Visual Studio 2013開啟HTML檔設計檢視
 |  | 4 |  |
VS 2013 RTM的隔天,我的工作環境就迫不及待全升級成Visual Studio 2013,VS2012的功能都有,再多了BrowserLink、CodeLens等好用功能,Coding樂趣加分不少。
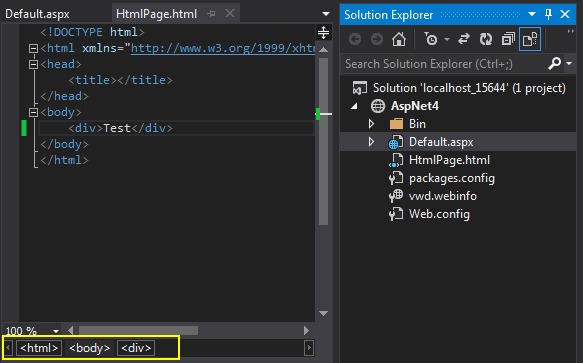
今天倒是發現VS2013有一項改變: 開啟.html檔案時預設不再提供Design/Split/Source三種檢視模式的傳統網頁編輯器,只剩HTML編輯功能。試著改用VS2012開啟.html檔,證實VS2012仍支援設計檢視,此點算是VS2013的行為變更。

說實在話,使用WYSWYG方式在設計檢視拖拉元素固然方便,但背後自動產生的CSS及HTML屬性甚為噁心,不符合當前HTML應力求簡潔乾淨,樣式呈現交由CSS全權操控的設計概念;更何況現今網頁很多需依賴JavaScipt輔助才能正確呈現(例如: Knockout.js、AngularJS),從Visual Studio設計檢視多半已看不出所以然,這大概是VS2013推出BrowerLink,把瀏覽器也整合成IDE一部分的重要理由吧! (關於BrowserLink,Sccot Hanselman有個簡短的Demo影片,值得一看。但需注意,BrowserLink需要Web Application (Web Site Project哭哭),若要讓靜態HTML檔案也能使用BrowserLink,需要額外設定。)
話雖如此,某些時候還是有寫完HTML想快速看看約略樣貌的需求,此時Split分割檢視還挺方便的。找了一下,在Visual Studio 2013仍能用傳統設計檢視編輯.html,方法如下:
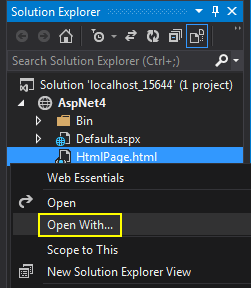
1.在Solution Explorer對.html按右鍵選取"Open With..."

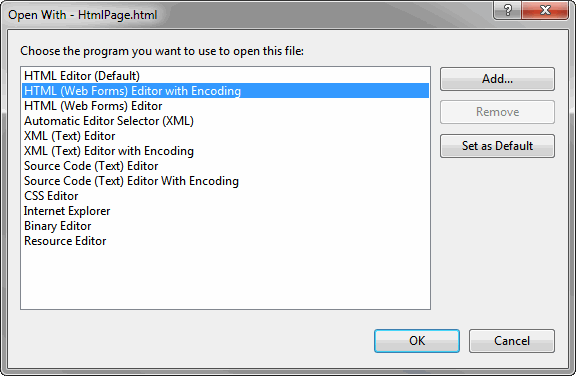
2.選取HTML (Web Forms) Editor

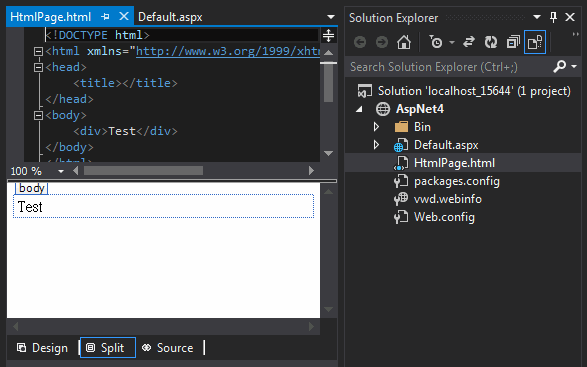
3.設計檢視與分割檢視回來囉~

Comments
# by VS
大神,我不成功 還有其他的方法嗎??
# by Jeffrey
to VS, 不成功是沒有HTML (Web Forms) Editor選項、無法開啟,或是開啟時的呈現結果不如預期?
# by FENG
請問如何讓下面的分割視窗自同步
# by Jeffrey
to FENG, 同步是指點選Design的元素,Source也自動捲到該元素HTML碼位置並取得焦點嗎?我在Visual Studio 2015實測會同步聚焦,雙向都有。