使用Visual Studio Code開發Angular 2專案
| | | 7 | |
Angular 2於9/13推出RC7,許多人還在懷疑該不會一直到RC18吧?說時遲那時快,Angular 2 Team忽然在兩天後中秋節這天,閃電宣佈Angular 2.0進入正式版!
身為開發老兵,近年已鮮少加入Beta、Tech Preview版先鋒部隊拓荒,習慣等正式版再認真以待,一則避免發展早期規格一變再變白走冤枉路,二則愈晚開始,規格、工具愈成熟,參考資源也愈多。雖依黑暗技術守則第15條:「早學搶先機,晚學撿便宜」,但NG2已成為工作專案的正式選項,只能乖乖面對新挑戰,看開發教學配月餅文旦,正式步上NG2學習之路。
Angular 2官網有個Angular 2 Quick Start 教學,其中有個My First Angular 2 App範例,算是新手村第一站,決定以它為對象,練習從無到有建立一個NG2專案。
初步評估,現階段Visual Studio Code對NG2開發的支援較VS2015成熟完整,是IDE的首選。加上體驗過用VSCode 偵錯node.js,也算有一丁點基礎(其實只有0.5公分高吧 Orz),就決定是它了!
在網路上找到一段VSCode Angular2 First App Example 影片教學,一步步跟著做,踩了一些雷,總算有驚無險在VS Code完成我第一個NG2專案。影片一鏡到底,從無到有建立網站進行測試,講得很完整,但NG2及VSCode在影片錄製之後有些小改變,另外開發環境差異可能導致錯誤,故我還是做了重點整理,提供想用VSCode開發NG2的捧油參考。
- 開始前請先安裝node.js及Visual Studio Code
- 建一個FirstApp空白資料夾
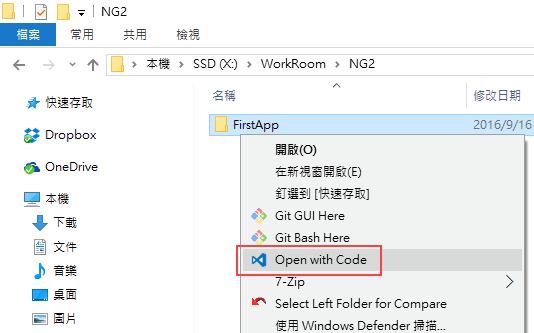
- 使用VSCode開啟資料夾

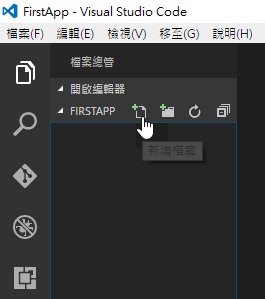
- 在VSCode加入package.json等檔案

NG2教學網站的原始碼旁邊有個Copy Code按鈕,可省下選取及按Ctrl-C的步驟,請多加利用。

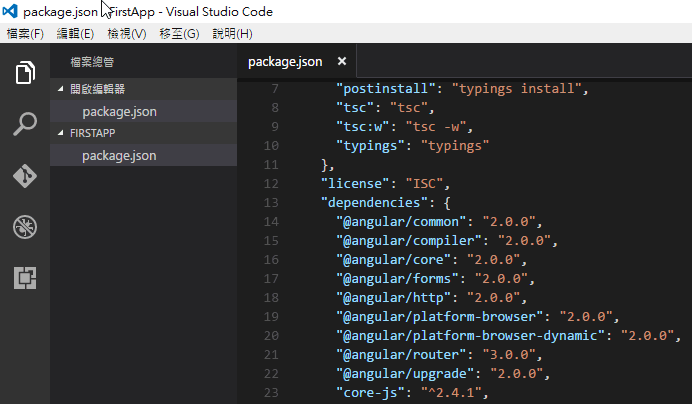
- 依序加入package.json、tsconfig.json、typings.json、systemjs.config.js(最後一個是js不是json哦)。
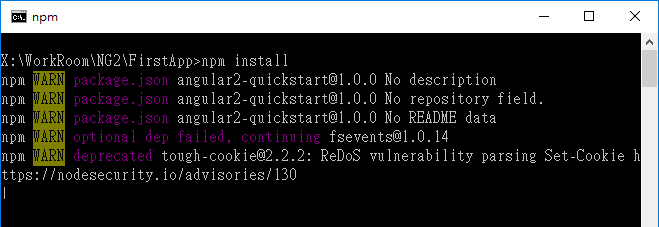
- 開啟DOS視窗,執行npm install,npm會依package.json列舉清單,下載所需的套件:

