NuGet程式包-改良ASP.NET MVC驗證訊息顯示
| | | 20 | |
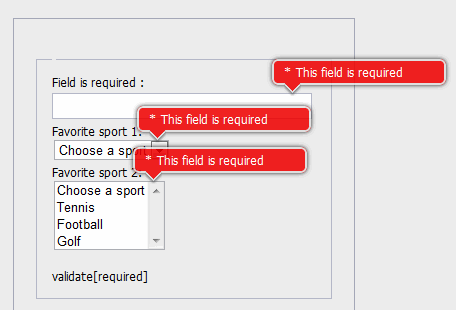
ASP.NET MVC針對Create/Edit View提供了方便好用的Client端驗證機制, 但對我來說有一點"美中不足": 在專案中我常使用如下圖的"表格式欄位排版",預設驗證訊息會被接在欄位的正後方,多出的文字會增加<td>的寬度,即使換行顯示在下方也會增加<td>的高度,無論如何都會破壞原本的畫面配置。

在還沒改用ASP.NET MVC的年代,我習慣選用Position: Absolute的jQuery Inline Form Validation。由於訊息會浮現在欄位的右上角不佔用實體空間,可避免驗證訊息破壞原有排版的問題。

現在,是在ASP.NET MVC實現同樣的理念的時候了!
從Inline Form Validation Engine plugin中擷取部分程式, 我寫了一個可以支援ASP.NET MVC 3的改良版。使用方式很簡單: 引用jquery.validate.inline.js及validationEngine.jquery.css, 然後再加上一行指令: $(“form”).makeValidationInline(); 搞定收工。
<script src="@Url.Content("~/Scripts/jquery.validate.inline.js")"
type="text/javascript"></script>
<link href="@Url.Content("~/Content/validationEngine.jquery.css")"
rel="Stylesheet" type="text/css" />
<script type="text/javascript"> $(function () { $("form").makeValidationInline(); });
</script>
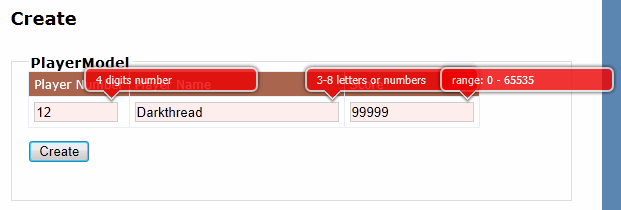
在Create.cshtml動點小手腳後,可以看見驗證訊息已改出現在右上角,不再破壞原本的排版囉!

