Chrome 網頁中文變醜之謎
| | | 3 | |
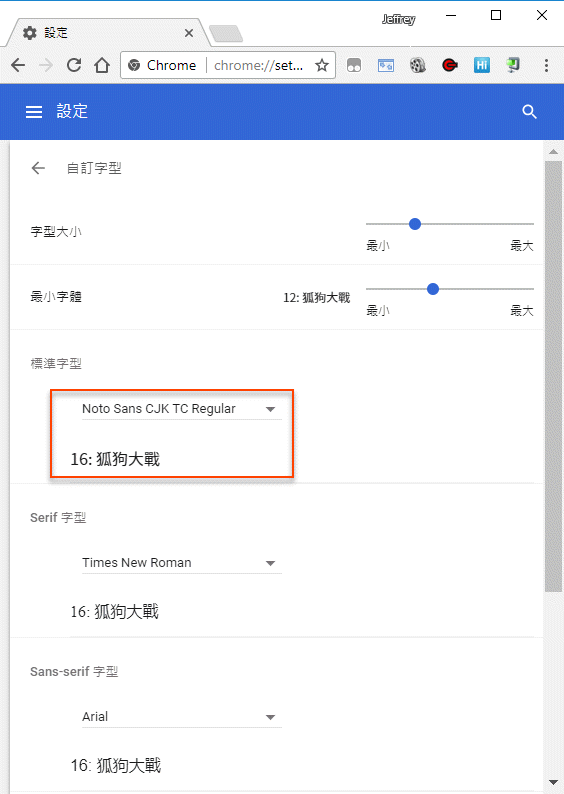
我習慣將 Chrome 標準字型設成思源黑體字型, 除非網頁硬將 font-family 指定成細明體(例如: Mobile01),換了字型讓網頁質感變好,比新細明體賞心悅目許多。

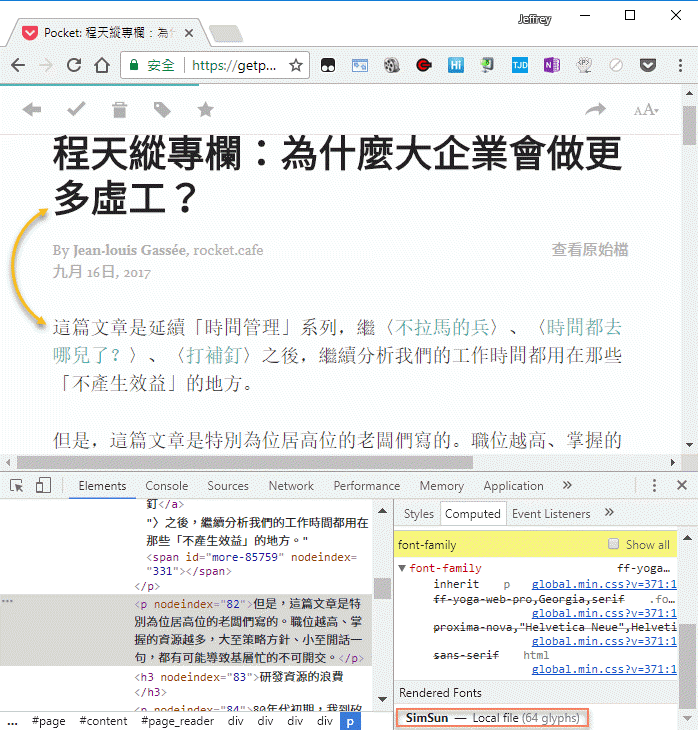
Pocket 是我慣用的稍後再讀服務,在 FB 或爬文時看到不急著看但值得花時間讀的相關文章,我會先丟進 Queue 裡收藏,有空再讀。在使用 Pocket 網頁介面閱讀文章時我注意到一件事 – 文字閱讀模式(不開啟原始網頁,改用 Pocket 自訂樣式呈現文章內容) 下,標題字型是 Chrome 預設的思源黑體沒錯,但內文部分中文變得很醜,但不是新細明體。
原以為是 CSS 被設成某種特殊中文字型,但使用 F12 工具檢查,內文區的 font-family 是 inherit,Rendered Fonts 則顯示最後用的是 SimSun 新宋體(相當於簡體中文界的新細明體吧)。inherit 理論上該使用 Chrome 的預設字型,應該是 Noto Sans CJK TC Regular 才對。