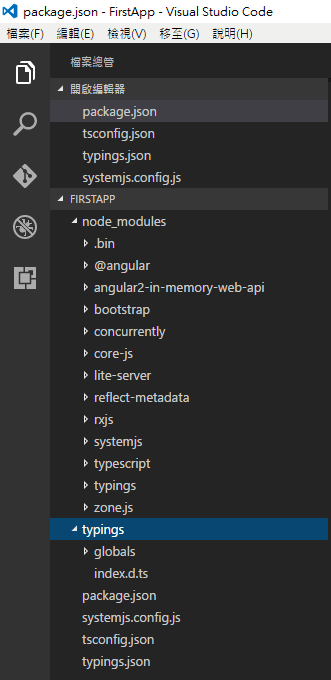
npm套件安裝完成後,FirstApp目錄下會多出node_modules及typings資料夾:

- 在FirstApp建立app資料夾,並app資料夾中新増app.module.ts、app.component.ts、main.ts並貼入內容。(app.module.ts在範例有出現兩次,第二次多加入AppComponent才是最終版本)
- 在FirstApp建立index.html、styles.css並貼入內容。
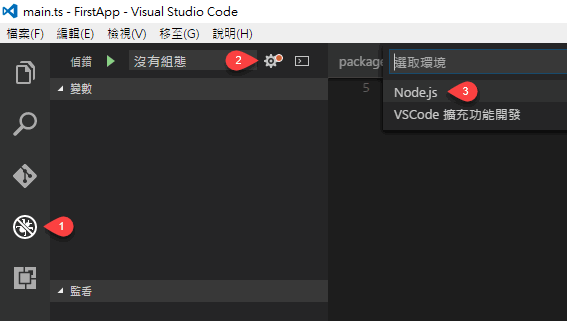
- 設定啟動作業,依下圖操作並選取Node.js:

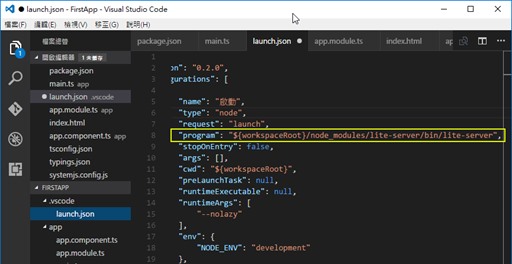
VSCode會建立.vs/launch.json,其中program要改成"${workspaceRoot}/node_modules/lite-server/bin/lite-server",利用內建的簡易Web Server進行測試:

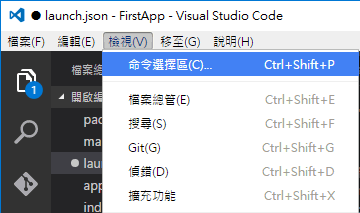
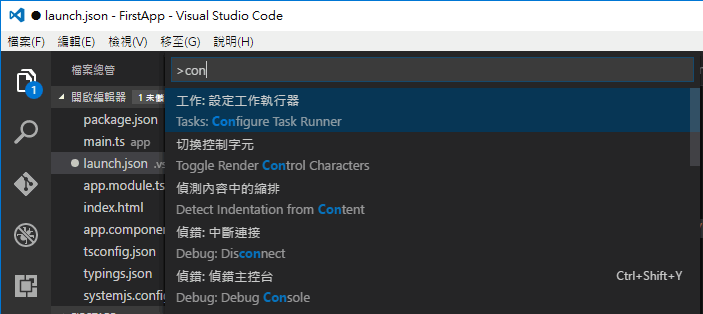
- 接著我們要指定tsc進行編譯,開啟「檢視/命令選擇區」:

在命令清單中找到「工作:設定工作執行器」。由於項目蠻多的,可在最上方輸入關鍵字快速過濾:

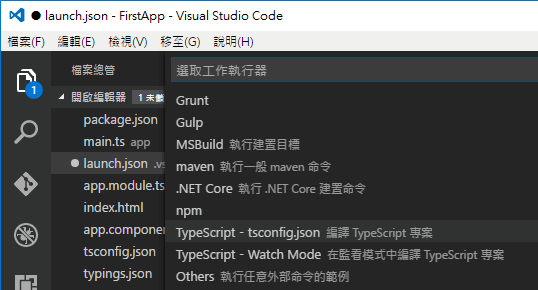
選擇「TypeScript-tscofig.json 編譯TypeScript專案」

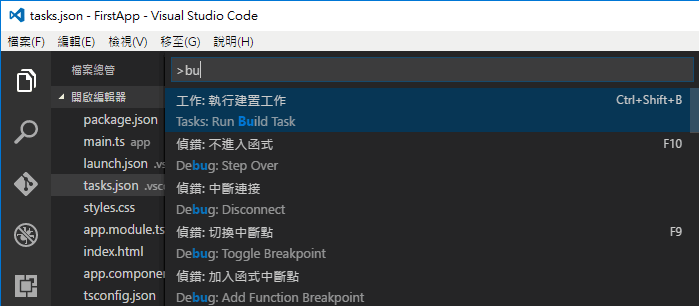
- 如果一切順利,按下Ctrl-Shift-B或用命令選擇器找到「Task: Run Build Task」,app目錄應該會出現app.module.js與app.module.js.map…等編譯結果

