VS2017 Angular TypeScript 定義檔編譯錯誤
 |  | 0 |  |  |
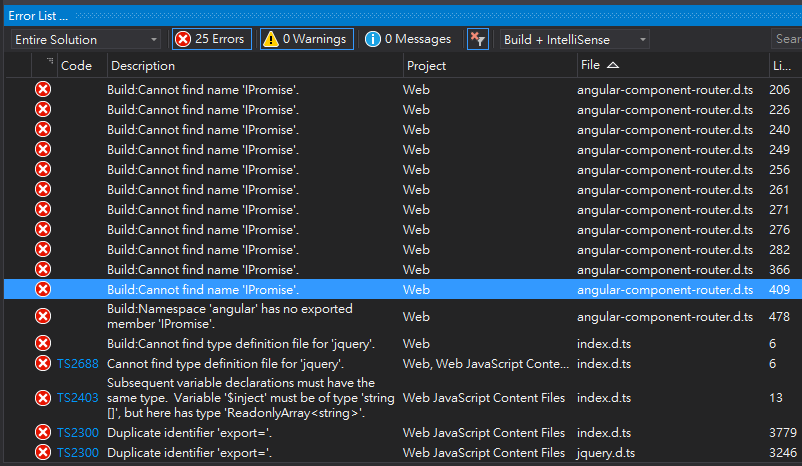
改用 Visual Studio 2017 好一陣子,維護修改 TypeScrpt + Angular 專案都沒什麼問題。這兩天新起一個 ASP.NET 網站專案想寫個簡單的 Coding4Fun SPA,用 NuGet 裝好 jQuery、Angluar,順手也裝上 jQuery 與 Angular 的 TypeScript 定義檔,發現 Angular 定義檔冒出數十個 Cannot find name 'IPromise'、Namesapce 'angular' has no exported member 'IPromise'、Cannot find type definition file for 'jquery' 之類的錯誤:

起初懷疑是 Anuglar 定義檔改版後與 VS2017 不相容,TypeScript + VSCode 開發漸成主流,找資料還得要先搞清楚文件說的是 Visual Studio 還是 Visual Studio Code,胡亂試了加 tsconfig.json 改設定,愈弄愈渾。後來想想不太對,其他 VS2015 時代的專案用 Angular 定義檔就用得好好的,難道是 VS2017 新開專案的 csproj TypeScript 編譯設定有異造成問題?
深入調查才發現-我裝錯 Angular TypeScript 定義檔了!
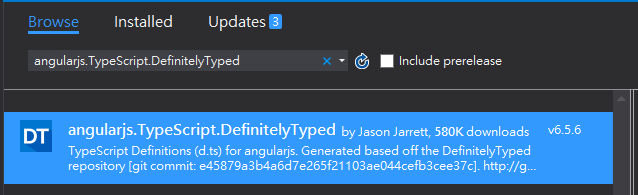
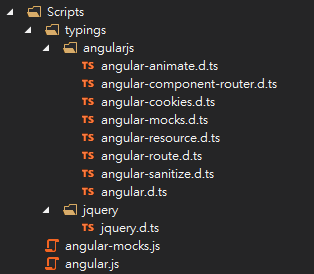
之前的專案是用 angularjs.TypeScript.DefinitelyTyped

有多個 angular*.d.ts

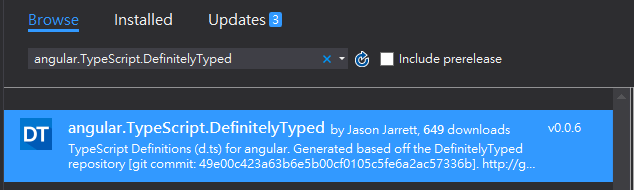
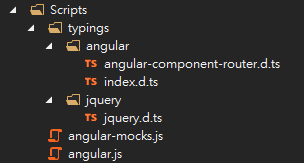
新專案裝成 angluar.TypeScript.DefinitelyTyped

只有 angular-component-router.d.ts 及 index.d.ts

再研究了一下,angular.TypeScript.DefinitelyTyped 採用 index.d.ts 屬於新做法,主要配合 npm 安裝、Bower、tsconfig.json 運作較順。angularjs.TypeScript.DefinitelyTyped 最新版只到 2016/12/8,並已從 DefinitelyTyped Github 移除,預期未來也不會再更新。如果你只想使用 Visual Studio 內建的 TypeScript 編譯機制寫 TypeScript,不想牽扯 Bower、Webpack 那堆複雜前端框架,認明使用 angularjs.TypeScript.DefinitelyTyped 比較省事。
由最近的趨勢來看,用 Visual Studio Code 開發 TypeScript 漸漸成為主流,像我這様習慣用 Visual Studio 寫 TypeScript,應該會變成邊緣人吧?哈!
補充:如果你遇到 Duplicated identifier 'export=' 錯誤,可以試著刪除 %localappdata%\Microsoft\TypeScript\node_modules\@types 下的定義檔。VS2017 加入自動偵測載入定義檔的功能(由 package.json、bower.json 及檔案比對),有時可能造成衝突。參考:stackoverflow討論
Comments
Be the first to post a comment