ASP.NET Core 練功筆記 1
| | | 10 | |
也差不多該開始玩 ASP.NET Core 了。最近剛好有個適合練功的題材,拿了 ASP.NET Core + Vue.js 上場演練,將一路上參考到的資源及瑣碎心得理成筆記備忘。
- 關於 ASP.NET Core,MVP John Wu 有一系列 IT 鐵人文,是新手上路很不錯的參考:
[鐵人賽 Day01] ASP.NET Core 2 系列 - 從頭開始 - John Wu's Blog - 如果你習慣 IDE 開發不喜歡下指令,那麼 Visual Studio 仍是開發 ASP.NET Core 的首選,有可能從建立專案、寫程式到測試都不必動用命令列視窗。不過如果你看中的是 .NET Core 跨平台優勢,那麼學習使用 dotnet 命令列指令是必修課程。
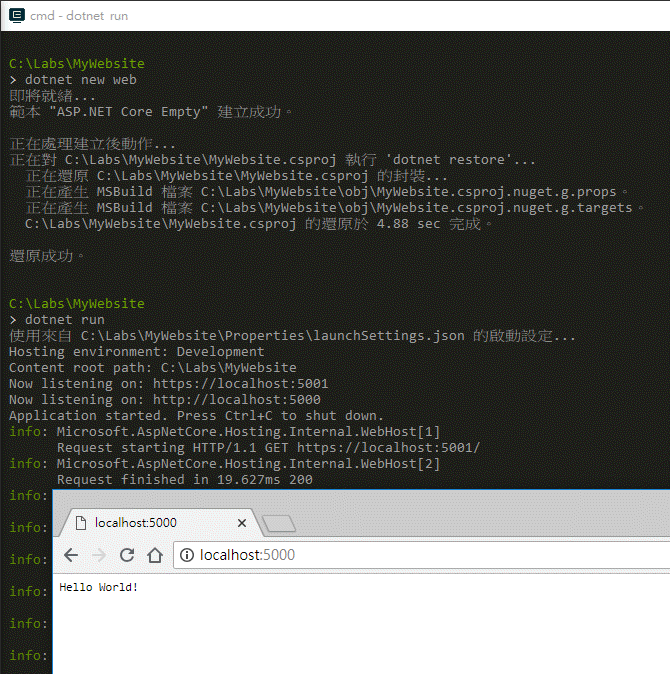
用命令工具建專案沒想像中複雜,例如以下幾個步驟就能建好一個可執行的空白 ASP.NET Core 網站:(要建立包含 MVC Controllers/Views 基本結構專案的話,則是用 dotnet new mvc)

- 免費且跨平台的 Visual Studio Code(簡稱VSCode),有愈來愈流行的趨勢,尤其涉及前端開發時,VSCode 已是主流,網路參考資源豐富超多,如果想學習進階的前端開發,無可避免得將 VSCode 列為必修課程。
- 簡短試用比較過 VSCode 跟 Visual Studio 2017,二者是不同量級的開發工具,各有其專長。
VS2017 對 ASP.NET Core 的支援十分完整(記得要更新到最新 Update),具備像是 Add View、Go To View 等便捷功能,跟開發 ASP.NET MVC 4/5 的體驗差不多。
VSCode 則較像一個開發環境框架,支援程度由所安裝的擴充套件決定,想補足平日慣用的 VS2017 功能,一方面需要花時間尋找組裝,另一方面有些功能還沒有現成的擴充套件可用,故開發體驗不如 VS2017。但在 JavaScript / TypeScript 方面,VSCode 支援的完整度與時效性,以及網路參考資源的豐富程度則遠勝 VS2017。
最後我琢磨出來較順手的做法是 - 用 VSCode 及 VS2017 開啟同一個專案,寫 MVC/C# 端時用 VS2017,寫到 TypeScript 再切換成 VSCode,各取其優勢。 - ASP.NET Core 的專案結構跟 ASP.NET 大不相同,已經看不到 Global.asax / web.config 這些東西,取而代之的是改用 Program.cs 起始,以 OWIN 方式設定網站執行細節。也因此,ASP.NET Core 完全擺脫對 IIS 的依賴,可靠內建的 Kestrel 伺服器單獨執行,也可以搭配 IIS、Nginx、Apache 等 Reverse Proxy 伺服器對外提供服務,借重 Reverse Proxy 滿足安全防護、負載平衡、快取上的較高規格要求。
ASP.NET Core 中的網頁伺服器實作 - Microsoft Docs - 原本想在 ASP.NET Core 使用 SQLite + Dapper,不幸目前 SQLite ADO.NET 套件還不支援 Core 版本,倒是在 EntityFramework 相關支援已經齊全。順勢調整架構,也練習一下 EF 吧!
