用jQuery為ASP.NET驗證控制項顯示訊息加點變化
 |  | 0 |  |
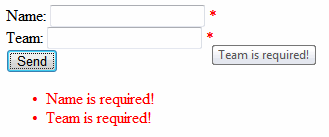
在使用ASP.NET驗證控件時,我習慣將Validator的Text屬性設成"*",以避免驗證失敗時,TextBox後方直接串接又臭又長的提示訊息,會破壞排版影響美觀。因此當驗證失敗時,輸入欄位後方只會出現一個紅色的星號,完整的訊息,則另外加掛ValidationSummary合併顯示在上方或下方[補充參考: MSDN],如以下的範例:
<form id="form1" runat="server">
Name: <asp:TextBox ID="txtName" runat="server" />
<asp:RequiredFieldValidator ID="rfv1" runat="server" ControlToValidate="txtName"
ErrorMessage="Name is required!" Text="*" />
<br />
Team: <asp:TextBox ID="txtTeam" runat="server" />
<asp:RequiredFieldValidator ID="rfv2" runat="server" ControlToValidate="txtTeam"
ErrorMessage="Team is required!" Text="*" />
<br />
<asp:Button ID="btnSend" runat="server" Text="Send" />
<asp:ValidationSummary ID="vs" runat="server" />
</form>
不過這樣子有個小缺點,如果同時多筆驗證錯誤,使用者得玩連連看將ValidationSummary裡的項目跟輸入欄位後的星號一一對映起來,不如將訊息直接放在欄位後方來得直覺。所以我有個點子,除了在下方彙總顯示驗證失敗訊息外,如果讓滑鼠移至"*"時也能同步顯示該筆驗證失敗訊息,應該會更貼心吧! 另外,我還想為"*"加上閃爍效果吸引使用者注意,應該也是不錯的主意。

這個構想很簡單,自然難不倒jQuery,加入幾行Javascript程式碼,以具有errormessage屬性的span當條件找到所有驗證器元素,取出errormessage設定為span的title,再加上setInterval不斷toggle事先用<span>包起來的*,就可以做到讓"*"閃爍外加滑鼠移過會出現提示訊息的效果囉!
程式範例如下:
<script type="text/javascript"> $(function () { $("span[errormessage]").addClass("aspNetVldrMark") //add class mark for latter access
.each(function () {var $spn = $(this);
//set errormessage as title to display when hover$spn.attr("title", $spn.attr("errormessage"))
//add wrapper on innerText.html("<span>" + $spn.html() + "</span>");
});
//blinking effect setInterval(function () { $("span.aspNetVldrMark > span").toggle(); //or blink only the visible spans //$("span.aspNetVldrMark").filter(function () { // return this.style.visibility == "visible"; //}).children("span").toggle();}, 400);
});
</script>
應用相同的原理,還可以玩出更多新奇有趣的變化。上面範例中提到可用style.visibility偵鎖錯誤訊息為顯示或隱藏的技巧,可用來做為觸發時機,讓我們加入自訂邏輯搞東搞西。另外,透過驗證器span的controltovalidate屬性,還可取得驗證器所指向的元素Id,如此便能直接對它動手動腳囉!
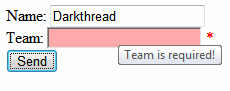
以下這個例子會在出現驗證失敗時改變TextBox的背景色,並將其title設成錯誤訊息。再進一步延伸,要加入動畫呈現或是用CSS玩一些華麗的視覺特效也非難事,大家就自由發揮囉!
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.4.js" type="text/javascript"></script> <style type="text/css"> .errHint { background-color: #ffaaaa; }</style>
<script type="text/javascript"> $(function () { $("span[errormessage]").addClass("aspNetVldrMark") //add class mark for latter access
.each(function () {var $spn = $(this);
//set errormessage as title to display when hover$spn.attr("title", $spn.attr("errormessage"));
});
//blinking effectvar onOff = true;
setInterval(function () {$("span.aspNetVldrMark").each(function () {
var check = this.style.visibility == "visible";
var $spn = $(this);
//get the element of ControlToValidatevar $target = $("#" + $spn.attr("controltovalidate"));
//toggle error hint effect, this example uses background-color and title, //but you can add a lot of fancy effects here if (!check)$target.removeAttr("title").removeClass("errHint");
else if (!$target.hasClass("errHint"))
$target.attr("title", $spn.attr("title"))
.toggleClass("errHint");});
}, 500);
});
</script>

Comments
Be the first to post a comment