【茶包射手日記】失控的position: absolute
 |  | 2 |  |  |
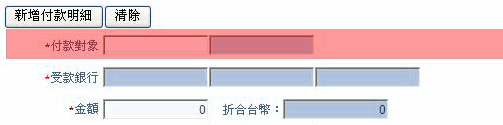
接獲報案,某個使用jQuery blockUI的網站,在呼叫$("#someDiv").block()時,遮罩沒放在<td>的正上方,跑到更上層容器的左上角。
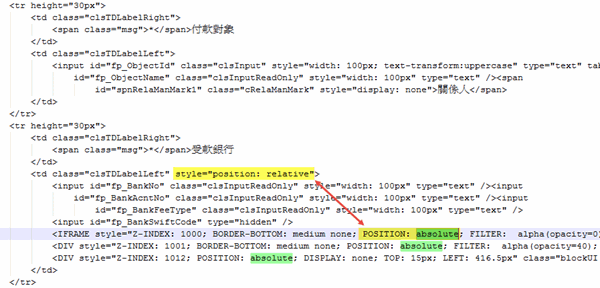
問題只出在某個部門的數台機器,其他部門均操作正常,開F12開發者工具由IE相容模式列表檢查IE版本,正常與異常案例都是IE8(公司瀏覽版標準仍停留在IE8 orz)原本以為是blockUI計算遮罩位置時,因某些特定環境形成誤差。再深入調查,發現blockUI的原理是將待遮蔽容器的position設為relative,在容器中新増三個新元素<iframe>(避免老IE <select>打破z-index規則浮至最上層)、半透明遮罩div、訊息內容div,並將其設定為position: absolute,width: 100%,height: 100%且z-index > 1000,讓新元素佔滿容器全部面積並浮在容器上方,以形成遮蔽效果。為求單純,我將blockUI的遮罩元素直接寫死在HTML裡,做出能重現問題的範例:

第二個<tr>第二個<td>設定為position: relative並加入position: absolute <IFRAME>跟兩個<DIV>,理論左上角應與該<td>對齊,卻硬是跑到第一個<tr>第一個<td>的位置,也就是整個<table>的左上角。試著將<IFRAME>等移到第三個<tr>第四個<tr>,出現位置永遠都在<table>左上角。

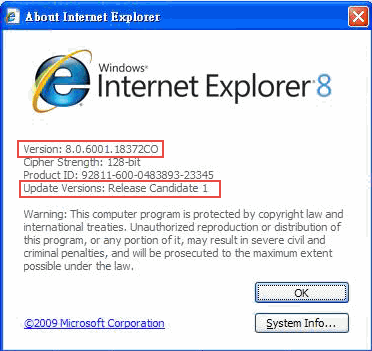
至此,鐵證如山,問題鎖定在「問題IE未正確實現postion: relative及position: absolute規格」!IE8你在搞什麼鬼?隨手檢查IE版本,嚇得我屁滾尿流失了魂~~

是誰?為什麼到現在還讓機器跑IE8 RC1?誰還我數小時的青春?
【教訓】別由F12開發者工具的相容模式清單識別IE版本,請明確檢查IE版號!你永遠不知道戰場上會遇到什麼埋伏…
Comments
# by 艾里克斯
請問黑大, 這樣的問題只有換瀏覽器能解嗎. 我在升級 ExtJS 時遇到類似的問題, 但又無法讓廣大的 ie7, 8 user 瞬間升級, 所以一堆程式都還在用舊的 package 呀 T_T
# by Jeffrey
to 艾里克斯,舊版IE欠缺的功能與Bug,除非涉及資安動搖國本,原則上不會有任何修正版,如果被迫一定要支援,只能修改JS Library或加入Polyfill修補克服。 我的想法是「如果跟老闆業主使用者說不支援IE6/7/8/9/10不會被殺頭或丟飯碗,請勇敢地說:No!我們網站不支援老IE!」,前端攻城師們團結起來,萬眾一心時時對老IE補刀,祈禱它早日消滅,大家才能脫離苦海~ (謎:屁!業主要是那麼容易買單,大家會這麼痛苦嗎?)