Chrome 記憶密碼誤填欄位問題
| | | 2 | |
同事報案,Chrome 會莫名把客戶帳號填入輸入與帳號無關的 <input type="text"> 欄位,初步研判是 Chrome 內建的帳號密碼記憶小工具 Google Smart Lock 搞鬼。
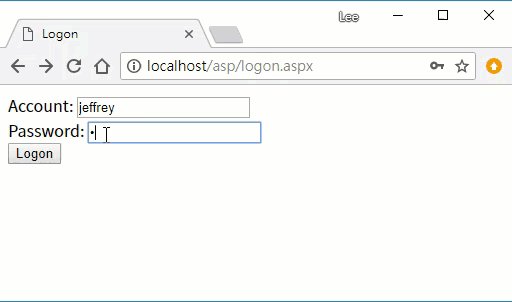
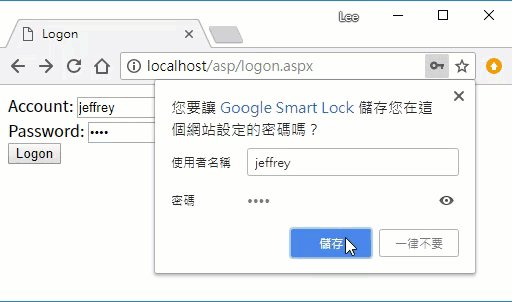
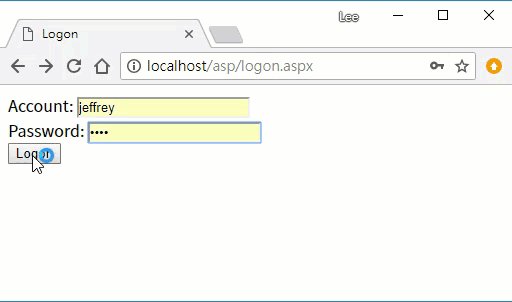
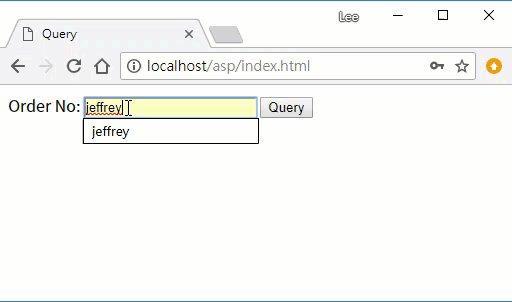
用以下網頁重現問題。如操作所示,在登入網頁 Logon.aspx 用 Google Smart Lock 記下密碼,登入後導向 Index.html,網頁上只有一個訂單編號,Chrome 卻自動自發填上使用者名稱。

原因在於 Index.html 中有個被 display: none 隱藏的 <input type="password" />,測試發現當 Chrome 偵測到網頁有 <input type="password" >(即使它被隱藏),就會判定為登入頁面試著找出帳號密碼欄位填入內容,只要隸屬同一 Domain,不受限當初記憶密碼所在 URL 或欄位 id、name,Chrome 都會努力填上資料。
<html>
<head><title>Query</title></head>
<body>
<div>
Symbol: <input type="text" >
<input type="submit" value="Query" />
</div>
<div style="display:none">
CheckKey: <input type="password">
</div>
</body>
</html>
爬文找到 2008 就有人舉報這是個 Bug :1854 - The username and password remember option fill up non login fields. - chromium – Monorail,例如用 <intput type="password"> 輸入信用卡號時會誤擊。開發團隊認為以 Domain 為單位且不限定欄位名稱,有助於廣泛滿足各式情境,故無計劃修正。(但加註了 autocomplete="off" 還被填入內容則是 Bug 無誤)
既然這是 Feature 不是 Bug,來看看該怎麼修改避免問題。
依據 Stackoverflow 的這篇討論:
- Look up to find an upper input type text from the first input type password (Not a hiddentype nor disabled) to pick it as username
Chrome 會將 <input type="password"> 上方非 hidden 或 disabled 的 <input type="text"> 當成使用者名稱欄位(實測 <input style="display: none"> 也會被排除)。我想到的解法是仿效戰機被飛彈鎖定時放出錫箔絲( Chaff )或熱焰彈(Flare)干擾追蹤(想起小時候看飛狼會吐神奇熱導體,什麼飛彈都能閃),在網頁最頂端放上兩個無用 <input type="text">及<input type="password"> 引誘 Google Smart Lock 攻擊填入資料,避免干擾正常欄位,再用<div style="position:absolute;top:-100px">包覆使之隱形。像這個樣子:
<html>
<head><title>Query</title></head>
<body>
<div style="position:absolute;top:-100px">
<input type="text" title="Chaff for Chrome Smart Lock" />
<input type="password" title="Chaff for Chrome Smart Lock" />
</div>
<div>
Order No: <input type="text" >
<input type="submit" value="Query" />
</div>
<div style="display:none">
CheckKey: <input type="password">
</div>
</body>
</html>實測可行,僅供大家參考。
Google Smark Lock fill password in a order number field because of hidden password field. My interesting workaround is to add a chaff field.
Comments
# by lucas
感謝你的這邊文章, 熱導彈萬歲 XD 我今天查這問題查好久.
# by jessiechen
謝謝你的文章!!!!! 這個問題影響我好多input的欄位, thanks!