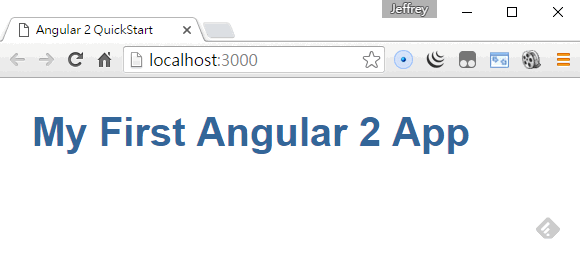
- 按下F5執行,見證奇蹟的時刻,第一支NG2程式測試成功~

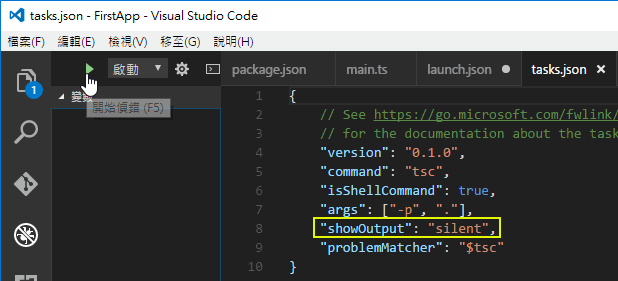
重點來了,以上宛如行雲流水,背後我卻撞牆流血,花了好大功夫才搞懂並解決tsc版本問題。我遇到的狀況是ts沒被編譯成js,VSCode看不到任何訊息,後來我找到tasks.json有個"showOutput"選項,預設為"slient",導致tsc即使編譯TypeScript出錯也不會顯示錯誤。

將參數調整為"always"後,得知無法編譯TypeScript是因為 error TS5023: Unknown compiler option 'p'. 錯誤,爬文得知這是tsc版本不對造成,再費了好大力氣,搞懂幾件事:
- tsconfig.json是新版tsc提供的功能,如果你的tsc版本太舊,就會出現error TS5023: Unknown compiler option 'p'.
VSCode理應使用npm下載的tsc,會出錯多半是因為PATH殘留1.5以前版本TypeScript路徑所致,因新版已不需在PATH設定路徑,故請將其刪除(請刪除,不要改指向新版),詳情可參考保哥的文章。 - 記用npm install -g typescript在node.js環境安裝TypeScript編譯元件
- tsc有兩種!上述PATH路徑放在C:\Program Files (x86)\Microsoft SDKs\TypeScript\1.x\的是tsc.exe,C:\Users\User\AppData\Roaming\npm下的則是tsc.cmd,以JavaScript寫成,依附於node.js執行,二個是不同的東西。tsc.exe目前已經到了1.8.34,而tsc.cmd還在1.8.10,二者行為也有別。例如我就發現tsc.cmd編譯時會自動省略node_modules,故tsconfig.json不需要透過exclude排除,加了反而會有錯誤。而實測發現,NG2官網範例專案使用tsc.exe –p .方式執行,ts不會被編譯也不會有錯誤訊息,故建議將PATH中tsc.exe的路徑移除,並確認node.js的tsc元件安裝妥當。
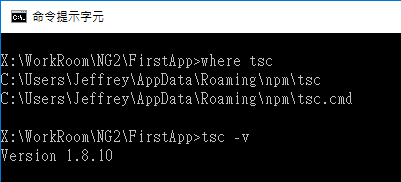
- 如何檢查方法tsc版?在CMD視窗下執行where tsc及tsc -v,確認其路徑為AppData\Roaming\npm,且版本為1.8.10

就這樣,我完成了VSCode NG2首航!祝大家NG2 Coding不NG~
Comments
# by bonder chou
幫補充若遇到PROXY問題的,的npm install會不過,需要新增一個.typingsrc檔,內容為 proxy=http://proxy.example.com:8080 就可以安裝成功了
# by Jeffrey
to bonder chou, 感謝補充,已筆記。
# by 四百龍銀
按下Ctrl-Shift-B或用命令選擇器找到 若無更改預設值 則是Ctrl + Alt + P
# by 四百龍銀
更正 Bulid的快速鍵是Ctrl Alt B 沒錯 Ctrl + shift + p = Show All Commands 附上VS code Key Bindings 自我掌嘴100下 https://code.visualstudio.com/docs/customization/keybindings
# by Jeffrey
to 四百龍銀,謝謝補充快捷鍵表。噗,更正錯誤要掌嘴也太嚴重了,依此標準,以我錯字跟搞烏龍的記錄早晚會被一丈紅… (抖)此風不可長,此風不可長!
# by txb
雖然這篇文已經去年的了,但是今天還是幫到我,不過菜鳥的我想問下,為什麼直接設定program到lite-server就可以了呢?不用單獨的去npm run server之類的?
# by Jeffrey
to txb, 測試NG2時需要一台Web Server,lite-server是NG社群偏好的輕巧版Web Server,理論上你也可以換用其他Web Server,但lite-server的資源應是最多的。