Chrome的Button Click行為差異
 |  | 1 |  |  |
同事報案網頁在IE與Chrome表現不同,依稀記得遇過,但沒寫成沒找到明確記錄,花了時間回想、研究、實驗,得到結論後才恍然憶起,從HipChat對談翻出以前的辦案記錄。明明是前科犯還重啟調查,記憶力壞掉好可怕,也懊悔浪費了時間。由此得一結論-「勿以茶包小而不記,永遠別信任中年人的記憶力」,故寫此文。
用範例程式說明如下: Live Demo
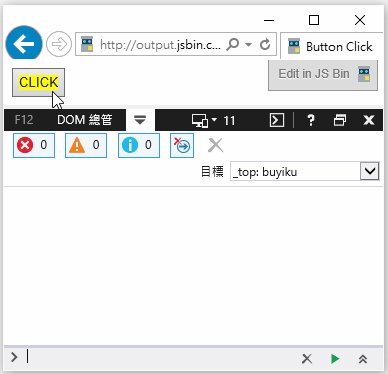
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Button Click</title> <style> button { padding: 6px; } span { background-color: yellow; } </style> </head> <body> <button> <span>CLICK</span> </button> <script src="https://code.jquery.com/jquery-2.1.4.js"> </script> <script> $("button").click(function(e) { console.log('Button Clicked'); console.log("e.target=" + e.target.outerHTML); }); $("span").click(function(e) { console.log("Span Clicked"); }) </script> </body> </html> |
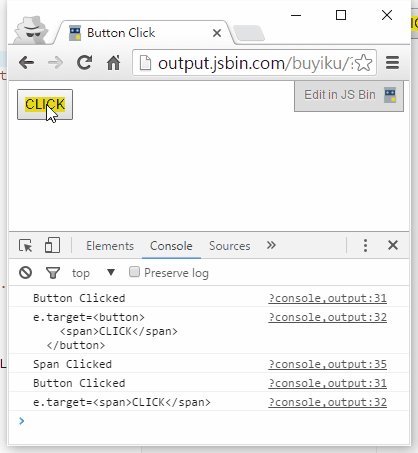
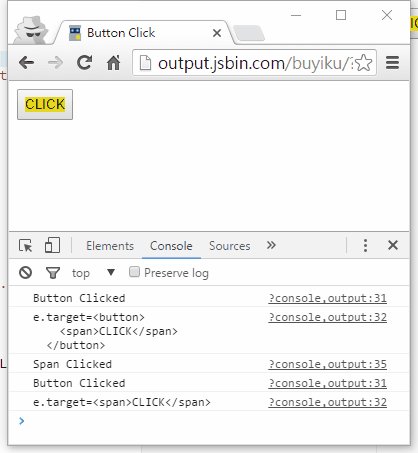
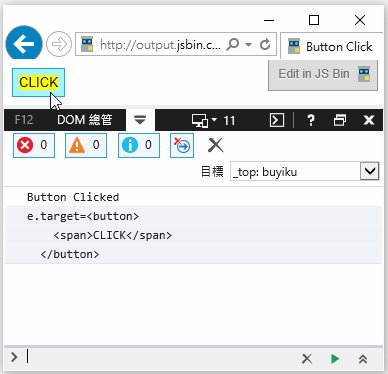
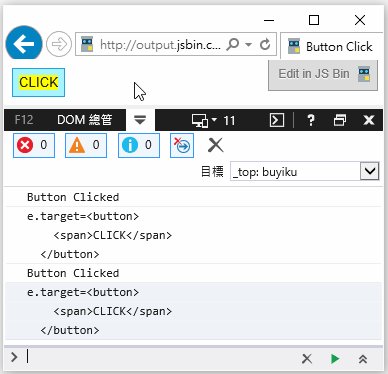
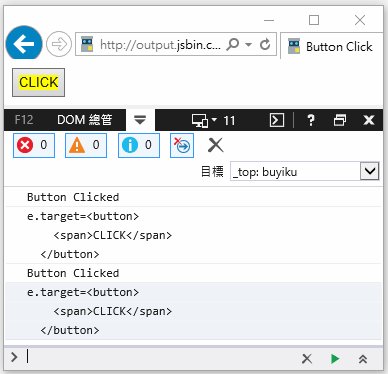
在<button>裡放了一個<span>,二者都掛上Click事件。在Chrome,點擊文字部分,Span跟Button的Click事件都會被觸發,而在Button Click事件裡e.target指向Span;若點擊文字以外的區域,則只有Button Click被觸發。

IE以及Firefox行為則不同,藏在Button中的Span不接受Click事件,也不會成為e.target,無論點擊哪裡都只觸發Button Click。換句話說,對IE跟Firefox來說,整個Button是一體的,內部的元素不會獨立回應Click事件。

顯然這又是各家瀏覽器對Button Click行為的詮釋差異,但這回不合群的是Chrome同學,在跨瀏覽器之路撒了一顆小石頭…:P
Comments
# by 初階工程師
原來不是程式碼寫錯,是chrome的問題啊...,這種時候如果要達到類似的效果,外面的button只好改用<a>來處理了,用button包覆元素的作法好像很少見