【茶包射手筆記】Chrome 開發者工具看不到 Form Data
 |  | 0 |  |  |
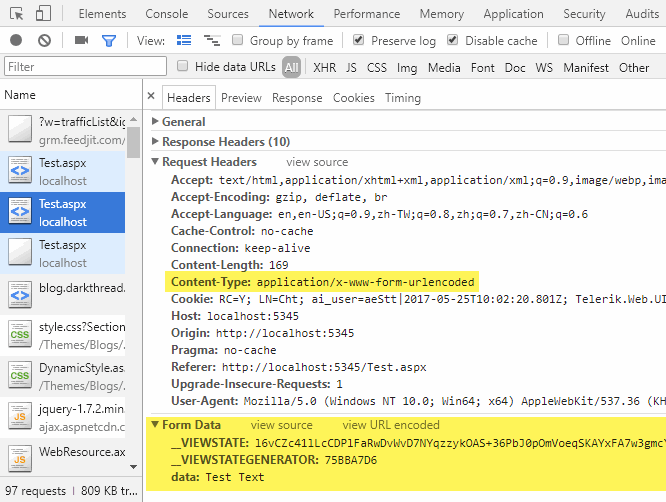
使用 Chrom F12 開發者工具偵察 Web Form 送回內容,正常情況應如下圖所示,Content-Type 為 application/x-www-form-urlencoded,Request Headers 下方應有一區 Form Data 可檢視 Post 送回內容:

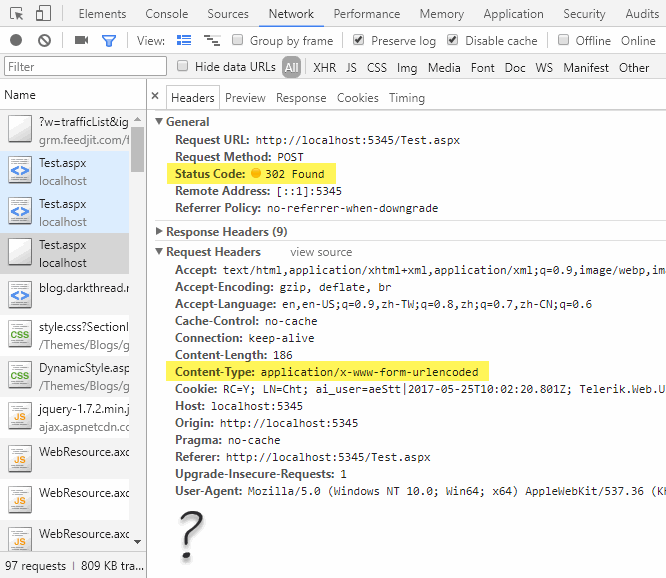
我所偵察的 ASP.NET 網頁,遇特定條件會透過 Resonse.Redirect() 轉址,此時 Response 收到 HTTP Status 302 很合理,但向下想查傳回內容,卻發現 Form Data 資訊區不見了!

爬文在 stackoverflow 查到相關討論,這是仍存在於當前 Chrome 穩定版(2017年12月,v62) 的 Bug (推估從 v61 起就有),目前測試中的 v64/v63 已修正,預計月底穩定版更新到 v63 後會解決。

Comments
Be the first to post a comment