如何使用Visual Studio Code偵錯Node.js?
| | | 4 | |
小木頭去上電腦課,一回家,想當然爾程式魔人老爸立即展開偵訊:學什麼語言?用什麼開發工具?做了什麼練習?小子對程式細節一知半解兼忘性破表,回答得語焉不詳:用一個S開頭可以編文字的軟體寫程式,開一個黑黑的視窗跑程式看結果… XD 問不出所以然。
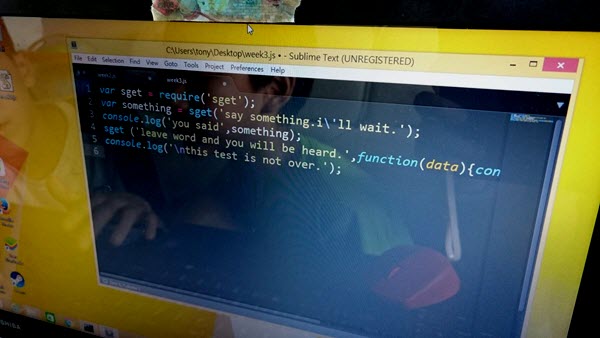
所幸,憑著一張照片,扶耳磨絲還是解開了所有謎團:

有var、console.log、function,語言應是JavaScript,出現require跟sget,所以平台是node.js,黑黑視窗自然指的是「Node.js command prompt」吧!至於編輯器則是Sublime Text…
等等,既然是Node.js,就該用Visual Studio Code呀!不但有指令語法提示,按F5就可以測試,能設定中斷偵錯,還能即時檢查跟修改變數,很棒吧?
且讓為父的露兩手給你瞧瞧,下載裝好VSCode,這才發現忽略了一項關鍵,我根本不會用VSCode偵錯Node.js啊啊啊啊,示範個屁?
這就是本篇文章的由來,就來看看該怎麼用VSCode偵錯Node.js程式吧!
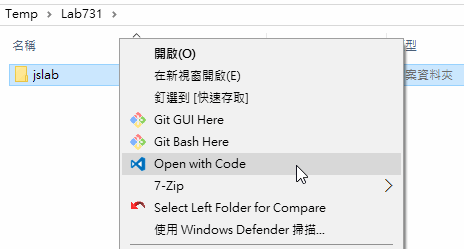
首先下載安裝Visual Studio Code,接著在裝有Node.js程式的資料夾上按右鍵開啟「Open with Code」:

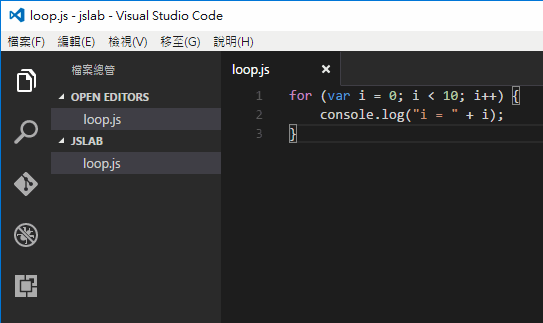
VSCode開啟後會看到檔案總管,js檔已被自動開啟。

既然是Visual Studio,Intellisense當然一定要有。

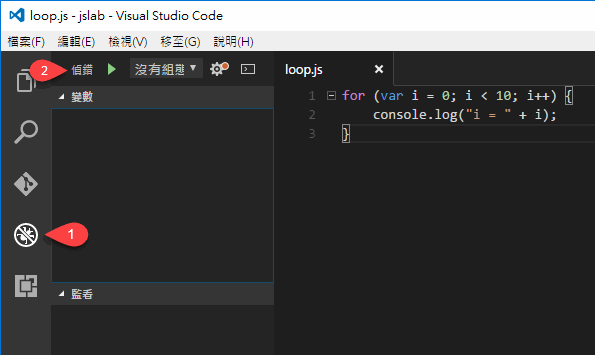
接著來看看怎麼用VSCode偵錯Node.js程式。點選最左側的偵錯(禁行蟲蟲)圖示(1)會切換到偵錯視窗,偵錯鈕(2)右側顯示目前沒有組態,別擔心,按下偵錯鈕就對了。

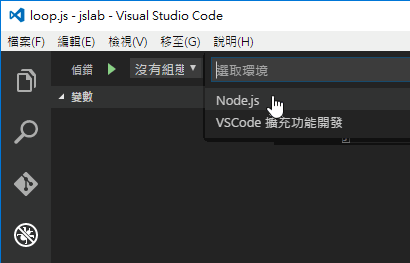
因為沒有組態,依VSCode跳出提示,選取環境清單選取「Node.js」:

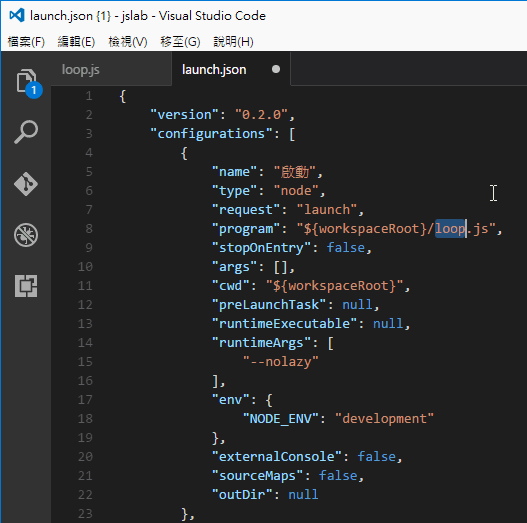
點選Node.js後VSCode會自動建立launch.json範本,預設有「啟動」「附加」「Attach to process」三種組態,要做到如Visual Studio按F5開始測試,請修改"啟動"組態中的program屬性,改為要測試的js檔。

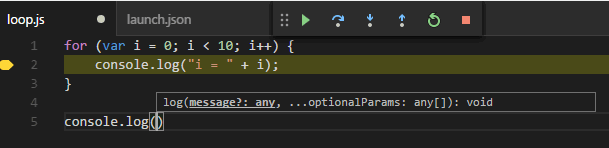
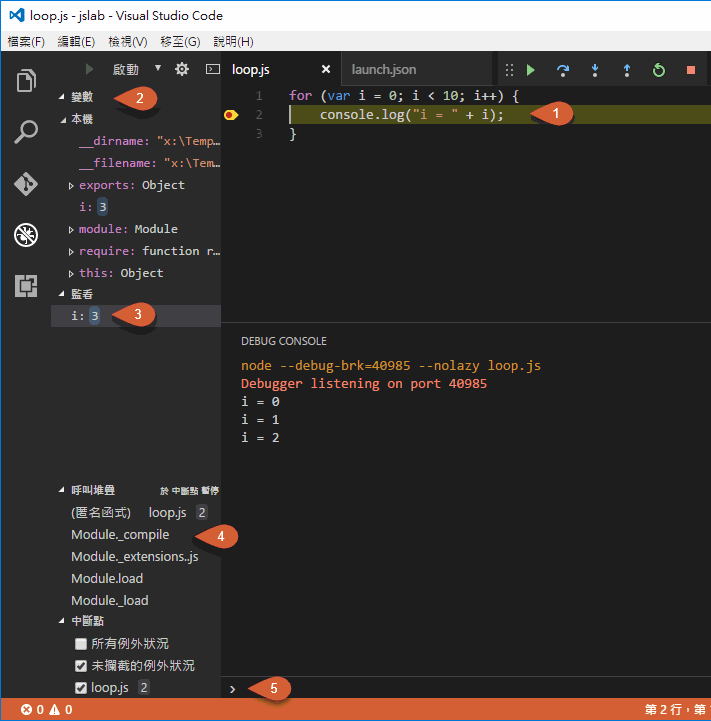
設好組態再按一次偵錯鈕,VSCode就會呼叫Node.js執行JS程式,餘下的操作對有Visual Studio或瀏覽器F12偵錯經驗的大家應不是問題,VSCode支援設定中斷點(1),可以查看變數(2)、新増監看算式(3)、查詢呼叫堆疊(Callstack)(4),當然也可以即時執行指令(5)。

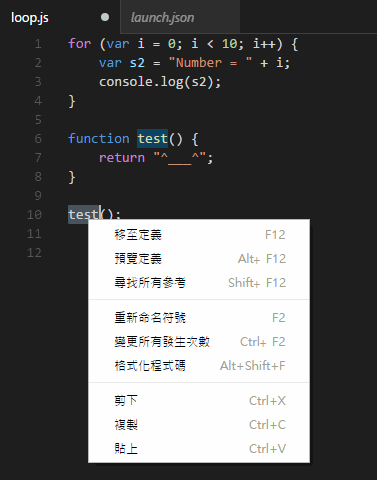
另外,身為Visual Studio家族,Goto Definition、Fill All Reference、Rename、重排程式碼… 等經典功能一定不能少,在編輯區按右鍵可由選單查到快速鍵。

補充:如果要測試互動輸入,組態檔有個externalConsole要設為true,不然遇到sget等函式會等不到輸入發生逾時錯誤。
這下算是學會如何用VSCode偵錯Node.js。小木頭來,我介紹你一個好用的程式開發工具,它叫Visual Studio Code…
【延伸閱讀】
Comments
# by rwd網頁設計
感謝分享:>
# by 阿凱撿骨
學會了~謝謝分享
# by Justin Lo
謝謝你,很簡單直接,5分鐘內就設定好了
# by 唯
我來更新一下這篇 (? 現在 VSCode 有個 debug terminal 可以直接用 連組態都不必了