用 Markdown Monster 寫部落格
 |  | 10 |  |
這回更換部落格平台,背後我還做了另一項大改變 - 改用 Markdown 寫文章。
為什麼要用 Markdown
隨著 Github/Stackoverflow 大量採用 Markdown 作為技術文件、討論區的撰寫格式,這些年寫 Markdown 已成為開發者參與技術社群的必備技能,甚至許多技術作者寫書也捨棄 Word 等傳統文書軟體改用 Markdown,結合 Gitbook 或現成工具軟體(例如: Pandoc),快速轉成 PDF/電子書。
相較於 HTML,Markdown 更接近純文字檔好寫易讀,雖然文字樣式有限(粗體、標體、項目、引言、連結、圖片、簡單表格),純文字寫作更好聚焦文字本體,不糾結於排版位置、字體顏色、字距列矩,比起 GUI 更直覺更有效率,與這幾年興起的 CLI 命令列程式介面熱潮不謀而合。另外,由於 Markdown 廣泛應用開發社群交流,文件內嵌程式區塊的功能很成熟,幾乎可視為內建,十分適合包含程式碼範例的技術寫作。
而我自己學習 Markdown 的經驗,早期純屬玩票偶爾寫寫,語法不多卻怎麼都記不牢(跟年紀大也有關吧,鳴...),久久寫一次 Github 文件或 Stackoverlow 討論只能邊寫邊查。但強迫切換 Markdown 只寫了幾篇部落格,常用的語法記完很快就上手,開始享受打文章不必滑滑鼠的流暢(跟 CLI 一樣,不間斷快速打字總讓人有化身駭客的錯覺 XD),回頭再用 GUI 或寫 HTML 反倒有點不適應。
體驗過 Markdown 的流暢就回不去了,加上 Markdown 也算當今開發社群的主流,這回部落格換系統,索性放下用了十多年的 Windows Live Writer,改用 Markdown 寫部落格。
看到這裡,還沒學過 Markdown 的同學如果也開始對它產生興趣,可以參考以下幾個淺顯的語法簡介,身為程式人員,這個技能未來會愈來愈重要:
- CommonMark (業界廣泛採用的 Markdown 實作標準)的 60 秒看完基本語法 以及 10 分鐘互動教學
(不包含表格及程式碼區塊) - Markdown Cheatsheet 中文版
- Markdown Monster 的 Markdown 語法簡介
包含 Markdown Monster 自家的專屬語法
Markdown 編輯器
市面上 Markdown 編輯器選擇很多,不想花時間找,用 Visual Studio Code / Notepad++ 就好。產品評比網站 Slant 有份 23 種 Markdown 編輯器的評比,另外 CODEBOJE 網站也有份大清單,包你看到眼花瞭亂。MVP 蔡煥麟老師則有一篇Markdown 工具箱是關於技術寫作的工具經驗,也值得參考。
最後我選擇了 MVP Rick Strahl 開發的付費軟體 - Markdown Monster,微軟 MVP 或貢獻程式修改、功能建議、Bug 回報可獲得免費授權。
選擇 Markdown Monster 的主要考量包含:
- 我的 Markdown 編輯器最主要用途是編寫部落格文章,Markdown Monster 與部落格整合這段做得很不錯,在文件插入圖檔可自動上傳到部落格。
- HTML 預覽視窗的樣式可自訂與部落格一致,修改 HTML/CSS/JavaScript 即可達成,難度不高。
- 程式碼開源,而且是用 C# / WPF 開發,算是我熟悉的場子。同時它也支援自訂外掛套件,意味著如遇 Bug 或少功能,自己改自己寫就對了,不滿意只能怪自己,怨不了別人,是最吸引我的一點!
