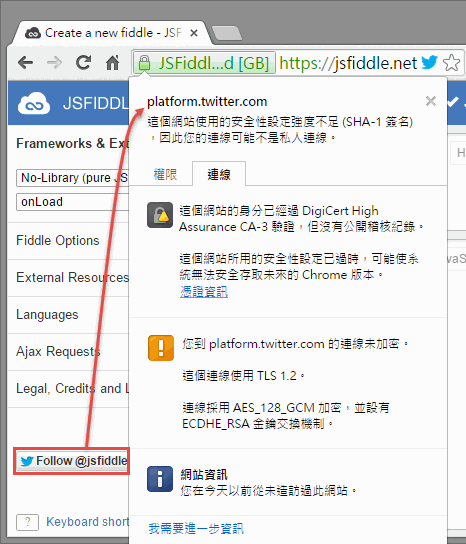
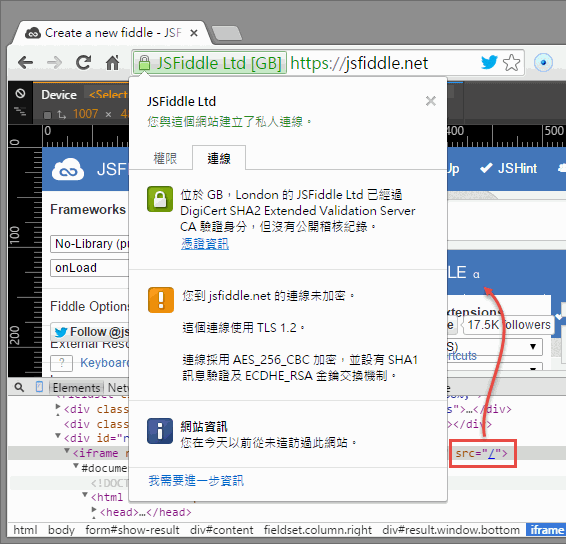
疑似Chrome的Bug(或預設行為),本以為HTTP內嵌HTTPS才會發生。進一步測試,所有HTTPS IFrame都呈現相同狀況,例如JSFiddle HTTPS內嵌Twitter HTTPS:

那如果IFrame與其所在網頁都是來自同一個HTTPS網站呢?
用了一點小技巧,將JSFiddle的結果視窗IFrame 改為<iframe name="result" src="/">內嵌走HTTPS的母網頁,Chrome依然認定IFrame的連線未加密。

爬文找到類似提問,但無明確結論。歸納以上實測,暫以「Chrome針對IFrame內嵌之HTTPS網頁,顯示的框架資訊一律認定連線未加密,與事實不符,疑為Bug」結案。
Comments
Be the first to post a comment