ASP.NET MVC 3 豬走路範例 (3)
 |  | 1 |  |
前篇文章裡我們已做到新增Player的功能,資料維護介面沒有查詢/清單功能成何體統? 所以接著就來做List吧!
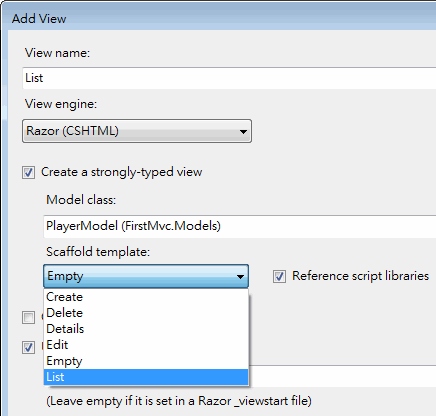
上回是先在Controller裡寫好Action再Add View,這次我們先產生View再來寫Action(硬是要換個姿勢玩一次 XD)。在Solution Explorer的Views/Home資料夾上按右鍵選Add/View,一樣可以帶出新增View的精靈,這回選取Scaffold templates為List

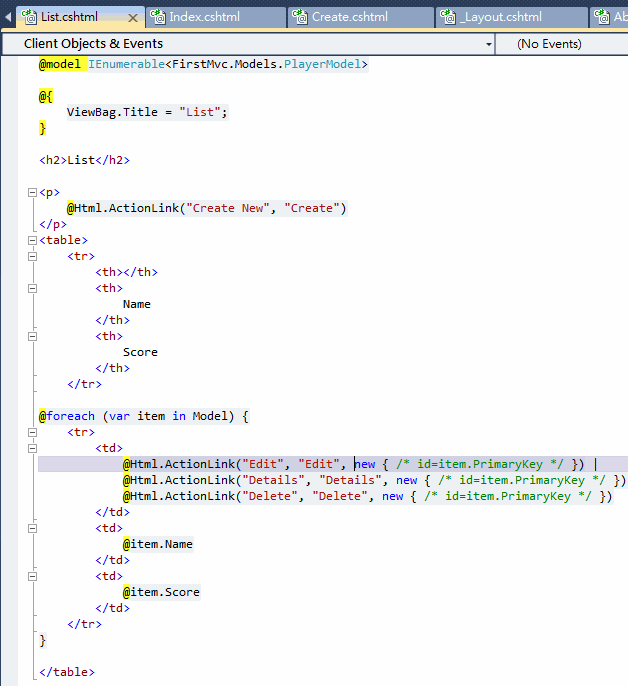
自動產生的List.cshtml有幾處值得說說。第一列@model指定了傳入的Model是IEnumerable<PlayerModel>,意味著我們要return View(List<PlayerModel>)才能跟它搭配,由於PlayerModel只模擬了GetPlayerNames()傳回List<string>,稍後要做些調整以便串供前後一致。Html.ActionLink可以產生連到不同Action的HTML連結,畫面上包含了新增(Create)、顯示(Details)、編輯(Edit)、刪除(Delete)等操作。
@foreach (var item in Model)的迴圈,算是展現Razor的犀利面,有沒有注意到,不用<% ... %>,憑直覺在HTML中要呼叫後端程式的地方用@...就開始寫Code,在程式中一寫<...>就切回去寫HTML標籤。說來神奇,不用想太多憑著直覺寫,Razor就是知道你何時想寫HTML標籤,何時想寫C#程式,比起之前需要不斷用<% %>包夾Server端程式碼的ASPX格式,Razor真是無比簡潔(尤是我最受不了義大利麵式ASPX的,是if, for的結尾非得套一個<% } %>不行)。
沒有明確的前後端區塊分界,一開始會覺得無所適從,但等到抓對節奏感,會漸漸有種"依直覺寫就對了"的暢快,跟jQuery追求簡潔的精神很有異曲同工之妙,難怪深得我心~~~
(註: ScottGu有篇Razor的語法介紹,值得一看!)

另外,我想用這個List View將原本的Index View換掉,於是將原本的Index.cshtml刪除,將List.cshtml更名為Index.cshtml,並修改ActionLink文字為中文,移去Score只顯示Name,修改後內容如下:
@model IEnumerable<string> @{ ViewBag.Title = "List"; }
<h2>List</h2>
<p>
@Html.ActionLink("新增", "Create")
</p>
<table>
<tr>
<th></th>
<th>
Name
</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("編輯", "Edit", new { name = item }) |
@Html.ActionLink("顯示", "Details", new { name = item }) |
@Html.ActionLink("刪除", "Delete", new { name = item })
</td>
<td>
@item
</td>
</tr>
}
</table>
Index.cshtml改成清單顯示後,還有一道手續要補,原本只有reture new View(),現在要改成return new View(PlayerModel.GetPlayerNames());傳入List<string>才能跟Index.cshtml的第一列相呼應。
public ActionResult Index() { //Index內含清單介面,故傳入List<string>顯示 return View(PlayerModel.GetPlayerNames()); }
public ActionResult About() { return View(); }
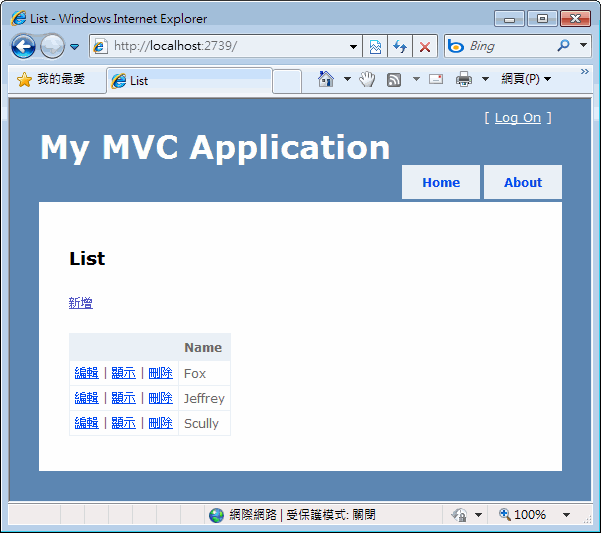
試執行網站,清單功能完成!

豬又走累了,下回再來看修改、刪除。
Comments
# by 阿多
由發文時間來看,豬腳按摩得不夠久,難怪馬上又腳酸了~XD