使用經驗分享
使用 Markdown Monster (以下簡稱 MM ) 陸續寫了十多篇文章也算上手,這裡分享一些訣竅。
-
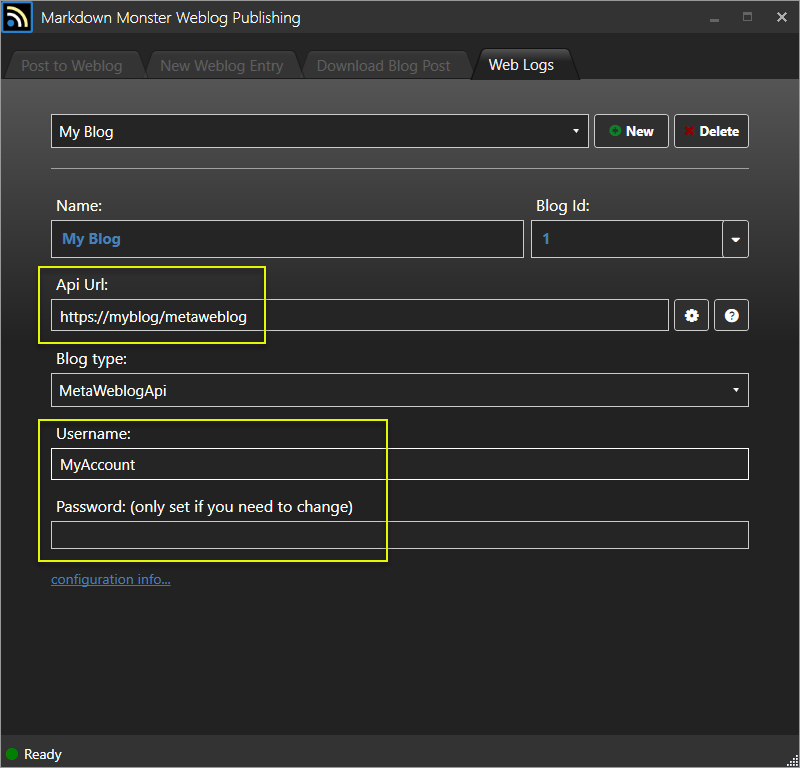
MM 的部落格發佈、圖片上傳等功能放在 WeblogAddin 套件,可整合 Medium、WordPress 等部落格平台,除此之外,只要部落格支援 MetaWeblogApi 標準就可整合文章發佈及自動圖片上傳。要整合部落格,第一步是要設定部落格網址、平台種類、登入帳號等。如果你是走 MetaWeblogApi,Api Url 要提供明確網址,一般會是 httq://your_blog_url/metaweblog,( Live Writer 只需輸入 httq://yourblog 即可,在這裡卡關好一陣子,最後追 Source Code 才找出問題,不得不說,我愛死 Open Source 了 )

-
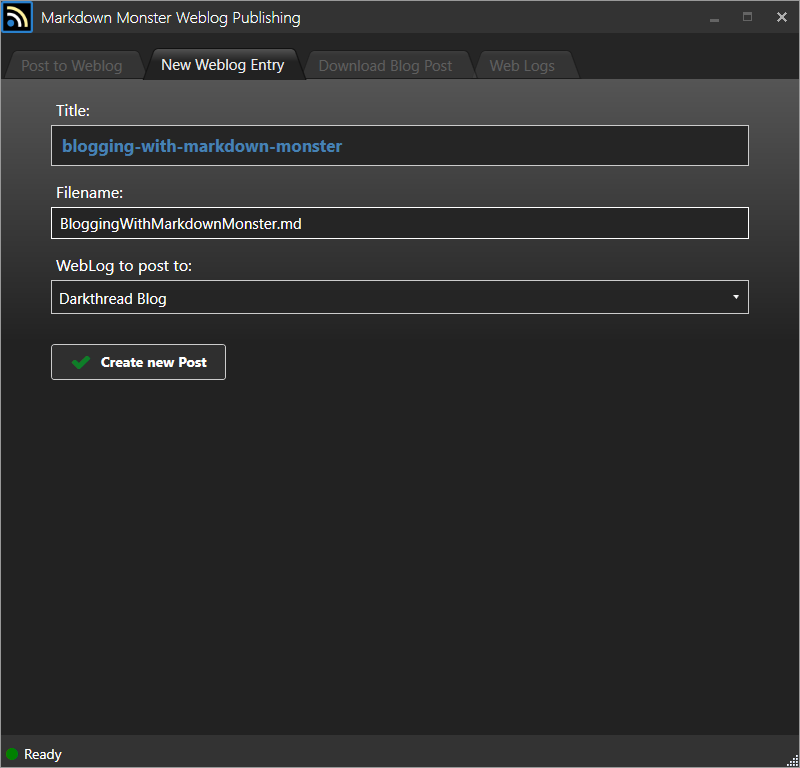
WeblogAddin 的設定檔在 C:\Users\UserName\AppData\Roaming\Markdown Monster\WeblogAddin.json,裡面有個 PostsFolder 指向新文章儲存位置,建議把它設定到 Dropbox 或 OneDrive 目錄以便自動備份。當要新增部落格文章,使用 New Weblog Entry 功能,MM 會在 PostsFolder/yyyy-MM 為這篇文章建立資料夾,可用來集中存放文章附圖及照片。

-
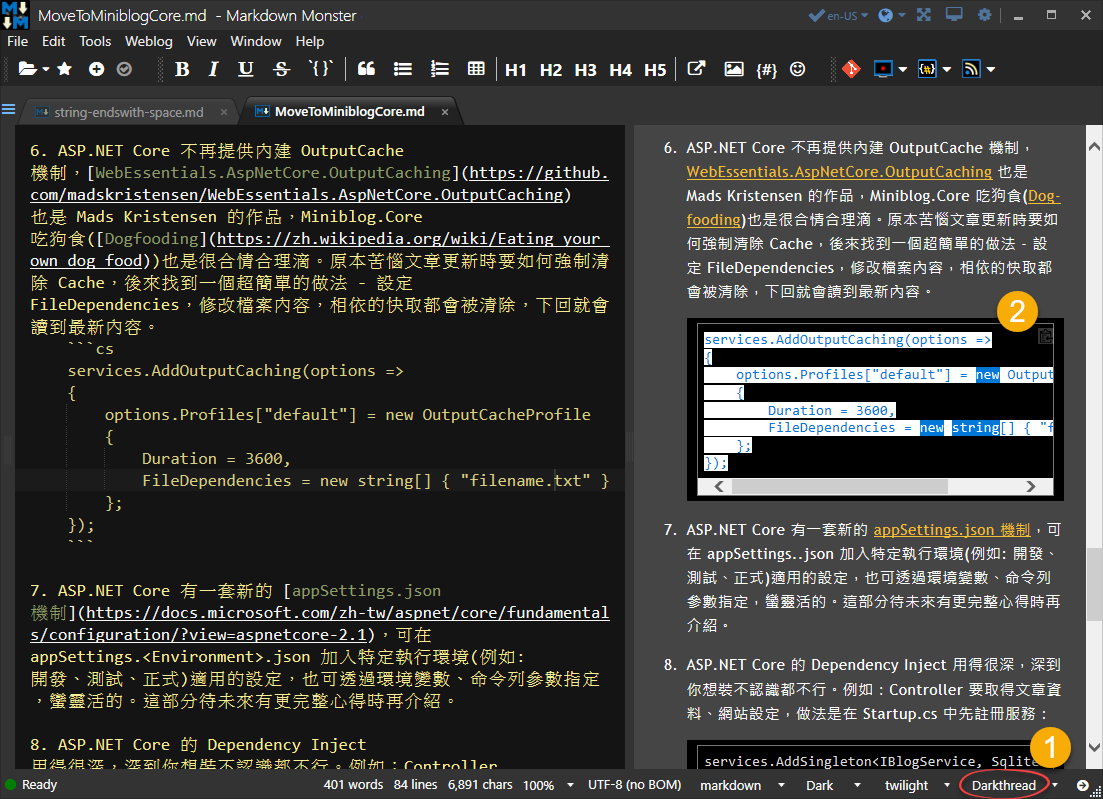
MM 支援即時預覽,輸入文字時右側的預覽視窗會出現網頁呈現結果,更棒的是可以自訂主題,置換成部落格實際使用的 HTML/CSS/JavaScript,做到完全擬真。以我的部落格為例,切換到自訂主題後,連程式碼區塊的複製功能都可以現場操作:
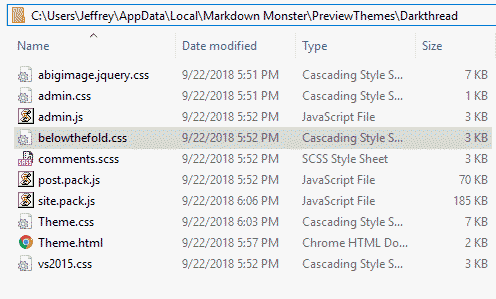
 自訂主題的位置在 C:\Users\UserName\AppData\Local\Markdown Monster\PreviewThemes\ThemeName
自訂主題的位置在 C:\Users\UserName\AppData\Local\Markdown Monster\PreviewThemes\ThemeName 