我已將這個小Plugin上傳到NuGet gallery,算是我第一枚公開發行的NuGet程式包,歡迎大家提供回饋囉~~
Comments
# by Ryu
請問您改過的這個跟它原本的是哪裡不一樣呢? thx~
# by Jeffrey
to Ryu, 原本Position: Absolute的jQuery Inline Form Validation自己有自己做驗證的寫法,跟ASP.NET MVC用的jquery.validate.js是兩套不同的做法。我寫的這個小Plugin是讓jquery.validate的訊息呈現套用Inline Form的顯示風格。 如此,在VS2010自動產生的cshtml上加上幾行,不用將驗證邏輯用jQuery Inline Form Validation重新改寫,也能享有其不破壞排版的優點。
# by Ryu
了解~感謝:)
# by Ryu
暗大您好: 我目前是使用 jquery.validate.js 再加上你的修改包,讓訊息變浮動式的。 但ASP.NET MVC也有內建驗證機制 如果我想改用內建的,能不能也把訊息變浮動的呢? thx~
# by Jeffrey
to Ryu, 這套Plugin原本就是為了將ASP.NET MVC內建驗證機制改為浮動訊息才開發的,文章裡的擷圖用的就是ASP.NET MVC View(cshtml)內建的的jquery.validate.js沒錯,修改方法只要加入文章裡的那幾行程式,就可以讓ASP.NET MVC的驗證訊息浮動化。
# by Ryu
我目前是用MVC 2,View Engine 是 aspx 加進去卻不會變 >"< 請問這是否只對MVC 3有效呢? thank you~
# by Jeffrey
to Ryu, 原來如此,jquery.validate.js是在ASP.NET MVC3時才整進來的,MVC2時代還是用ASP.NET Ajax Library實現Client端驗(參考: http://bradwilson.typepad.com/blog/2010/10/mvc3-unobtrusive-validation.html)。如此說來,這個Pluglin無法適用於ASP.NET MVC2。
# by Jacky
jquery.validate.inline.js裡面有幾行好像漏掉";"
# by Ryu
這和 jquery.ui.tabs 一起使用會有問題 假設在第一個 tab 有錯誤,雖然會出現浮動錯誤訊息, 但如果切換到第2個 tab ,則第一個tab的錯誤訊息卻還是顯示在畫面上。
# by Jeffrey
to Ryu, 這是因為錯誤訊息的浮現效果是用position:absolute; z-index: 5000實現的,實際上跟<input>並不在同一個元素結構中。之前遇過類似問題,將編輯畫面整個<div> .hide()後,所有的訊息還是留在畫面上,一整個滑稽,我採用的解決方式是在隱藏編輯畫面的同時呼叫$(".formError").hide(),之後編輯畫面再次出現時再$(".formError").show(),使這些訊息跟著一起顯示或隱藏。相同道理,若是編輯畫面動態改變座標,錯誤訊息並不會自動跟著移動,也需自行處理。
# by player
分享心得了 1.搬到ASP.NET WebForm 用 在 FormView 使用時 另外寫了一個Server端驗證用的 public static bool ClientValidation(FormView FormView1) 2.如果把您的 $(“form”).makeValidationInline(); 用在 UpdatePanel 所包起來的 MultiView 裡的 FormView 使用時 當MultiView 切換 View 時 已被觸發的驗證訊息顯示 會消不掉 即使該FormView 已隨著 MultiView 切換 View 而不再顯示 所以我就 在 UpdatePanel 更新後 自己另外去加個用戶端變數去判斷該FormView是否還在可編輯的模式 再去做 $('div.formError').remove();
# by Jeffrey
to player, 的確,在實際專案中動態切換欄位顯示與否,也常會引發驗證訊息未同步隱藏或錯位的狀況(因為是position:absolute),我的解決方法跟您一樣: $('div.formError').remove(); XD
# by 使用者
黑大您好,很感謝您這個套件,的確非常好用! 想像黑大請教,我在專案中使用Knockout Validation這個套件,發現兩者無法相配合,不知道該如何修改?
# by Jeffrey
to 使用者,這個套件是針對jQuery Validate設計的,Knockout Validation的運作方式與jQuery Validate不同,要改配合KO Validation使用,需重新寫過。除了搞懂二者的原理找出銜接點,沒什麼捷徑。
# by Hardy
您好 最近在使用Kendo的Validate之後, 發現部分的MVC validation不能運作... 不知道這要朝什麼方向去解決呢? 能否請您指點迷津呢? 謝謝~
# by Jeffrey
to Hardy, 程式未如預期的可能狀況頗多,只依據文字描述很難提出正確的建議。試試能否用簡單的範例重現問題,有具體程式碼,多半能很快找到答案。
# by jenny
黑大,您好: 想向您請教一下,如果我想使用validationSummary()來匯總顯是錯誤訊息,可它並不會隨著使用者的輸入來隱藏錯誤訊息,能否請您指點迷津,謝謝
# by Jeffrey
to jenny, 光聽描述有點抽象,能提供重現問題的範例程式嗎?(例如:使用Dropbox/OneDrive分享範例檔案)
# by Damien Huang
Jeffrey 您好: 不好意思,在下使用時,Java script都會報如下的錯誤: Uncaught TypeError: Cannot read property 'settings' of undefined 請問是我哪部分沒有做好嗎? 如果需要提供範例程式再跟我說,謝謝您
# by Damien Huang
Jeffrey 您好: 不好意思,又是在下,以上的問題在下自己解決了。