行動瀏覽效果將影響Google搜尋排名
 |  | 4 |  |
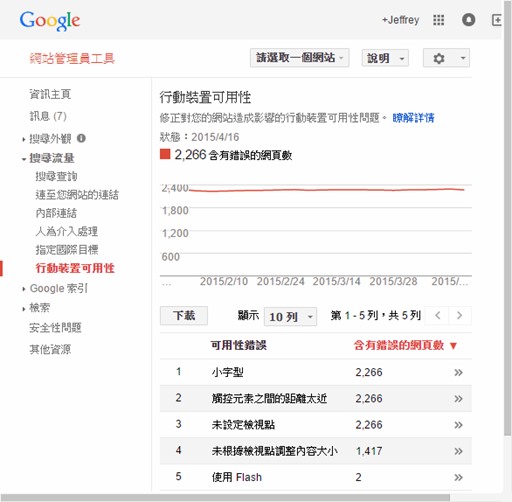
不久前接到Google Webmaster Tool通知,說我的網站有超過2000個網頁不利行動瀏覽,造成智慧型手機使用者閱讀困難。登入網站管理員工具一看,冒出一個行動裝置可用性報表。嘖,幾乎所有的網頁都不及格!問題包括字型過小、觸控元素距離太近不易點擊、未設定檢視點(ViewPort)、未依檢視點調整內容大小(不需橫向捲動就能看到完整內容)… 等。

部落格的CSS Style是八年前定稿的,當初做夢也想不到,時代演變到人手一機成天滑。另一方面,許多因應行動裝置的HTML、CSS規格都是近幾年才制定的。在自動步槍已是基本配備的時代,還拿著抗戰時期的盒子炮跟人火拼,下場當然不是慘字可以形容的。嗯,這一年剛好工作上對行動瀏覽有點研究,找時間來改改吧… (謎:「找時間」是吧?我懂)
備好拖字訣正要把頭埋進砂裡,Google在4/21發佈了一則重大消息,殺手鐧來了:
Google搜尋將更新演算法,調降行動瀏覽不友善網頁在搜尋結果的排名。此一改變主要發生在行動裝置搜尋,影響範圍以個別網頁為單位,但會影響所有語言的搜尋結果。
換句話說,不支援行動裝置正式成為拖累SEO的負面因素了!就像Chrome封殺SHA1憑證一樣,Google真的很知道怎麼逼迫大家駛向偉大的航道呀~(淚)
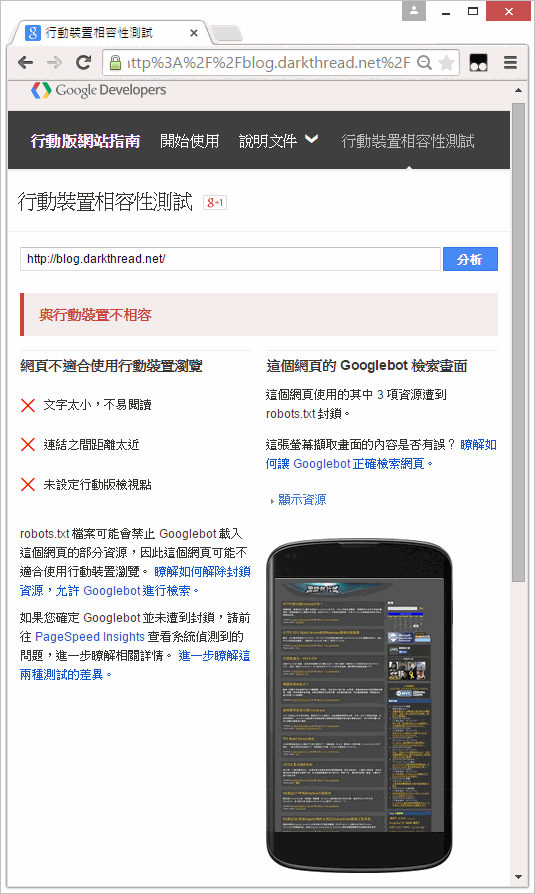
Google很貼心地提供了檢測工具(且在缺失處都會附上說明及教學,算是佛心到底了),輸入網址後擷取網頁進行分析,診斷該網頁是否存在阻礙行動裝置瀏覽的缺失。輸入部落格網址一測:在手機上搞出如米雕般的細緻文字是不被允許的,零分!

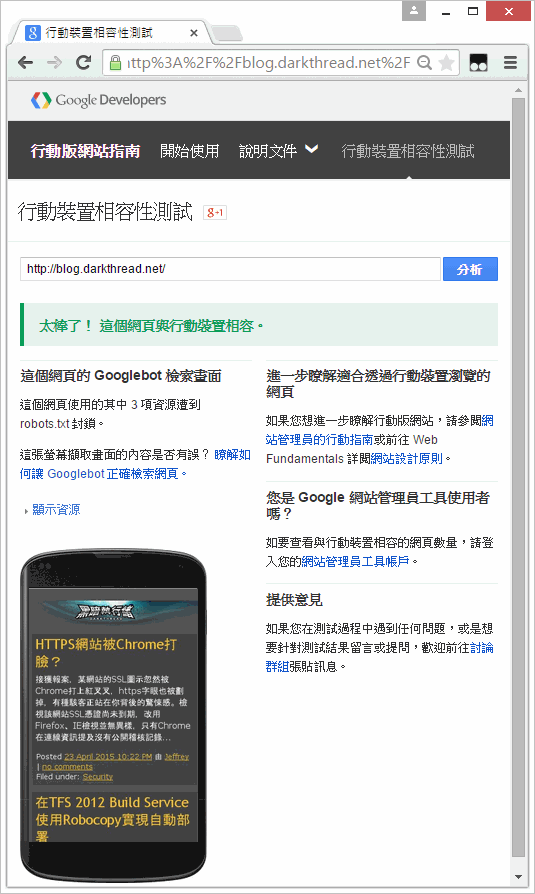
默默打開HTML及CSS,加上<meta name="viewport" … >,加入一段@media max-width整調字型大小,並透過float: left改成流動式(Fluid)式排版,所幸當初選用高人分享的CSS版型很有遠見,字型設定採百分比或em等相對比例,調整範圍不算大。
修改後的檢視效果不怎麼稱頭,反正缺乏美感天分外加生性懶散,我的網站從來就跟精緻美觀方便使用扯不上邊(自暴自棄中)。至少,經過一番調整,已大幅消除行動瀏覽障礙,就算達成目標。

無法逐一檢視所有網頁,大家如發現不妥的地方,請留言或在FB專頁回饋給我,感謝~
Comments
# by Fish
1. 在手機上圖片右方會看不到內容, 而且也沒法拖拉哦 2. 留言的地方也是, 留言很長時會有auto wrapper, 但右邊的字就看不到了, 也沒法拖拉 --> 以上兩者猜測是layout寬度定死了?
# by Jeffrey
to Fish, 謝謝回饋。 圖片過寬的問題稍早已修改,至於「留言過長出現Auto Wrapper」不是很確定問題狀況,可否提供實例URL?
# by Jeffrey
to Fish, 關於留言過長無法拖拉的問題,已重現並試著修正,請再試看看。感謝~
# by Fish
現在在我的手機和平版上, 看起來兩者都OK了