有個小經驗:遇到文章圖文多篇幅長(前幾天的ASP.NET MVC 打造 WebAPI 服務就是個好例子),每打幾個字就更新預覽視窗明顯拖累輸入的流暢度,我的做法是按 F12 關掉即時預覽,輸入到一個段落後再按 F12 開預覽檢查或是按 Alt-V、B 開瀏覽器檢查除錯。 -
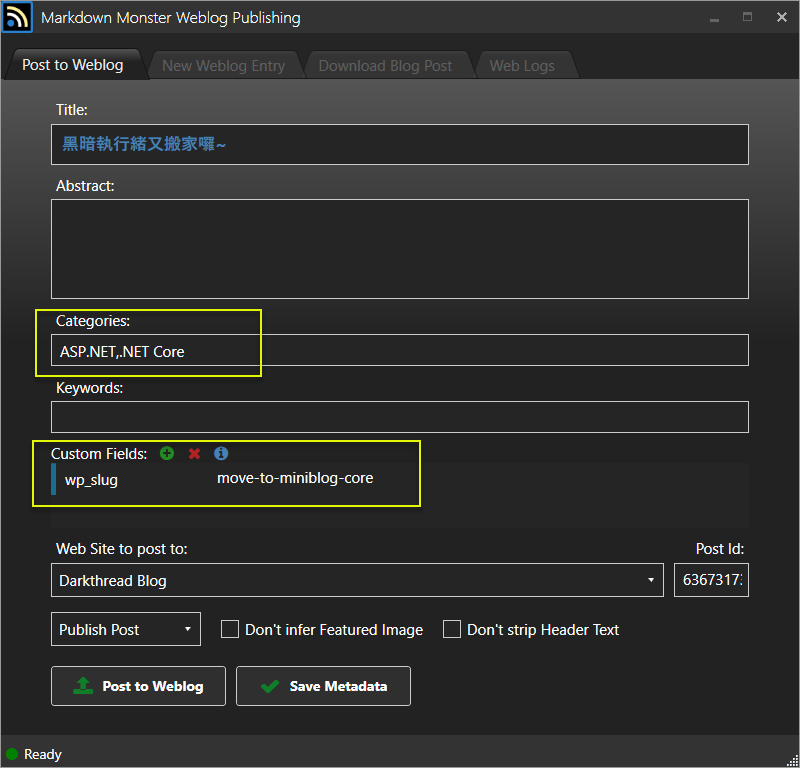
發佈文章時,可指定標題、摘要、文章分類、關鍵字,但那有欄位可用要看部落格平台是否支援,另外有個 Custom Fields 可加入自訂欄位,以 MetaWeblogApi 為例,可新增 wp_slug 參數指定文章 URL。

有一點美中不足:MM 少了 Live Writer 的分類勾選功能,只能手打,我打算自己補上這個功能。 -
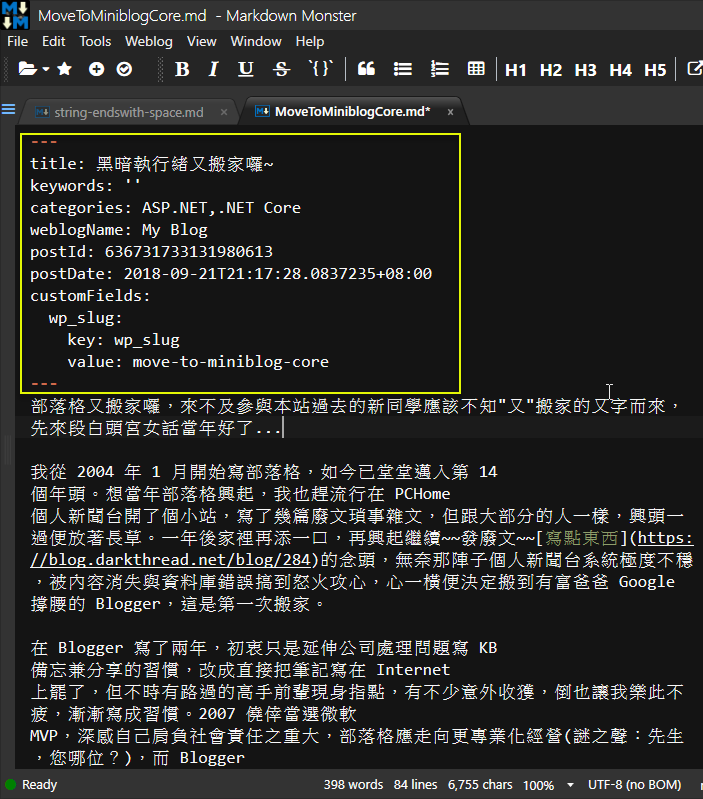
MM 用了一個技巧,將上述的標題、分類、自訂欄位等資訊以 YAML 格式藏身 Markdown 的最上方,所以不用在 UI 輸入,直接修改 YAML 也成:

-
上傳圖片方面我遇到一個大問題:MM 假設部落格會依本機端的路徑保存上傳圖檔,故修改重新發佈時,圖片會全部重新上傳覆寫前次圖檔。我之前用的 Community Server 及現在用的 Miniblog.Core 則採取另一種設計思維,每次上傳圖檔後由伺服器動態產生唯一檔名,好處是寫作者不必費心安排資料夾,也無檔名重複風險。但這種設計概念遇上 MM 這種做法,每修改一次文章,圖片就多一倍並產生一批廢檔。先前 Live Writer 是在自訂的 .wpost 檔案結構記下圖片上傳狀態,因此反覆修改發佈也不會重複上傳。對此我想到兩種解法:1) 上傳後將圖檔來源改為 httq://blogserver/img_url 避開重新上傳,2) 仿效 Live Writer 在 YAML 保存圖檔上傳狀態避免重複上傳。透過 Github Issue 與作者討論,作者採納前者,但我個人偏好後者,所以就改了自己的版本來用。有 Source Code 就是帥氣呀~
-
MM 允許在 Markdown 裡夾帶 HTML,遇到特殊或刁鑽需求時非常好用。例如:套用特定 CSS 樣式、經由 HTML Attribute 夾帶設定給伺服器... 等等,但它有基本的防禦 XSS 設計,不是所有 HTML 語法都接受,應用時要實測一下。
結語
這陣子的下班生活好充實,忙著從 Windows 走向 Linux,從 HTML 轉進 Markdown,老狗努力學習新把戲中...
Tips of using Markdown Monster to write blog posts.
Comments
