停用 Edge/Chrome 自動填入表單功能
 |  | 0 |  |
同事報案,某表單有個連絡電話欄位,Edge/Chrome 的自動填表功能會提示上回填的電話號碼,但使用者選擇帶入上次填寫電話,瀏覽器卻把另一個代理人欄位連帶改成上次填寫的姓名,使用者沒注意到,上傳了錯誤的內容。
我知道瀏覽器有自動填表的功能,最常遇到是在填馬拉松報名資料時但沒細究過,這次看來得花點時間研究一下。
Edge/Chrome 有自動帶入個人基本資料功能,原理是依據欄位名稱判斷是否為姓名、地址、Email、電話等連絡資訊,當偵測為個人基本資料,會在送出表單時記憶內容,下回遇到包含連絡資訊欄位的網頁,會彈出提示詢問是否要帶入之前記憶的資料。
用以下網頁重現:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<table>
<tr>
<td>Name</td>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<td>Phone</td>
<td><input type="text" name="phone" /></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" name="address" /></td>
</tr>
<tr>
<td></td>
<td>
<button>Submit</button>
</td>
</tr>
</table>
</form>
</body>
</html>
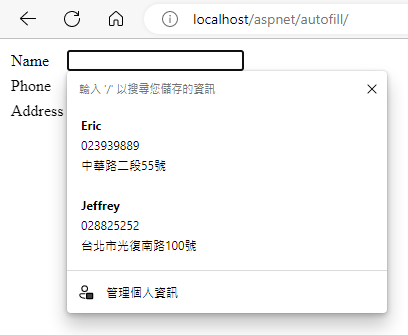
只要送出過表單,當輸入焦點停在姓名欄位,瀏覽器會彈出提示,列舉之前填過的內容供挑選:

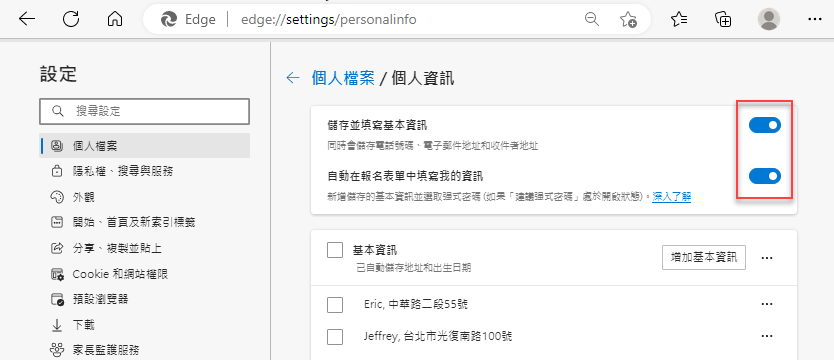
若不希望 Edge/Chrome 這麼雞婆,使用者可關閉填寫基本資料功能:

從開發者角度,若填表功能已干擾操作,便不能依賴使用者自己改設定,較積極的解決方法是在欄位加註 autocomplete 停用自動填入,但 autocomplete 要填什麼值有點意思, 並不是想像中的 autocomplete="off" (MDN 文件是寫 off , 但言明各家瀏覽器做法可能不同),off 曾一度可行,但在 Chrome 某版本後已失效,依據 Stackoverflow 討論, Chromium 開發團隊建議將 autocomplete 值設成"該欄位不適用自動填寫的說明文字",例如:autocomplete="new-user-street-address",總之讓 Chrome/Edge 不覺得這是基本資料欄位,自動填表便會被停用:
In cases where you want to disable autofill, our suggestion is to utilize the autocomplete attribute to give semantic meaning to your fields. If we encounter an autocomplete attribute that we don't recognize, we won't try and fill it.
As an example, if you have an address input field in your CRM tool that you don't want Chrome to Autofill, you can give it semantic meaning that makes sense relative to what you're asking for: e.g. autocomplete="new-user-street-address". If Chrome encounters that, it won't try and autofill the field.
經實測,Edge 的話,加上 autocomplete="no-autofill" 即可完全停用自動填表:(要加在每個欄位上,加 form 沒用)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form>
<table>
<tr>
<td>Name</td>
<td><input type="text" name="name" autocomplete="no-autofill"/></td>
</tr>
<tr>
<td>Phone</td>
<td><input type="text" name="phone" autocomplete="no-autofill" /></td>
</tr>
<tr>
<td>Address</td>
<td><input type="text" name="address" autocomplete="no-autofill" /></td>
</tr>
<tr>
<td></td>
<td>
<button>Submit</button>
</td>
</tr>
</table>
</form>
</body>
</html>
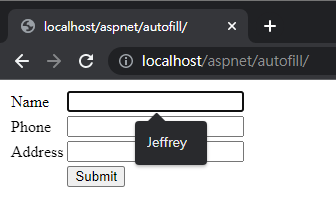
Chrome 的行為不同,加上 autocomplete="no-autofill" 不會再記整套基本資料,但仍會記憶個別欄位內容:

大部分的情況下,自動填入單一欄位不致有嚴重後果,可以到此為止。若要完全禁止,我目前查到的做法是動態修改 name 加上亂數,手法略嫌粗暴且需有處理動態 name 的配套,但除此之外似無他法,大家可評估採用。
Tips of how to use autocomplete attrubte to disable autofill on Edge and Chrome.
Comments
Be the first to post a comment