TIPS-Chutzpah回報需要ECMAScript 5+
 |  | 0 |  |
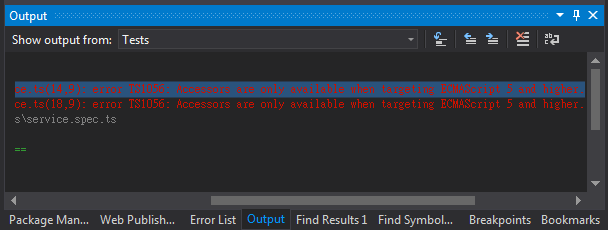
使用Chutzpah執行TypeScript單元測試,出現以下錯誤:
foo.ts(14,9): error TS1056: Accessors are only available when targeting ECMAScript 5 and higher.

檢查foo.ts發現其中使用get/set宣告屬性,比照C#在屬性讀取及設定時加入特定邏輯,如以下範例(Demo),foo.Name="Jeffrey",但alert(foo.Name)會得到"Jeffrey$"(Jeffrey變有錢了 XD)。而這需要用到ECMAScript 5+ JavaScript規格。
class Foo { private name: string;
get Name() { return name; }
set Name(n) { name = n + "$"; }
}
var foo = new Foo();
foo.Name="Jeffrey"; alert(foo.Name);
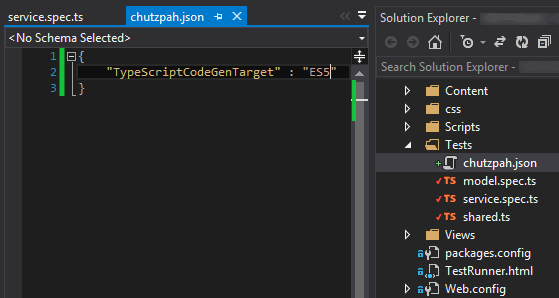
TypeScript在編譯時可選擇TypeScriptTarget,配合瀏覽器支援程度編譯成符合ECMAScript 3或ECMAScript 5規範的JavaScript,專案本身編譯OK,是因為.csproj中TypeScriptTarget預設為ES5(可參考相關文章的csproj範例),推測是因為Chutzpah的TypeScriptTarget預設為ES3,導致get/set語法編譯失敗。幸好Chutzpah提供很彈性的設定方式,只需在資料夾新増chutzpah.json檔案填入設定值,該資料夾內的TypeScript或JavaScript就會套用該組設定。而且跟web.config一樣,chutzpah.json支援繼承概念,子資料夾設定只需加入差異項目,其他設定會沿用父資料夾的設定,十分方便。
如圖所示,加入chutzpah.json,指定TypeScriptCodeGenTarget為ES5後,問題消失!

為Chutzpah按個讚!
Comments
Be the first to post a comment