# by Lin River
黑大有試過 vscode 加 markdown preview enhanced 嗎? 已經用一陣子,真心推薦
# by Jeffrey
to Lin River, 能整合部落格發佈、圖片自動上傳對我來說很重要,MM 整得蠻完整,開箱即用,對我而言還多了用不爽就改的優勢,之前看過一些也很出色的Markdown工具,但這方面我倒沒有找到可以匹敵的。但謝謝你的推薦,我記下來了,未來也許會有派上用場的時機。
# by Rick Strahl
Hi here are a couple of comments re: Markdown Monster MM doesn't have custom syntax, other than font-awesome font fixups which are totally optional. All the other things are standard Markdown add-ons - most of them part of Github Flavored markdown. The default feature set roughly matches what Github supports, but there are a few additional things that you can turn on (and off) in the Markdown settings in the configuration. As to image uploads - MM uploads files with their original file names and uploads images each and every time. It's up to the server to decide whether it wants to update existing images. I suppose we could track images uploaded (we do for Wordpress and assign an id) and store that info in the YAML, but that would be pretty ugly. Ideally the server should be able to uniquely identify an uploaded image and map it to an existing image resources (in community server that's probably int he Database). You can post an issue and we can see whether that's something desirable, although I still think that it's a bug on the server end if it doesn't properly deal with the same uploaded file name properly.
# by Jeffrey
to Rick, thanks for feedback. Preventing re-upload images is valuable to me because I used to re-post a article over and over to fix typos (damn...) or polish wording, it's a waste to re-upload images already existing especially for articles with a lot of images. Let's open an issue to discuss this.
# by chuhe2008
MM有没中文版?我试用感觉对中文支持不够好。
# by Jefrey
to chuhe2008, 我也發現MM在輸入中文時偶爾不當自動選取一大段文字(跟中文未用空白間隔有關),造成誤刪或重複貼上內容,對中文輸入的相容性仍有改善空間。
# by sravya
An enormous the Ink for all developers that created the feature to export docs that I can use directly with Hugo: http://bit.ly/2ECXoDa
# by Steven
請問一下黑大,在編輯文章時,再上傳更新,wp_slug 自訂欄位的值就會消失,您的會有這樣的狀況嗎
# by Jeffrey
to Steven, 你是使用 WordPress?上傳部分我在自己部落格平台加了邏輯處理,未使用 wp_slug。若你是整合 WordPress 遇到問題,倒是可在 Github 專案 Issue 區提問 https://github.com/RickStrahl/MarkdownMonster/issues
# by blueCat
连korea朝鲜语言都有,偏偏没有中文版语言?人口排世界第3的中文,无语了。