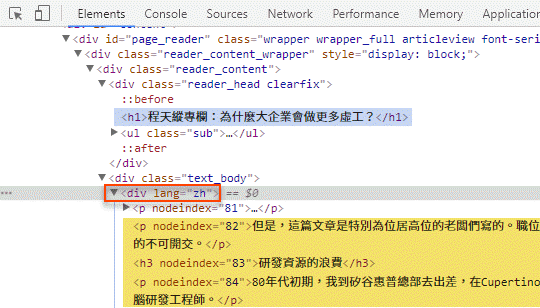
爬文找到相關文章 Chrome 18 以上中文字體變醜的原因及暫時解法 - Yu-Cheng Chuang’s Blog ,提到 Chrome 遇到 lang="zh" 會視為簡體中文(lang="zh-tw" 才是繁體中文)的行為。檢查 HTML,果然在內文 <div> 發現 lang="zh",而標題沒有,這樣就能解釋標題跟內文字型為何不同,二者的 font-family 都是 inherit,但內文因 lang="zh" 被視為簡體,故用了簡體中文的預設字型 SimSun。

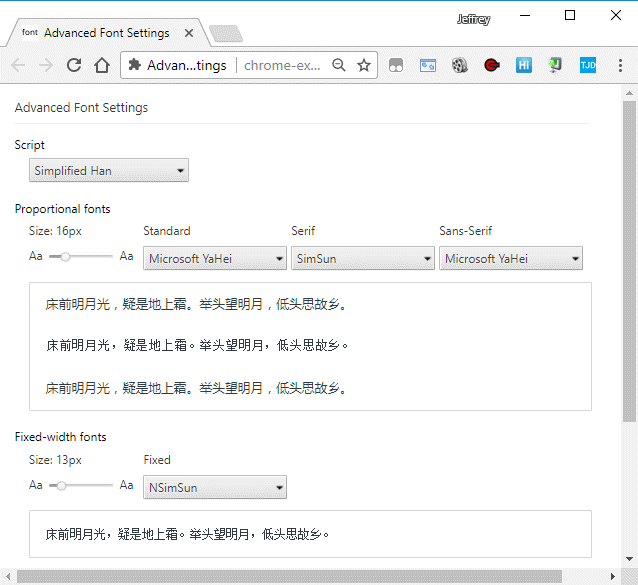
使用 Chrome Adavanced Font Settings 外掛可找到 Chrome 針對簡體中文的進階字型設定,三種字型風格中的 Serif 被設定新宋體,Standard/Sans-Serif 則是微軟雅黑。將三者都改成思源黑體,就可以解決 lang="zh" 讓字型變醜的問題了。

另外,Pocket 閱讀介面可選擇使用 Serif 或 Sans Serif 字型,若不改進階字型設定,選 Sans Serif 會改用微軟雅黑體,也可避開醜醜的新宋體。但如果不想在其他網站也因 lang="zh" 中文變醜,修改簡體中文預設字型是根本解決之道。

Comments
# by citypig
可以使用 Stylish,新增一個全域樣式: * { font-family: Verdana, Arial, "Noto Sans CJK TC", "Microsoft YaHei", "Microsoft JhengHei"; text-shadow: #666666 0.01em 0.01em 0.05em !important; }
# by Jeffrey
to citypig, Wow~ 有動過念頭自己寫擴充套件針對不同網站套用自訂CSS,看來用Stylish套件就可以完美搞定。感謝推薦~
# by archi1016
解決了我的字型不統一問題, 謝謝您