CSS 練習 - 翻牌動畫
| | | 1 | |
想學會在網頁做出翻牌效果,自己訂了題目練功 - 用 CSS transform-style: preserve-3d; 實現翻牌的視覺效果,並以循環播放、滑鼠滑過、滑鼠點擊三種方式觸發。
找到 W3School 有篇教學 - How TO - Flip Card,是很好的學習範本。
不細說從頭了,簡單整理原理:
- transform-style: preserve-3d 配合 transform: rotateY(*deg) 可讓平面元素產生 3D 水平旋轉效果。參考
- 如何做出一張牌的正反面?
使用 backface-visibility: hidden 讓轉到背面的元素隱藏,將同樣大小的兩個 DIV 用 postion: absolute 重疊在一起,其中一個設 transform: rotateY(180deg),則旋轉時永遠一個正面、另一個背面,backface-visibility 設成只有正面會顯示,便可模擬出正反面。 - 播放動畫用 @keyframe 指定不同時點的旋轉角度,可決定翻多快,正面停多久、背面停多久;用 animation 決定使用哪個 Key Frame 設定、執行時間、增減方式、播放次數。
- 用 :hover 選擇器在滑鼠滑過時加上 transform: rotateY(180deg),結合 transition: transform 0.6s,滑鼠滑過時會觸發翻面動畫。
- 用 onclick 事件加上或拿掉 clicked 樣式,而 .clicked 選擇器設定 transform: rotateY(180deg) + transition: transform 0.6s,就能做到點擊後翻面。
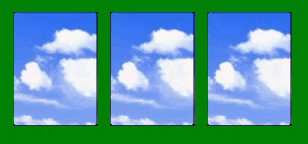
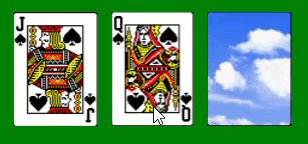
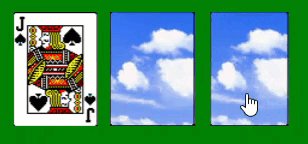
成品如下:老 J - 循環播放、老 Q - 滑鼠滑過翻牌、老 K - 點擊後翻牌

完整程式碼如下:
<html>
<head>
<style>
.flip-card {
float: left; margin: 6px;
width: 85px; height: 114px;
}
.flip-card-inner {
position: relative;
width: 100%; height: 100%;
text-align: center;
transform-style: preserve-3d;
}
.flip-card.interactive .flip-card-inner {
transition: transform 0.6s;
}
.click { cursor: pointer; }
.flip-card.hover:hover .flip-card-inner,
.flip-card.click.clicked .flip-card-inner {
transform: rotateY(180deg);
}
.animation .flip-card-inner {
animation-name: flipCard;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 6s;
/* 或寫成 */
/* animation: flipCard 6s linear 0s infinite; */
}
@keyframes flipCard {
20% { transform: rotateY(0deg); }
25% { transform: rotateY(180deg); }
75% { transform: rotateY(180deg); }
80% { transform: rotateY(0deg); }
}
.flip-card-front,
.flip-card-back {
position: absolute;
width: 100%; height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
.flip-card-front {}
.flip-card-back {
transform: rotateY(180deg);
}
.poker-b {
background: url(data:image/png;base64,iVBORw0KGg...略...lFTkSuQmCC);
}
.poker-j {
background: url(data:image/png;base64,iVBORw0KGg...略...SUVORK5CYII=);
}
.poker-q {
background: url(data:image/png;base64,iVBORw0KGg...略...AAElFTkSuQmCC);
}
.poker-k {
background: url(data:image/png;base64,iVBORw0KGg...略...K5CYII=);
}
</style>
</head>
<body style="background-color:green">
<div>
<div class="flip-card animation">
<div class="flip-card-inner">
<div class="flip-card-front poker-b">
</div>
<div class="flip-card-back poker-j">
</div>
</div>
</div>
<div class="flip-card hover interactive">
<div class="flip-card-inner">
<div class="flip-card-front poker-b">
</div>
<div class="flip-card-back poker-q">
</div>
</div>
</div>
<div class="flip-card click interactive" onclick="addClickedCss(this)">
<div class="flip-card-inner">
<div class="flip-card-front poker-b">
</div>
<div class="flip-card-back poker-k">
</div>
</div>
</div>
</div>
<script>
function addClickedCss(e) {
e.classList.toggle('clicked');
}
</script>
</body>
</html>
順便放了線上展示給大家玩看看。
練習完畢。
Example of using CSS to implementate card flipping animation.
Comments
# by student
好文推