-NET Core 使用者入門 - 新資料庫 - EF Core - Microsoft Docs - .NET Core 預設不再使用 app.config 或 web.config 設定檔,取而代之是多樣化的設定保存選項,像是 INI/JSON/XML/環境變數/記憶體。我個人偏好 JSON,做法可參考 ASP.NET Core 的設定 - Microsoft Docs
未完待續...
Basic tutorial to write ASP.NET Core projects and some usful resources.
Comments
# by Calos
「也可以搭配 IIS、Ngix、Appach 等 Reverse Proxy 伺服器對外提供服務」 Ngix 和 Appach 是不是 key 錯了?
# by Jeffrey
to Calos, 靠,發文前明明有校過稿... 我沒救了。謝謝指正。
# by leo
請問 vscode 可以run asp.net mvc 5嗎?
# by Jeffrey
to leo, 依我的理解,不行。https://www.quora.com/Does-Visual-Studio-Code-support-debugging-an-ASP-NET-MVC-5-web-application-If-yes-can-someone-guide-on-how-to-setup-debugging 另一方面,依我自己的體驗,在 ASP.NET Core 程式支援上,VS 與 VSCode 是商務艙與經濟艙的區別。VSCode 在前端跟非 MS 平台方面較突出。
# by leo
了解!! 謝謝黑大
# by ray
請問黑大如果用TypeScript寫前端搭配MVC是不是就要捨棄Razor了呢? 以往都會在cshtml裡面using model,把自定義的ViewModel資料帶到View,但是若改用TypeScript寫的話黑大都是怎麼將Action的資料傳遞到View裡面的呢? 我目前的方式也都是用Razor將資料指定給js變數,js再去存取,可是就變成js必須要寫在View裡面,若想獨立js檔,資料傳遞的方式黑大都是怎麼做的?可否給小弟一些建議?謝謝。
# by Jeffrey
to ray, 我慣用的手法是將ViewModel JSON化之後內嵌至cshtml,將其轉成全域JS物件(例如:var myData = @Html.Raw(...)),TypeScript裡再用window.myData取用資料物件,前端邏輯仍可寫成獨立.ts。類似範例:https://blog.darkthread.net/blog/json-to-js-object-date-issue/
# by ray
好的 黑大回覆真快!謝謝了!
# by Lik
"最後我琢磨出來較順手的做法是 - 用 VSCode 及 VS2017 開啟同一個專案,寫 MVC/C# 端時用 VS2017,寫到 TypeScript 再切換成 VSCode,各取其優勢。" 能不能舉個簡單的例子? view 文件cshtml到了 vs code後,要怎麼做? 本人用慣vs 2015,2017開發asp.net mvc了。在vs code是一片白紙。但是很想用他開發前端。
# by Jeffrey
to Lik, 我的想法是同一個專案同時用VSCode及VS2017,要新增、編輯cshtml,寫WebAPI用VS2017,要寫TypeScript改用VSCode。但要看專案前端與後端的比重,如果是寫純SPA,也許超過80%的時間都在寫TypeScript,很少或甚至不會用到cshtml,專心學VSCode就可以了。如果前端只是輔助,需要新增很多Controller、View,VS2017在操作上會方便很多,VSCode應該也可透過命令列或擴充套件做到,但要花的功夫會多一點。我建議可以先瞭解VSCode如何寫前端 https://code.visualstudio.com/docs/languages/typescript ,再與VS2017的使用經驗比較,應該不難摸索出自己喜歡的做法。